CodePen is a really popular snippet repository site where developers and designers can upload pieces of their project to help inspire the work of other developers and designers. It’s a great tool for expanding your understanding of what code can do, and it’s also a really good way to gain inspiration for any upcoming work you might have. One of the most popular types of snippet is one that applies styling to different types of text to create cool, funky, and creative text effects. Keep reading to see our curated list of the coolest text effect snippets we’ve found on CodePen.
This is not your typical 3D text effect. The shadow that’s used to give the text its 3D effect is actually animated, and changes position based on the movement of the cursor.
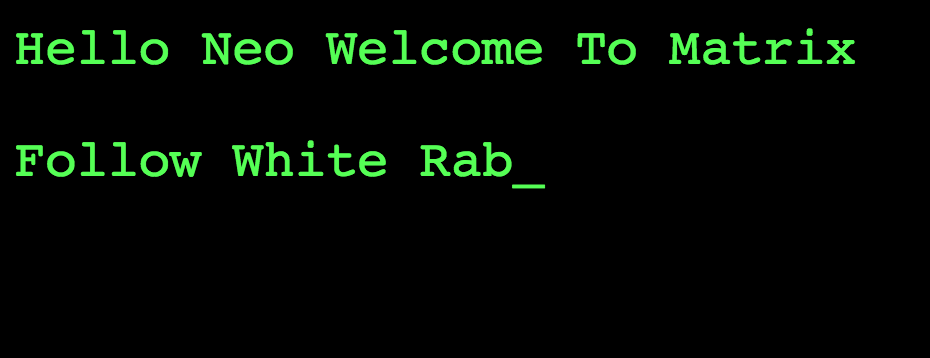
This animated text effect allows you to watch as the words are written to the viewport. It’s styled to resemble an effect from the matrix, but if you like the functionality of the snippet and not the style, feel free to customize the look to your liking.
This 70s-inspired text effect has a smooth animated gradient effect that changes the colors of the text over a period of time.
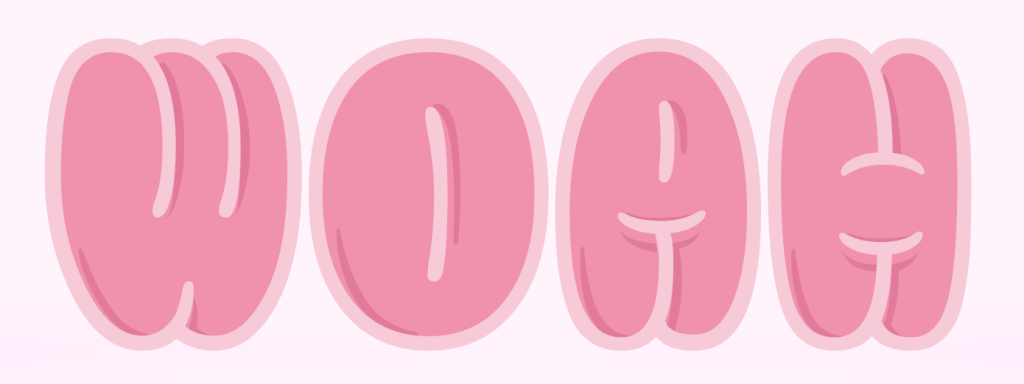
Create a bubble text effect using this CSS snippet. The pink color elevates this bubble effect to a very cool bubblegum effect.
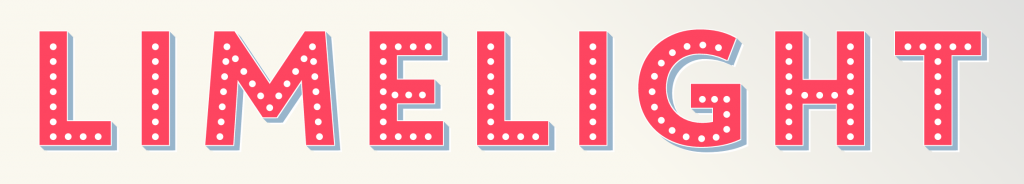
Channel your inner Hollywood with this fun effect that makes the text look as though it’s lit up like an old fashioned show business sign.
6. Striped Rainbow Text Effect
 Add some color to your projects with this cool striped rainbow text effect. The code uses SCSS to easily achieve the different color stripes.
Add some color to your projects with this cool striped rainbow text effect. The code uses SCSS to easily achieve the different color stripes.
This animated text effect is electric — it literally looks like it’s been struck by lightning. The animation is done using SVG tags, so little CSS and no JavaScript/jQuery are require to achieve the effect.
Create some vintage-inspired text using this free CSS snippet. The font used is one that uses an aesthetic from the early 1900s, and the background behind the font is inspired by a similar era.
This colorful text effect uses SVG animations to create moving dotted lines that serve as the borders of the letters. The snippet is fully customizable and uses relatively little code.
This pure CSS text effect plays around with different perspectives using the CSS transform property. It also comes with a smooth hover effect that alters the perspective of the text upon hover.