
Input fields are HTML elements that are there for the user to have a place to input text. Usually they’re part of some sort of form, and usually they’re kind of ignored when it comes to styling. If not totally ignored, they’re typically pretty low maintenance. Maybe a designer will add a cool color or a soft border-radius, but often that’s about it. It’s a shame that they don’t often have a lot of style applied to them, because they’ve got so much potential! If you want to give a little love and flair to your text input fields, take a look at the list of input snippets below for a little inspiration.
1. Floating Labels Input Field
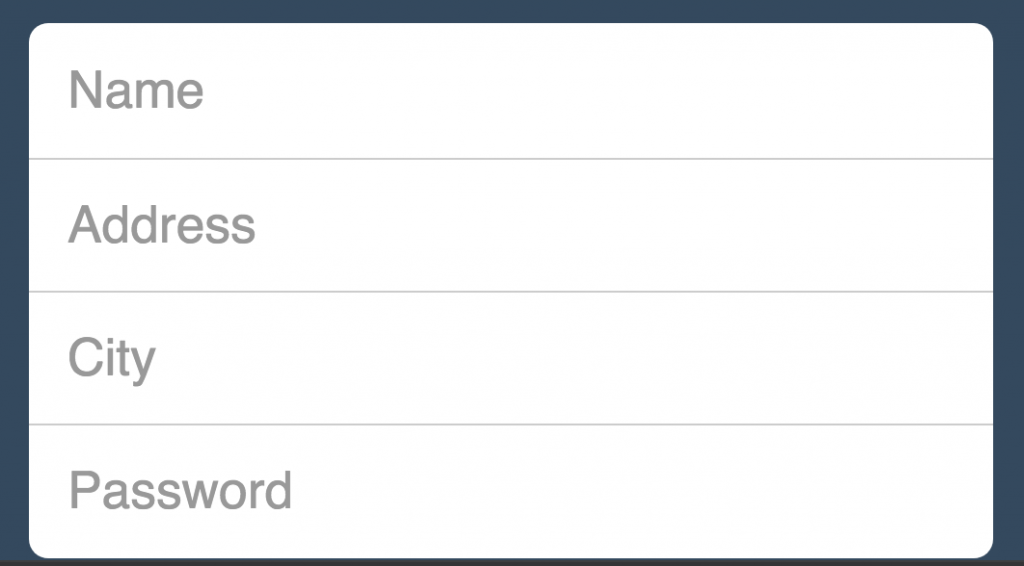
The floating labels in this snippet have a very minimalist style, but when they’re focused on, there’s a cool effect where the labels (which might appear as though they’re placeholder text, but they aren’t!) change from grey to blue. When you start typing, they get very small and, using CSS transitions, move smoothly to the top of the input field.
The input fields in this snippet expand when you click on them. They smoothly expand not only to make more room for the text input, but also to reveal placeholder text, which is a nice touch.
This very unique input form snippet gives a text input field a 3D effect that is revealed upon hover. The whole effect is very smooth and professional looking. Would be a great addition for anyone looking to add both flair and polish to their projects.
4. Input Field with Hover Effects
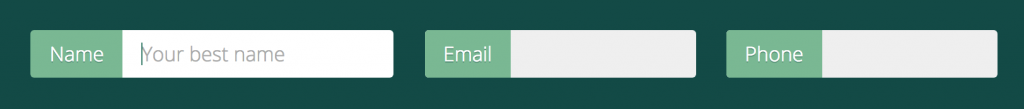
This snippet creates sleek input fields that have beautiful hover effects. When they’re hovered upon, the label smoothly slides to the left to reveal the actual input field where a user can input text.
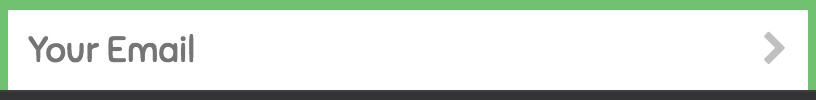
The input field in this snippet has a smooth CSS animation that occurs when the input field is focused on. The label shifts position, and the pen icon appears and moves back and forth as if it were writing something.
This search input field snippet appears when the magnifying glass icon is clicked on. It includes a nice smooth CSS transition, and an exit icon in case you revealed the search input by mistake.
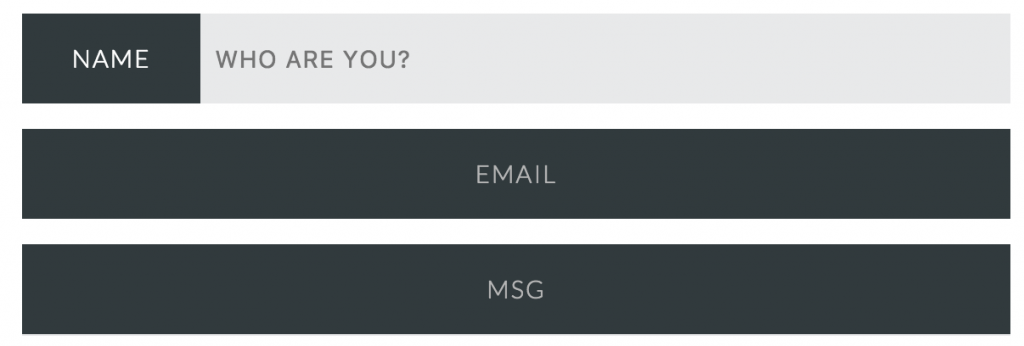
This input field snippet creates super stylish input fields that include smooth CSS transitions that are triggered when the input field is focused on. The transitions give the snippet a nice animated effect.
These text inputs are super stylish and can be used to add a cool vibe to just about any project with a modern style and sensibility.