Be it a housewife, a college pass out a kid or a senior citizen, nowadays everyone want to start their own sweet small business to earn some money. These businesses may be small, part-time or a large scale factory set-up. Once you plan the business you start hiring people, make the product and sell to the customer. Now to increase the customer base lot of marketing is needed. You need to create a website of your products or services. This way readers can get back to you whenever they need to avail it.
Now developing a website might want you to look for a professional designer and you may start thinking of spending lots of money. But with the latest CSS3 if you know little basics of designing the website it won’t be a difficult task. It is very important to create a very interesting website. It should have content to hold the reader for 2-3 minutes at least. It needs to be crisp and fast. The development of each page and its data with visual content will heavily play an important role in selling your products.
CSS3 has become quite popular among designers to use for website development because of the various tools it can support. It can be used on various browsers and are very simple to opt. Not much of hassles are needed in creating websites with CSS3 due to the tools available for its usage. These best CSS3 development tools absolutely enhance the look of the website, give more options and reduce pressure on the developer thus increasing efficiency.
Here is the list of 10 latest and best CSS3 development tools which can be used:
1. Preboot
It is an improvement of Bootstrap with lots of original variables and mixins. It is comprehensive and collection of LESS utilities. Some of them are typography, box shadows, round corners, retina images.

2. typebase.css
It is minimal and customizable typography stylesheet with both LESS and SASS versions. This works best with normalize.css or any other modern reset type of thing.

3. Spinkit
It uses CSS animations to create absolutely smooth and easily customizable animations. It is compatible in almost 90% of browsers but still if you need a fallback so some browsers who are still not supporting CSS3 then that is also available. You can implement a easy fallback spinner which will support GIF. Its guidance is there on the website.

4. Animate
It is a group of cool, funny and witty cross-browser animations to be included in your website or project. It can be used on homepages, sliders, emphasis or just have some kinda fun thing.

5. Less Hat
In 2012 while CSS hats were used for LESS it required universal mixins. But not much was available which was satisfactory. This new version is completely rewritten with great mixins, robust workflow for editing, testing and creating new mixins. It is a cross browser, Bootstrap friendly and with no restrictions.

6. Myth
It is a pre-processor, which lets you write in pure CSS with the benefits of LESS a SASS you can use variables and math functions. Some of CSS features require runtime calculations, Myth can write this in current syntax but keeping it future proof. When browsers change and will support them you just need to remove Myth and start using the cascade. It is incredibly fast and has Javascript API.

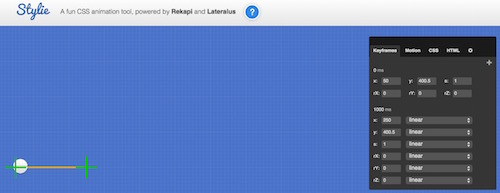
7. Stylie
It is an animation tool which is easy to use. You can define the key frames, motion and generate the code.

8. Hoover
This allows to put a hover effect on buttons, grids, logos or images. It is also very easy to use and can make the website smart.

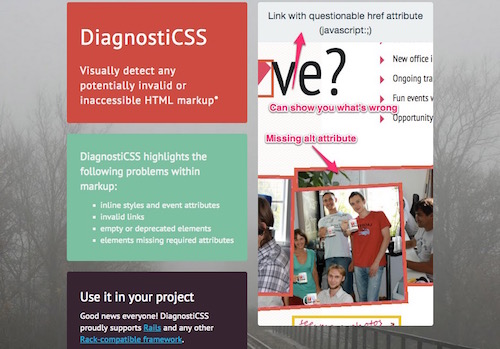
9. DiagnostiCSS
It detects any potentially invalid or inaccessible HTML markup it will mention any missing variable or invalid style.

10. inuit
It is a powerful, scalable Sass based, OOCSS framework.

So, here are my favorite picks for the latest and best CSS3 development tools 2015, hope you like it and let us know which one is your favorite.
