
Looking for some inspiration of something cool or unique to add to your next project? Check out any of these tutorials below:
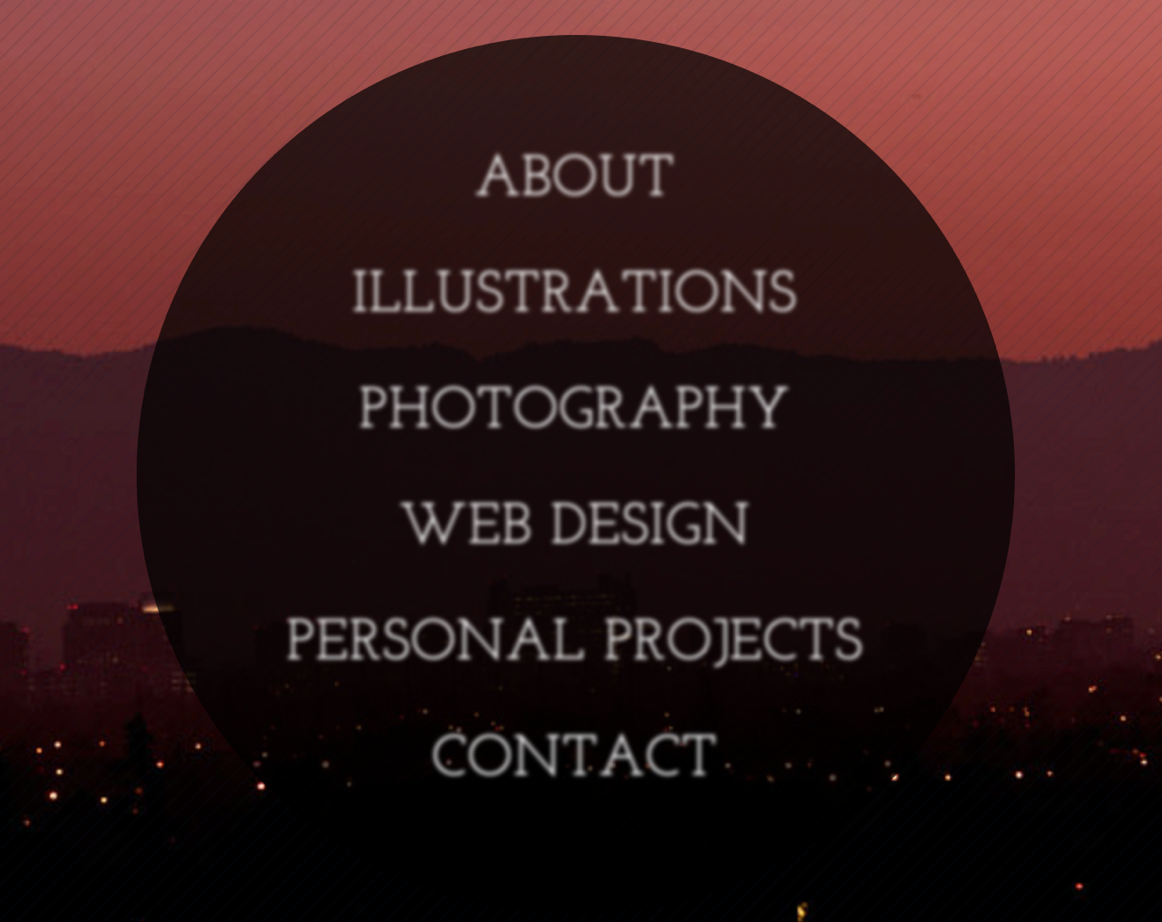
1. Blur Menu with CSS Transitions

This tutorial comes complete with several different options for creating a navigation menu with cool blurred text effects and smooth CSS transitions.

Learn to create clean-looking content tabs with smooth CSS transitions, perfect for when you want to store a lot of information on just one page.
3. Sliding Image Panels with CSS3

This slider tutorial is pure CSS (it’s made possible with the use of radio inputs), so it’s a great option if you’re looking for an image slider that won’t slow your page down with heavy JavaScript or jQuery code.

Create some colorful progress bars with this tutorial from Red Team Design. Lots of cool CSS techniques are used to create these bars, including color gradients, keyframe animation, and box shadows.
5. Interactive Three-Line Menu Icon

This hamburger menu tutorial will show you how to create a menu icon that turns into a “x” when it’s clicked — the perfect animation inspiration for that responsive menu you’re working on.
