
Fonts have a significant impact on a website’s overall aesthetic appeal. Modern font styles help in increasing the attractiveness of any web page and make it more aesthetically pleasing. A well-chosen typeface will aid in conveying the correct information and establishing brand integrity.
An excellent online font should be legible and web-safe to do this, which means it should display appropriately along with various gadgets, platforms, and software products. On the other hand, selecting the suitable typeface isn’t always straightforward, and it’s not uncommon to come upon aesthetically attractive typefaces that aren’t web-safe or vice versa.
To assist you in understanding which modem font styles to use in CSS, we’ve compiled a list of some of the best fonts.
See Also: CSS’s font-stretch Property
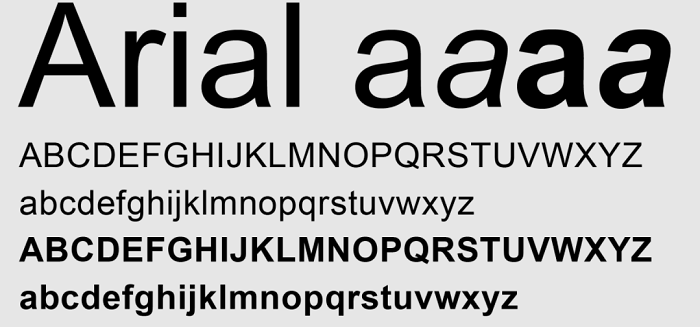
1. Arial
Arial is a modern sans-serif typeface with a lot of versatility. Each character is solid, resulting in a clear and uncluttered appearance. Because of its legibility at any scale, Arial has become a standard screen typeface.

In addition, Google Docs uses it as its default typeface. Aside from that, people often use this typeface in printed media like periodicals and commercials. Ultimately, Arial is a beautiful pick among modern font styles if you’re searching for a traditional typeface that will work well on most websites.
See Also: Create Social Media Icons Using Font-Awesome and CSS
2. Glober
Glober is another contemporary typeface worth checking out. It’s a san serif font that’s simple to comprehend and use in various settings, covering headings and message body.

There are 18 weights in this font series, with an equitable distribution of 9 uprights and 9 italics.
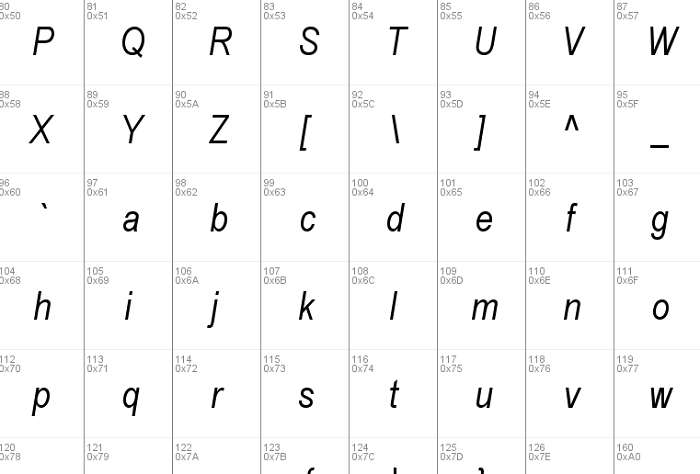
3. Arial Narrow
The Arial font family has 38 different styles, including Arial Narrow. This version has a considerably cleaner appearance than the original typography. The characters look compressed and small, with very little room between them.

Arial Narrow is an excellent option among modern font styles for simple web pages because of this. Bolder sans-serif types like Verdana and Geneva are excellent font matching choices.
See Also: Quick Tip: How to Use CSS’s @font-face Rule
4. Times
Because of its evident contrasting and compressed design, Times is a very identifiable serif typeface. Individuals are acquainted with this typeface since it appears in a wide range of media, including novels, communication applications, and corporate production ventures.
Times were first employed in news materials, like periodicals, and have become synonymous with media and scholarly discourse. As a result, this typeface is an ideal modern font style for creating a familiar and official atmosphere on your website.
This typeface is also appropriate for websites with large chunks of text, such as digital news organizations and blogging.
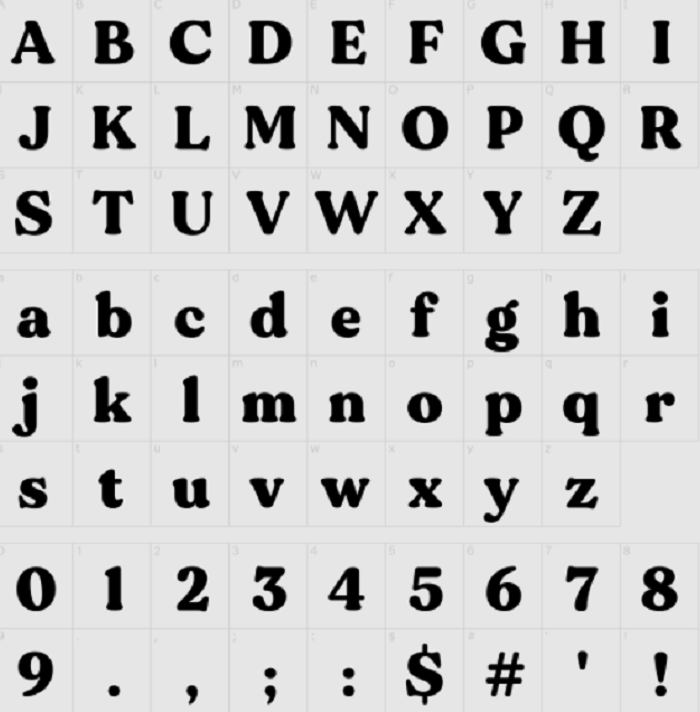
5. MADE Gentle
A further contemporary typeface worth considering is MADE Gentle. This one is strong but curved, and it has the appearance of 1970s cover art and signs.

It was influenced by the Cooper Black typeface and is classified as a soft serif.
See Also: The 18 best Google Fonts to use with CSS
6. Times New Roman.
Times New Roman is a serif typeface version of the Times font. Times New Roman has been the preferred font for official text in major newspapers and internet sites due to its sophisticated design.

Owing to its adaptability and readability, it is a commonly deployed typeface frequently used in published materials such as periodicals and novels and a famous HTML font.
7. Helvetica
Helvetica is a flexible HTML typeface with a clean style that works well in any setting. Many well-known businesses utilize this famous sans serif font, and Jeep, Microsoft, Motorola, and BMW, for instance, employ this typeface in their logos.

Aside from that, Helvetica is used by the US government on tax forms. Additionally, this typeface is intended for small-scale applications such as writing on e-readers and portable devices. Overall, it’s a great modern font style to make use of.
See Also: How to use Google Fonts with CSS Tutorial
Conclusion
Modern typefaces aren’t anything new. The style was created in the eighteenth century. Regardless, their designs are still relevant in today’s environment. In fact, you can find them almost anywhere. Modern typefaces are defined by their sharpness, sleekness, boldness, professionalism, and style. They are frequently sans serif (but not necessarily) and may fall under the category of cursive fonts. Their design is instantly recognizable, and they’re frequently utilized in headers and logos. They can be businesslike but not aggressive. Instead, they’re brash and insist on being seen.
Modern typography has progressed, and more stylistic specimens can now be found. Of course, they are generalizations. But ideally, you now have a better understanding of what a contemporary typeface is and why you might want to use one.
See Also: How To Change Text Color In CSS
