As a developer or designer, CSS snippets can be both creatively inspiring and a huge time saver. With snippets, you can easily add cool effects to your projects without having to write the code from scratch. The best thing about snippets is that in addition to saving you time and adding cool features and functionalities to your sites, they’re also fully customizable, so you can make any changes to the functionality or style and design of the snippets to suit the individual needs of your projects. What follows is a list of the best sites to check for free and modern CSS snippets to add to your sites.
1. CodePen
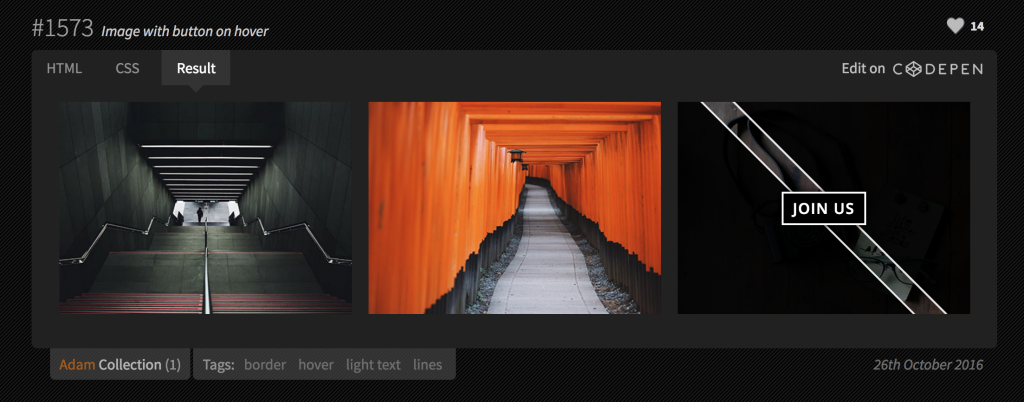
CodePen is one of the most popular CSS snippet sites, and for good reason. It’s a repository of thousands of user generated snippets that anyone can upload and share with the public. If you’re looking for inspiration, all you need to do is browse through the hundreds upon hundreds of pages of recently added or popular snippets. Or, if you’re looking for something specific, try searching for it. Chances are if it exists, it’s on CodePen.
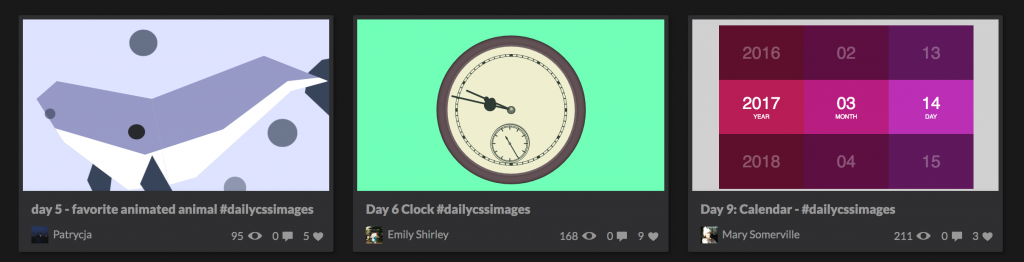
Little Snippets hosts a collection of over 1000 CSS snippets. The snippets on Little Snippets are very modern, stylish, and often include smooth CSS transitions. The snippets are typically image effects or hover effects that you should be able to integrate easily with any site or project.
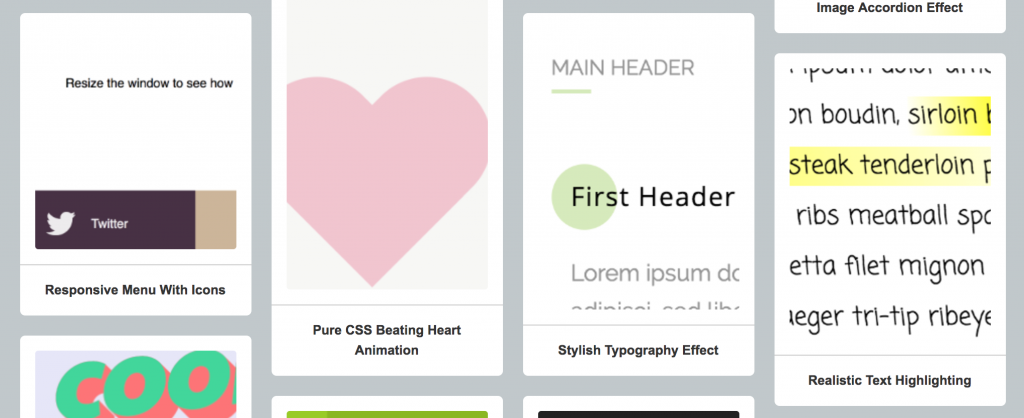
The Code Player presents code snippets in a really unique way. With this site, you not only have access to dozens of unique and fun code snippets, but you can also watch the entire process of coding them. The snippets are presented interactively, so you get to see all of the code (from HTML to CSS to JavaScript) being typed out, right next to a live representation of what the code is building, so you can understand how each line of code comes together to create the final product.
4. CSS Flow
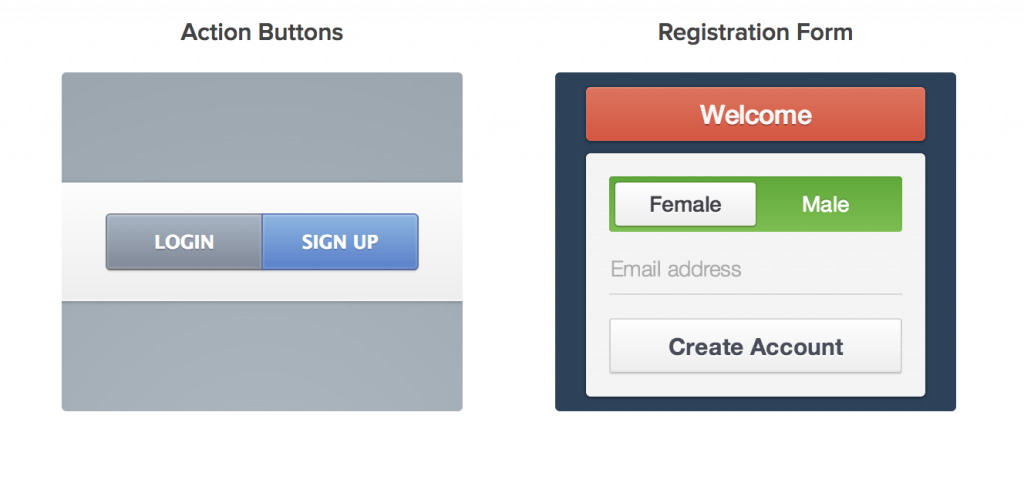
CSS Flow is a collection of super useful and simple snippets that will help you add some style and flair to common HTML elements like buttons, forms, input fields, and more. They also provide snippets for slightly more complex page functionalities, like navigation bars, pagination, and custom elements.
5. CSS Deck
CSS Deck is a code repository similar to CodePen, where users can upload their own code snippets and make them available to the public for their own personal use and customization.