
What is Browser-Sync
Browser-sync is a tool that helps synchronize your browser with any updates you make to the text file immediately after saving. Once you start coding more often, you get acclimated to adding code, refreshing the browser, and saving the files. Refreshing the browser manually can get laborious and just takes more time to do something you need to repeat anyway. Browser-sync is a great tool to close that gap so you don’t have to worry about refreshing your browser.
How does it work? It basically links your text files to your browser window so that every time you save the file, it refreshes the browser window. Interestingly enough, it only refreshes after saving changes to the HTML file.
Personally I tried to learn this myself and was so confused by the articles that were out there. This probably has to do something with my limited understanding of how to use tools like Terminal. If you don’t already know what Terminal is, it’s basically a way to control the operating system but in a really bare bones fashion. In case the original layout and color scheme is too much for you, you can change it and make it easier on the eyes. Keep in mind that this is only for Apple Operating Systems.
Using Browser-Sync
Now, we’re going to go over how to use Browser-Sync successfully. Here are the instructions:
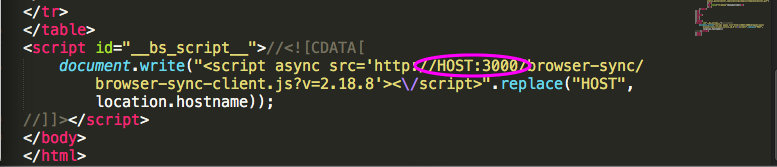
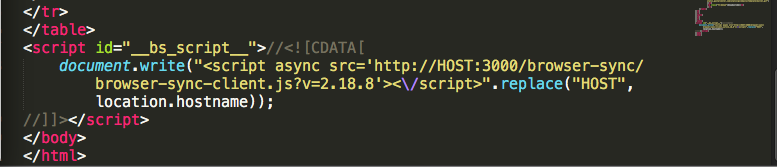
1. Copy and paste the following code into the tag of your HTML file

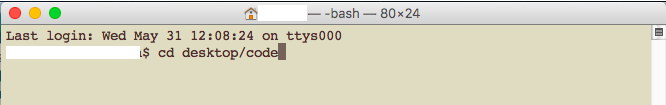
2. Use TERMINAL to navigate into the folder that you want the Browser-Sync to work for by using this phrase: cd [enter path] . If you don’t know if you’re in the right place, type “ls” and TERMINAL will list the files that are currently in the file that you’ve landed in.
3. Use TERMINAL to start up Browser-Sync by typing the following all in one line:
browser-sync start –server –files “stylesheets/*.css, *.html”
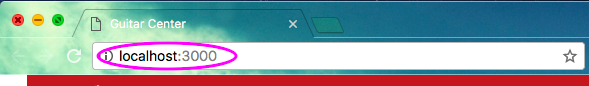
4. If the connection is not happening, make sure “HOST” NUMBER in the script (part of the same code copied and pasted into the tag of the HTML file. Hint: where it says “HOST:”) is the same as what’s in the address bar of the window that pops up after the previous command line. If it isn’t the same, change the number to make it the same, then save the file. Afterwards, refresh the corresponding browser tab. It will stay connected and refresh any time you save the HTML file.
Conclusion
I used several articles to learn how to use Browser-sync. One comes from the actual people who created Browser-sync [https://www.browsersync.io/docs/command-line], one from Stackoverflow [http://stackoverflow.com/questions/28962528/browsersync-cannot-get], and another from a blog [http://damonbauer.me/browsersync/]. If you’re new to this, it can be daunting but don’t let that stop you from improving your workflow. Happy coding!