Designing a website can be a bit of a tedious job, but having a Photoshop mock up certainly helps. With Photoshop, creating a design is easy. These designs are then converted to HTML/CSS, which is time saving and simple. Here are a few tutorials which will help designers convert PSD files to HTML/CSS:
1. Convert Your Product Landing Page From PSD to HTML [Very Detailed]
This is a great step by step tutorial for beginners learning how to convert a PSD to HTML/CSS. The tutorial gives the detailed process of designing, forming files, adding logos, menus and converting them into HTML/CSS codes.

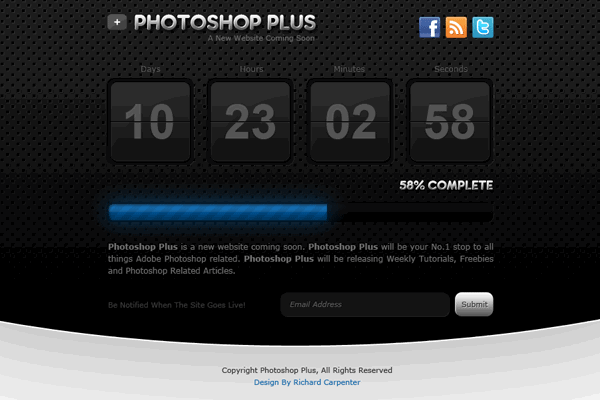
2. Sleek Coming Soon Page Design
This tutorial offers coming soon pages that are created with tempting designs to make it more attractive to the onlookers.

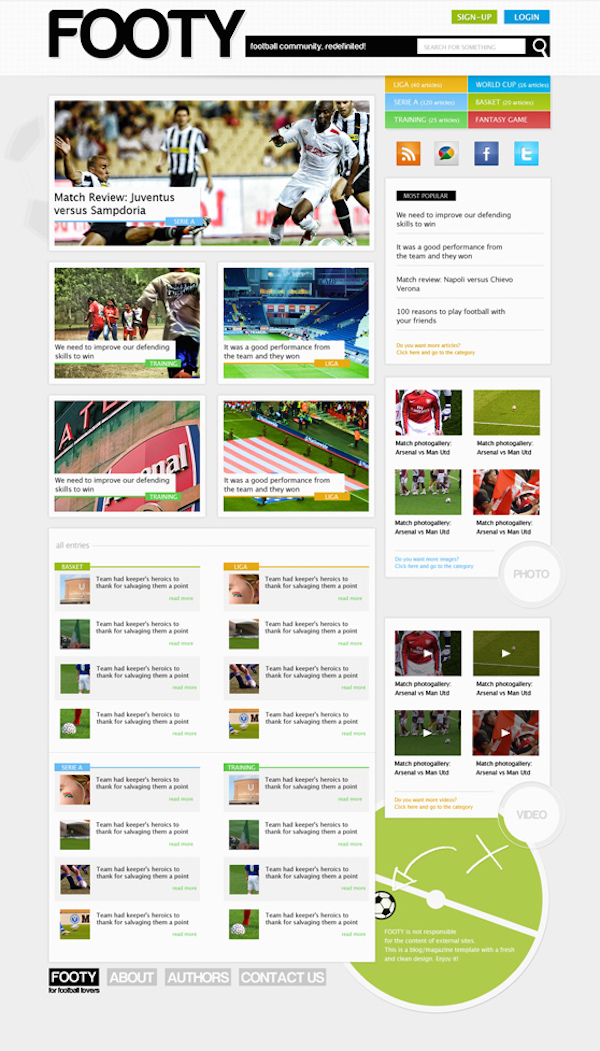
3. Converting a Clean Magazine-style PSD Template to HTML/CSS
This tutorial makes creating magazine layouts easy.

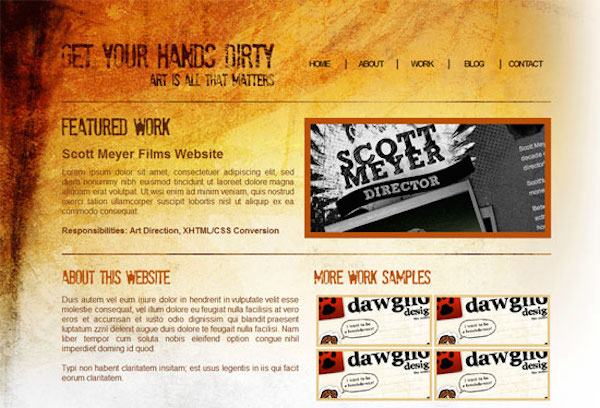
4. How to Code a Grunge Web Design from Scratch
Ever seen a grunge design on a website? By just following these steps, any designer can make one.

5. Coding a Band Website Created in Photoshop
Create a clean, working HTML/CSS code from files on Photoshop with this tutorial.

6. Create a Lovely Textured Web Design from Photoshop to HTML/CSS
Webgraphics Premium simplifies the creation of elaborately designed websites from PSD to HTML/CSS.

7. PSD to XHTML: Create a Chalkboard Style WordPress Layout
WordPress-styled chalkboard themes are popular. DeviseFunction has an easy and adaptable tutorial to show designers how to create one of these layouts in HTML/CSS.
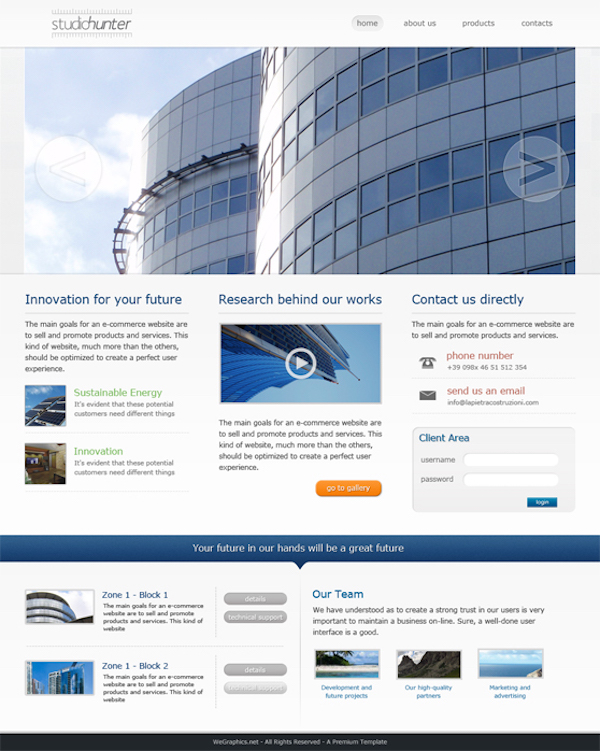
8. Designing a Highly-professional Website, from the Sketch to the Code
Creating highly professional designs in Photoshop is pretty easy with this tutorial.

9. Code an Awesome Minimal Design from PSD to XHTML & CSS
This tutorial is very helpful to beginners.

10. PSD to HTML Tutorial: Code a Photoshop File to a Working Website
The steps in this tutorial offers easy-to-follow directions for a brilliant and completely functional layout.

11. Brilliante Blog Layout – Coding The PSD File Into CSS and HTML
This tutorial offers a detailed record of how a Photoshop design is created and classified, sliced and converted into codes for browsers to read.

12. Convert a Warm, Cheerful Web Design to HTML and CSS
Tuts+ has their tutorial broken into several chapters at to help designers through creating a website.

