Summer is just around the corner, and because nothing says summer like a bunch of fresh fruit, we’ve compiled a list of some of the coolest CSS code snippets that can be used to create a life-like representation of just about all of the best fruits of the season. Use these snippets in your projects or just play around with them to put yourself in the mood for warmer weather and fresh produce. More than a few of these code snippets look good enough to eat. Take a look at the list below and remember that any of the snippets that follow are easily customizable.
These lemon slice snippet includes some CSS animation which gives the lemon slice the illusion of being squeezed. When the lemon is squeezed, drops of lemon juice drip down from the slice. The snippet is pure HTML and CSS, and doesn’t use any JavaScript to achieve the animated effect.
This code snippet uses SVG tags to create a sort of conceptual representation of grapes. The code creates bunches of grapes made of perfectly round circles, each with different colors and different animations (for one bunch, even the different colors are animated).
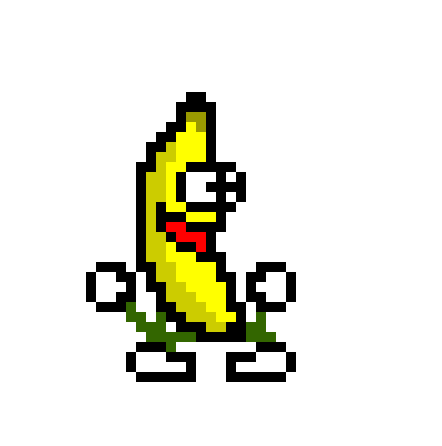
If you grew up int he 90s or the early 2000s, then you probably know who this dancing banana is supposed to represent — it’s the banana from the Peanut Butter Jelly Time song (if you’re not sure what this is, spare yourself the headache that the energetic song tends to cause and don’t Google it). The dancing, animated banana is created without the use of JavaScript.
This snippet creates a regal looking pineapple with a very tall stem and an animated background and an animated effect that’s applied to the yellow part of the fruit’s exterior for a psychedelic look. The palette of this snippet would serve as great inspiration for any summer-themed color scheme.
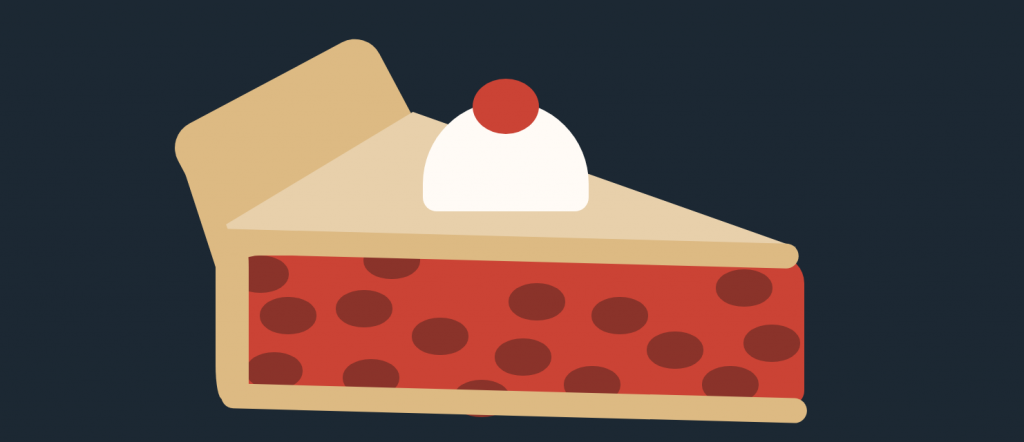
The only thing that’s better than fresh fruit is fresh fruit in a pie. This CSS snippet shows you how to represent one of summer’s most delicious fruits in pie form.
This animated CSS snippet creates the illusion of a slice of watermelon being removed from an entire watermelon half. This realistic looking representation of the juicy, refreshing fruit includes the greek skin, the pink flesh, and those pesky little black seeds that always get stuck in peoples’ teeth.
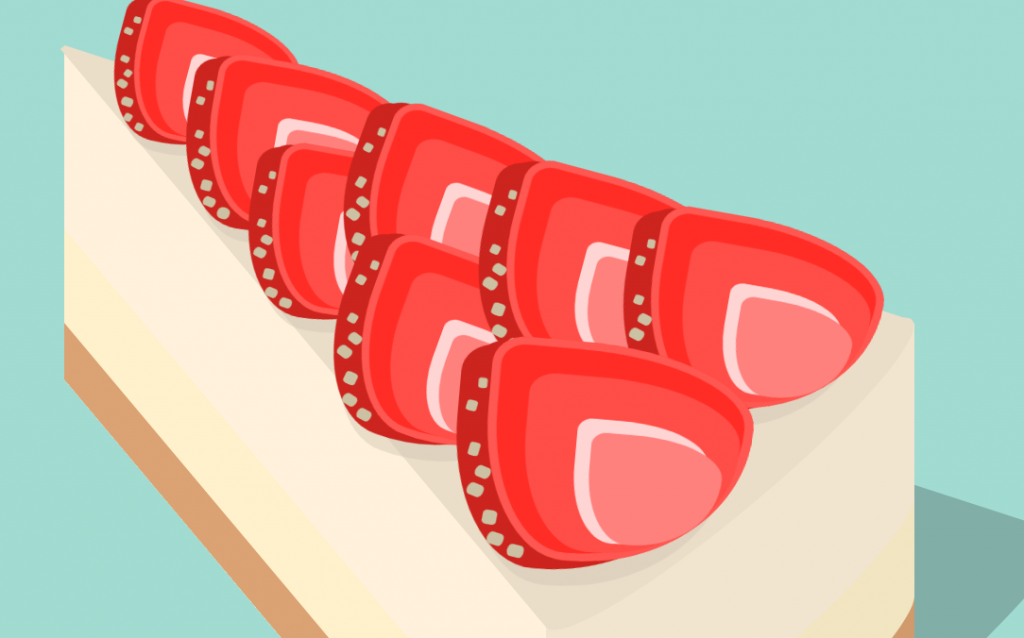
Fruit on top of cake is almost as delicious as fruit inside of a pie. This CSS snippet shows you how to make a delicious looking slice of what looks to be New York style cheesecake topped with realistic looking sliced strawberries — seeds and all.
8. CSS Fruit
Learn how to create minimalist-style versions of all your favorite types of fruit using this CSS snippet. Apples, oranges, bananas, lemons, pears, strawberries, blueberries, peaches, cherries, raspberries, and grapes are all within your grasp thanks to this tutorial. There’s also a carton of yogurt, for good measure.