A growing number of web designers want to learn how to use the latest website development technique. As a result, the never-ending hunt for the most significant static website generators has begun (SSGs).
When it comes to choosing a stack, one of the most important considerations for developers is the capacity to create quick web pages.
You have to bid farewell to dynamic content in order to attain quick loading speeds, and you may now create a static website with dynamic content. With the emergence of Jamstack, a slew of static website generators have popped up, but picking one may be a challenge in and of itself.
We’ll look at the greatest SSGs to utilize in 2022, but first, let’s look at what they are.

See also: Implementing CSS Grids into Your Drupal Website
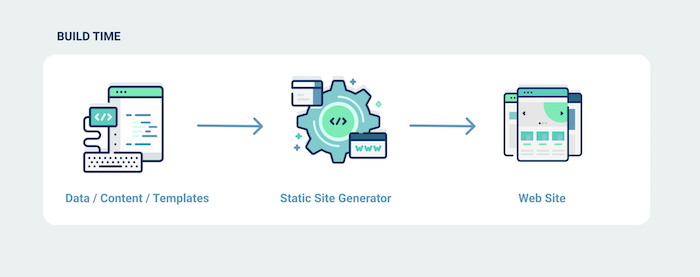
What Is a Static Site Generator?
To generate a static page, you don’t require to utilize a “generator” or a content management system (CMS). If you’re familiar with HTML and CSS, you can quickly put up a page with your favorite text editor:
A different, more straightforward approach is static website generators. They frequently feature a variety of features that make it simple to develop, design, publish, and modify web pages on a site.
If you’re new to website creation, you’ll want to have technologies like static website generators in your toolbox to enable you to realize your idea.
See also: How to Create a Website Layout Without Coding
The best static website generators
1. Next.js
It’s a little deceptive to describe Next.js as a static website generator. Next.js is a React-based web framework that can be used to create fully rendered server-side web apps (SSR), statically pre-rendered (SSG), or hybrid SSG/SSR pages. Next.js comes with several built-in routing, state, and code-splitting capabilities, among other things.

Next.js’ focus on hybrid SSG/SSR apps by Next.js has sparked a dispute in the Jamstack group over what precisely constitutes Jamstack. Even Vercel, the firm powering Next.js, has abandoned the Jamstack moniker. And, using their next-on-netlify plugin, its rival Netlify now allows you to run hybrid SSG/SSR apps.
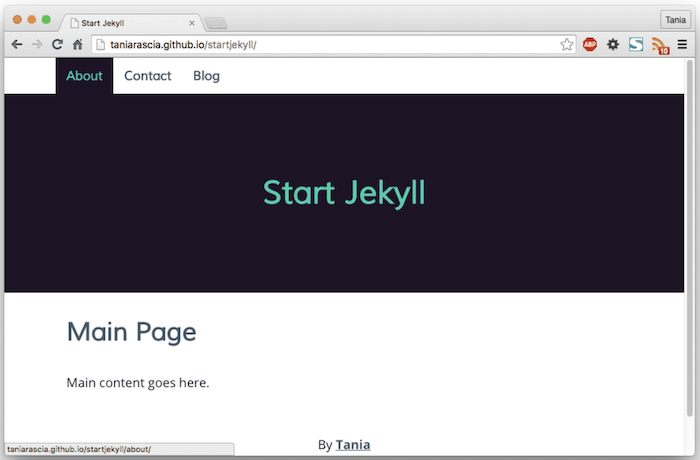
2. Jekyll
Jekyll is among the most widely used open-source static website generators with excellent purpose, and it is the technology that lets GitHub Pages function.
Jekyll is a blogging-friendly generator at its heart. This static program has a comprehensive taxonomy system as well as compatibility with the Liquid templating language.

Ruby on Rails, Sketch, and Spotify for Developers are just a few of the notable websites that employ Jekyll.
3. Hugo
Hugo is an open-source static website generator and “general-purpose” platform. That’s a fancy way of stating you can utilize Hugo to create a wide variety of web pages, including more than just blogging and marketing pages.
Hugo allows you to create pages at breakneck speed, with creation times frequently under a second. The program has extensive theming features as well as the ability to evaluate modifications to your websites as you make them utilizing LiveReload.

Hugo makes use of a modular framework to make it easier to create static web pages. You may pick from a variety of modules covering content, layouts, and information.
Hugo is used by a number of famous websites, including 1Password’s documentation pages, Linode’s docs section, and KeyCDN.
Hugo allows you to mix several modules on each page to provide the specific functionality you want.
4. Pelican
Pelican is a little-known Python-based static website generator. If you’re comfortable with the language, you can always use Python to construct static pages using Markdown and reStructuredText.
This program features a number of customizable themes as well as language compatibility. Pelican also allows you to integrate data from WordPress, RSS feeds, and a variety of other third-party systems, making it a vast autonomous choice.

Pelican has a vast variety of plugins that you may use to increase the generator’s capabilities. Overall, it is one of the simplest static website generators, but it is a great choice if you already understand or would like to study Python.
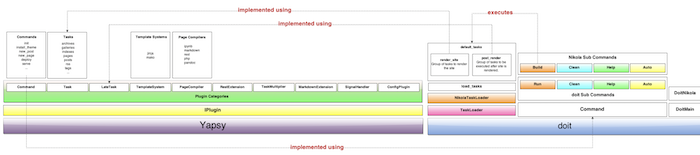
5. Nikola
Nikola starts business immediately by collecting information from various sources, like Markdown, Python, HTML, and reStructuredText. It develops your sites incrementally, saving you time, data, and storage capacity.
Any host may host Nikola’s site, and a slew of other capabilities make this tool even more helpful. It has a simple user design and automated rebuilds, and it integrates with a variety of CMS programs if you don’t want to deal with programming or command-line interfaces.

Nikola also accepts over forty languages and lets you develop your own plugins, which you can then utilize in its enormous library. It’s also free because it’s an open-source project.
See also: How to Jazz up your Website Background – and Have Fun With It!
Conclusion
Many individuals regard static web pages as relics of the previous worldwide web. On the other hand, static pages may be a godsend to any website because they typically outperform their dynamic equivalents. You may also be able to build up a headless WordPress website with static page exports based on the generator you use.
These were, therefore, our top five recommendations if you’re thinking about employing a static site generator.
See also: CSS Tool tips (Infotips) to Support Your Website Visitors
