If you love dogs, then you’re going to love this collection of CSS snippets that are all about creating realistic (or occasionally not so realistic) depictions of man’s best friend. The dogs on this list are animated, interactive, and would surely make fun additions to any project or website. Feel free to customize any of them to make them look more like your own dogs!
1. Happy Dog
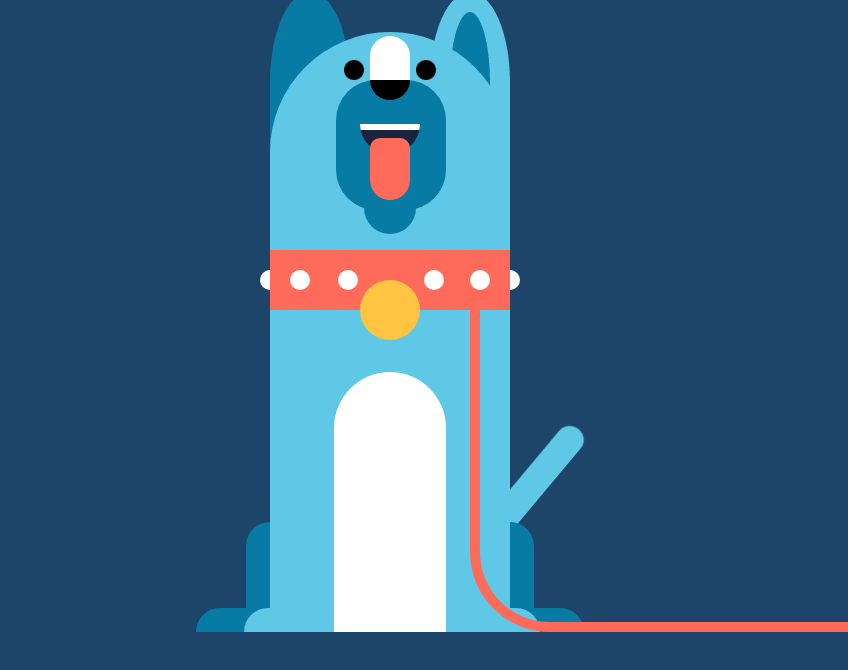
This dog is so excited for you to take him for a walk. His tongue is hanging out and his little tail just won’t stop wagging (thanks to CSS animations). He’s even got his leash all ready to go. This snippet is created using only HTML and CSS.
2. Pure CSS Dog
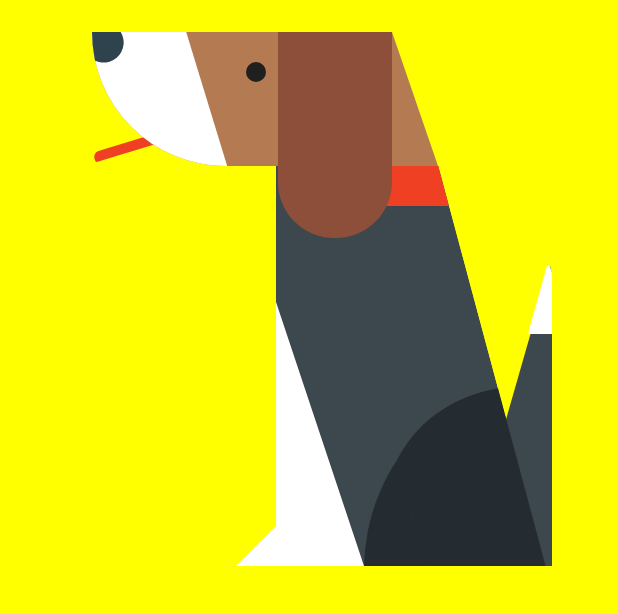
This obedient looking dog has mastered the “sit” command. The dog is created purely using CSS and HTML.
3. Dog and Bone
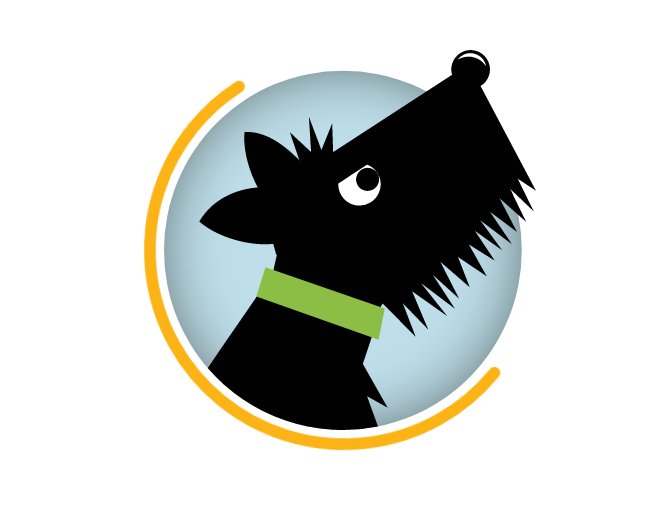
This animated dog and his accompanying bone are created using HTML, SVG tags, and CSS. The bone moves around with your cursor, and the dogs eyes, eyebrows, and nose follow the bone as you navigate it around the viewport. This code snippet is the most interactive one on our list.
4. Dog Loader
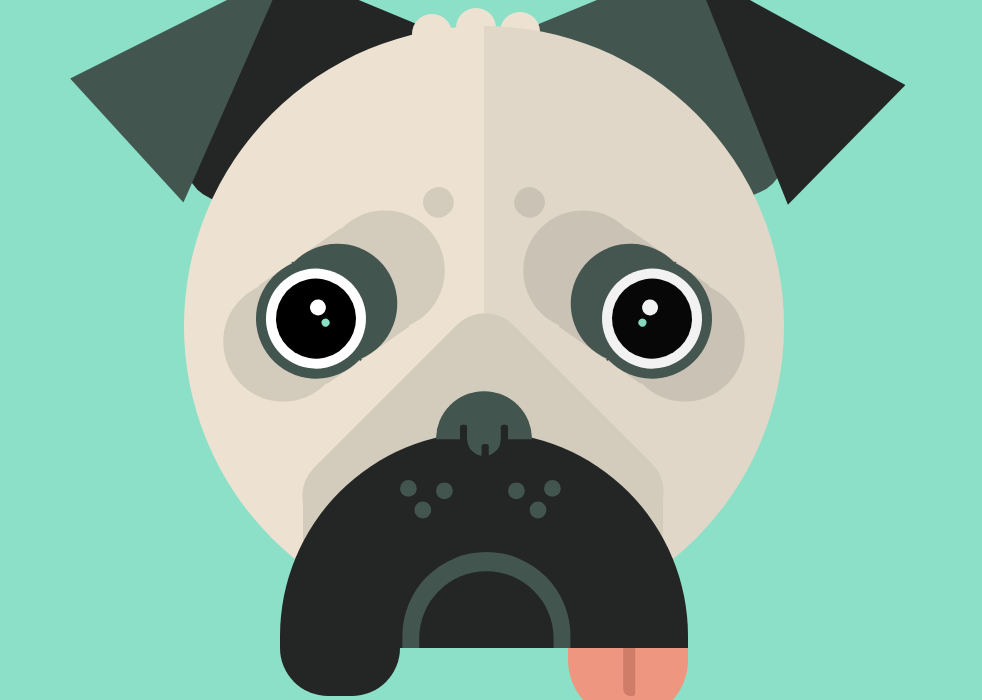
This dog loader is definitely one of the more practical snippets on this list. The loader is created using HTML, CSS, and JavaScript, and would be perfect to use in sites with subject matter pertaining to pets or animals, or just add it to your own personal website if you love dogs!
5. Sad CSS Dog
It’s hard to believe that those sad, puppy dog eyes are created using only CSS, just like the rest of this sad dog, with his droopy ears and hanging-down tongue. This dog snippet is really realistic.
6. Little Dog
This CSS snippet creates a cute, animated little dog that’s sitting in a tub. The dog’s tail wags and it’s head moves from left to right. The animations are done purely with CSS — no JavaScript, SVG tags, or jQuery necessary.
7. Annoying Dog
This CSS snippet is fitting called “annoying dog” because when you “pet” it (this means when you move your cursor over the dog), it starts to vibrate and move all around, and then a really annoying song plays. Still, it’s a dog, so it’s super cute.
8. Animated Dog
This CSS snippet creates a dog with a subtle animation. The dog, with big eyes and a little bone, bobs its head up and down thanks to a CSS animation (no JavaScript).
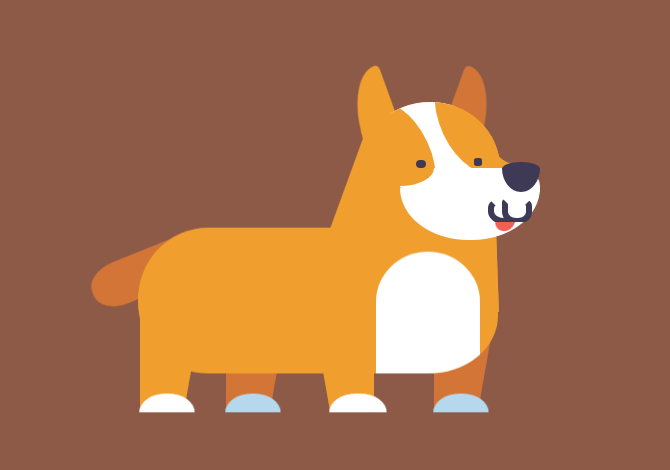
This CSS snippet creates a realistic representation of a little animated Corgi dog. The dog wags its tail, wiggles its ears, and even sticks out its tongue, all thanks to pure CSS animations.
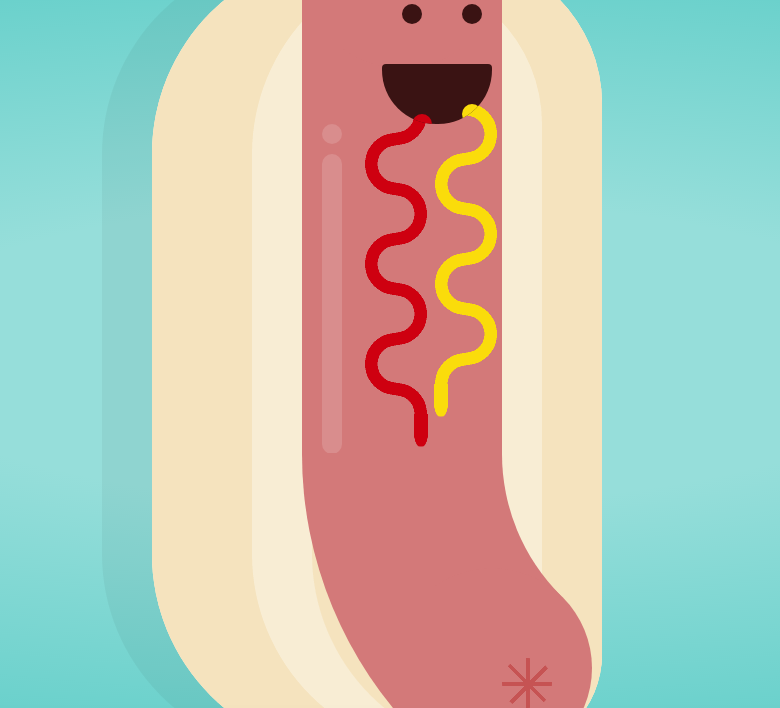
10. Pure CSS Hot Dog
Okay, so this one’s a little different from the other types of dogs on this list. This CSS snippet shows you how to create a pure CSS hot dog, complete with squiggly lines of ketchup and mustard. The hot dog even has a smiley face on him so you know he’s having a good time!