Thanks to recent advances in technology, developers no longer have to start a website from scrtach. There are many HTML/CSS-mark-ups which have templates that can be used to kick-start a website development project.
HTML5 /CSS3 have multiplied the scope of website designing possibilities. With numerous codes available for various things like animation files, headers, hover effects, fonts styles and different type of loaders, developers can be creative. There are various CSS menus, layouts, templates, resources and references available free of cost. Most come with step-by-step instructions on how to use them or provide tutorials.
Below is list of some of the CSS codes which are free to download and can be used to style the webpage. These codes just need to be pasted in the HTML code and directly used. No need to learn about JavaScripts or query to use them.
1. Hover Effect
This CSS code offers many beautiful hover effects from changing the image to changing color tone or even the appearance of the data. The effects appear in boxes or vertically and horizontally.

2. Animated Text Fills
With Animated Text Fills developers can select a portion of text and add some animation into it. It could be in form of animated stoke patterns or color changes or animated shapes.

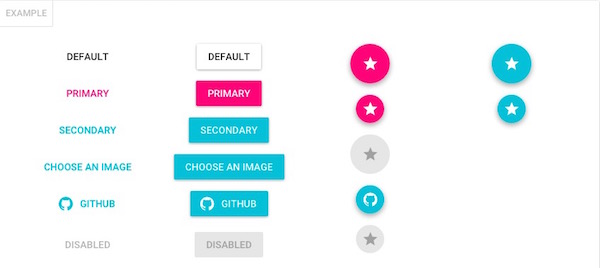
3. Material UI
Material UI is a complete CSS framework and a set of react components that implement Google’s material design. Developers can go through the react library to learn more about Google material design and start using this code. It is available as npm package. Material UI components have their styles defined inline. Choose one of two approaches to override these styles: overriding individual component styles or define a theme to apply approaching style changes.

4. Tumblr –Style COG Loaders
This code uses animation for loading in tumblr style with CSS and SVG icons designed by Jiri Silha. Developers can use their favorite method to make the image disappear when the content is loaded.

5. Jeet
Jeet is a code for writing grid system. Developers need not define the nesting elements or the twelve column rules. They can build the grids faster, with more flexibility and less code.

6. Item Transition Inspirations
This code is for creating awesome item transitions. Developers can choose a suitable effect amongst a huge list which includes shuffle, snake, coverflow, Ferris Wheel, vertical scale and many more. There are three options for applying the effect small component, full width or transparent for the image to be displayed.

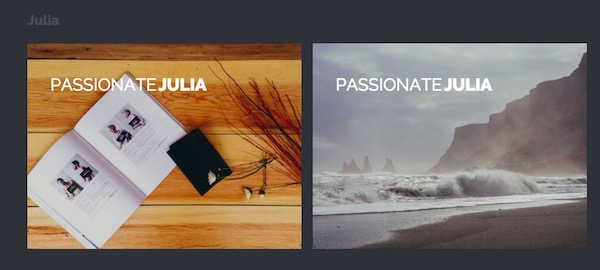
7. Stack Effect
Here developers can get code for some simple inspirations for stack interaction. They can choose from fan out, random rotation, side slide, side grid, peek-a-boo, preview, corner grid, bouncy grid and leaflet.

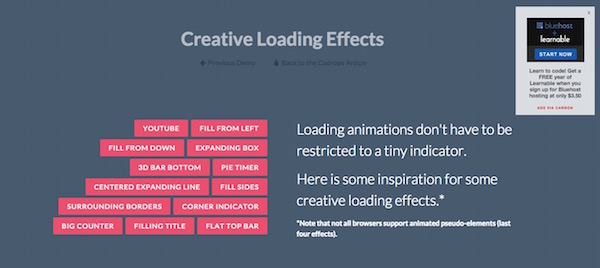
8. Loading Effects
This code helps developers understand that loading effects need not be restricted to a tiny indicator. Some of the effects are 3D Bar Bottom, Fill Sides, Flat Top Bar, Pie Timer, Big Counter and expanding box.

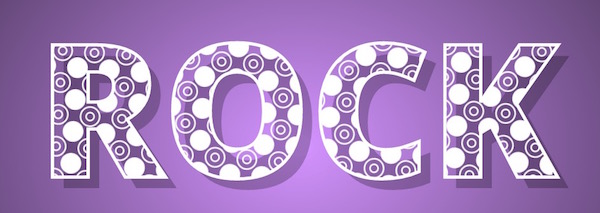
9. Textured Text
Here developers can get techniques for creating textured texts with CSS. There are eight or nine styles developers can choose from.

10. Single Element CSS Spinners
Here are few of the CSS spinners which can be used to show the time taken for downloading.

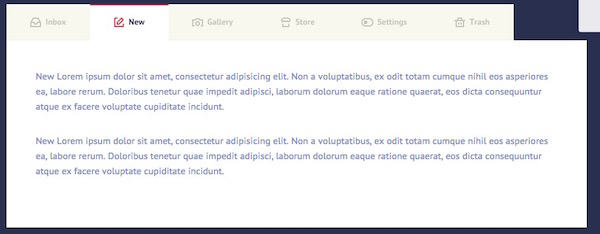
11. CSS responsive tabbed navigation
With this code developers can add tabbed navigation which will be responsive according to the screen size.