The display property is a bit of an unheralded workhorse in the CSS world. Even though the list of theoretical display property values is quite long, only three of them ever see any use (primarily due to poor browser support on the others): inline, block, and none.
The inline value allows you to define an element to behave as though it were an inline element (like a span or an anchor tag). Conversely, the block value lets you force block-level behavior (like a div or a paragraph). And “display: none” simply causes an element to not display at all.
But despite the display property’s seemingly limited use, you’d be surprised how many CSS techniques rely on this little workhorse to get the job done. Here are five CSS techniques I’ve written about in the past that wouldn’t exist without the help of the display property.
Showing/Hiding Content
One popular technique that relies on the display property is the Show/Hide Content technique (explained in much greater detail here), which uses CSS and JavaScript to show or hide additional content when the users clicks on a button. The ability to “hide” content on a page is a cornerstone of the modern web: too many options at once leaves a user feeling overwhelmed, but too few options can leave your audience feeling constrained. This technique allows you to get the best of both worlds.
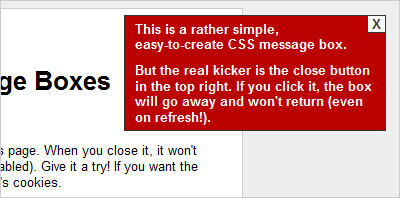
Making Closeable DIVs
In-document message boxes can be quite useful when used for the powers of good — and not, say, to create annoying pop-in ads right in the middle of a page you’re trying to read. Luckily, whether used for good or evil, most all in-document popups come with a “close” option: and that close option is almost always the work of the “display: none” rule. Learn more about creating in-document message boxes here.
Creating RSS-Only Content
As I wrote about in a recent article, hiding content in your RSS feed doesn’t have to require a fancy plug-in — which is good for people who aren’t relying on a fancy content management system to generate their pages. Instead, producing RSS-only content can be as simple as hiding your content in your page with the display property — which is then ignored when picked up by RSS feed readers.
Building Dropdown Menus
Without the CSS display property, fancy dropdown menus would be limited to the realm of JavaScript. However, by combining CSS’s display property and the :hover pseudo-class, you can create beautiful dropdown menus without a single line of JavaScript. Want to learn how? Here’s a tutorial on creating easy CSS dropdown menus, and here’s a second tutorial on creating special horizontal dropdowns.
Fixing Bugs
If you work on web development long enough, sooner or later some browser is going to throw a bug your way (Internet Explorer 6, I’m looking at you). But just because there’s a bug in the browser doesn’t mean that the fix has to be complicated. In fact, two of the most common Internet Explorer bugs out there — the IE6 Whitespace Bug and the IE Double Margin Float Bug — both use the “display: inline” property to make IE behave properly. Click the bug names for more in-depth information.
So when you get right down to it, the display property is a pretty useful little guy, even if only three of its values are supported. Just imagine how prolific it’d be if all its values were available!