Web developers crave a good code editor or what is known as an Integrated Development Environment. Although Linux is often considered complex and at times pretty puzzling, in reality it has more functionality than any other OS available and most of the master web developers use it for developing their programs. If we consider all the languages that are available for web development, nothing can compete with the popularity of CSS.
However, when it comes to the CSS code editors, many of them are available for free on the net including Linux. Here are some of the best CSS code editors for Linux.
1. CSSed
With features like dialog-based insertion of CSS complex values, syntax highlighting, syntax validation, quick CSS properties and values insertion and MDI notebook based interface, CSSed is an open source CSS Linux based editor which means designers can download the editor and the source. It’s an editor that will validate information which makes editing easier.
2. Cream
Cream is an easier version of Vim that converts Vim into an already known interface which is far more convenient to use. Vim was created for use by only the pros and had a steep learning curve which couldn’t be overcome by all designers. Cream combines all the functions of Vim but is easier to use.

3. jEdit
Meant for mature programers, jEdit is packed with functions. Developers can go to the Quick Start page of jEdit to download and install the program quickly within minutes.
4. Scintilla
Available for both Windows and Linux operating systems, Scintilla is an open source CSS code editor which makes editing super easy for the developers. Apart from being a generally used editor, Scintilla also allows the developers to build and run the programs.
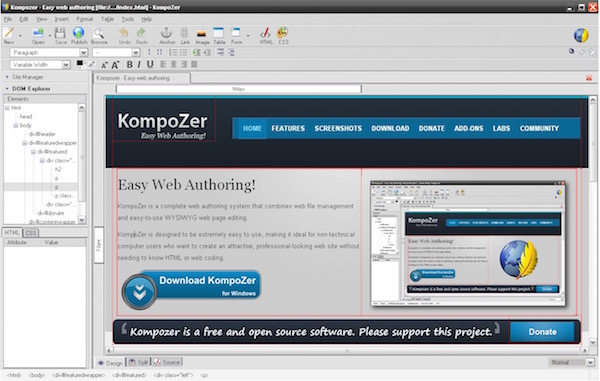
5. Kompozer
Combining WYSIWYG web page editing, which is super easy to use, and web file management, Kompozer provides you with a complete web authoring system. It doesn’t require the use of HTML or web coding and is made with non technical web developers in mind. It helps create beautiful web sites without the complexities.

6. Gedit
Gedit is an easy to use CSS code editor available for Linux which is simple yet pretty powerful. It has notable features such as a flexible plug in system which can be used to dynamically add new advanced features, current line highlighting, full support for internationalized text, editing files from remote locations, auto indentation, text wrapping, line numbers, bracket matching and backup files among others.

7. Quanta
With its normal and advanced features, Quanta is gradually becoming one of the leading Linux based CSS code editors on the market today. Its objective is to simplify editing for developers. It offers features like multi-document interface, templates and WYSIWYG editing. Quanta plus also offers a range of advanced features to play with which include team development, plug-in support and a PHP debugger.
Linux based developers who use CSS for projects should find these editors an immense help. Do not forget to comment and let us know about other code editors which can benefit developers.
