
There are literally hundreds of different ways you can style your CSS radio buttons and checkbox input fields. You can experiment with color, style, and even functionality to make them completely customized and unique. Take a look at some of the snippets below to get inspired or to use them for your own projects.
1. Touch Friendly Radio Buttons
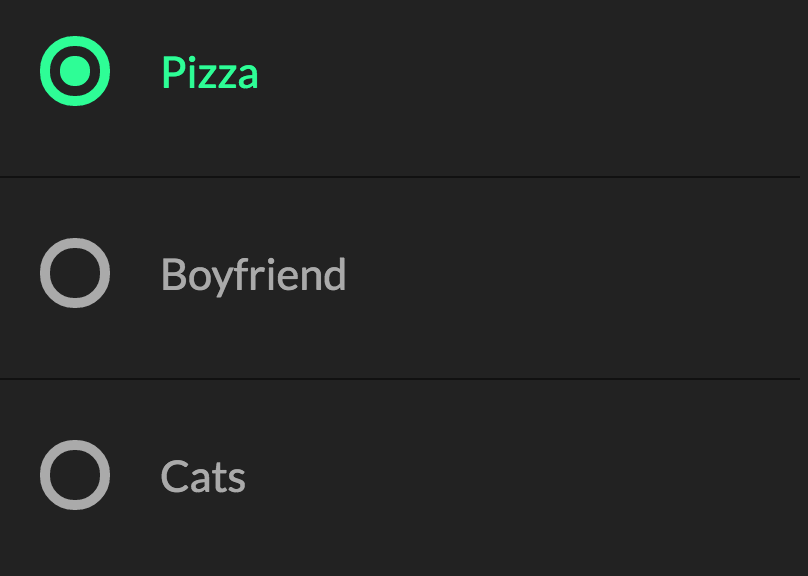
 This tutorial from CodePen demonstrates how to make modern, touch-friendly radio buttons with circular or squared input fields.
This tutorial from CodePen demonstrates how to make modern, touch-friendly radio buttons with circular or squared input fields.
2. Radio Buttons With Transitions
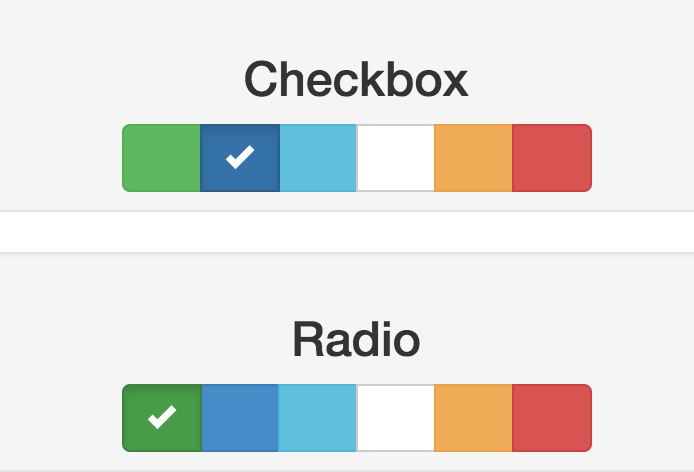
Another CodePen tutorial, this one shows you how to create some sleek radio buttons that change color when they’re selected and use smooth CSS transitions to do so.
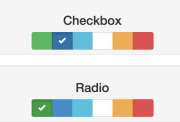
This snippet was inspired by Bootstrap’s native checkbox styles and is a cool and colorful way to style your radio inputs.
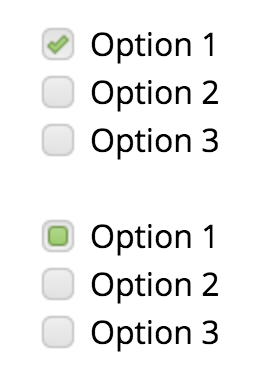
4. Checkbox and Radio Stylings
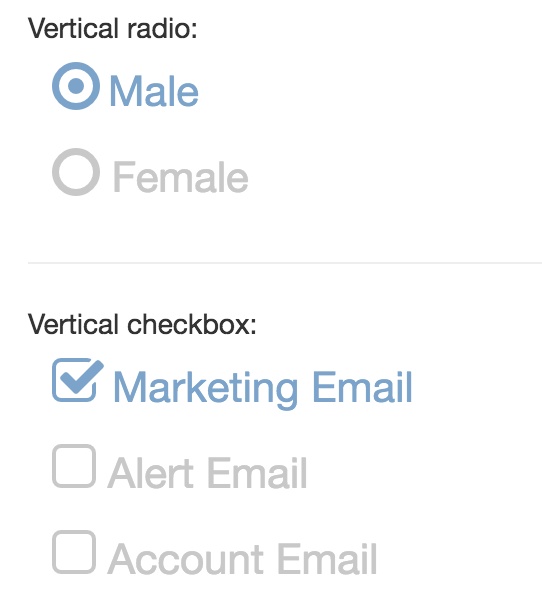
This snippet is a nice option for modernizing the default radio and checkbox styles that most browsers have and is highly customizable to match any design or theme.
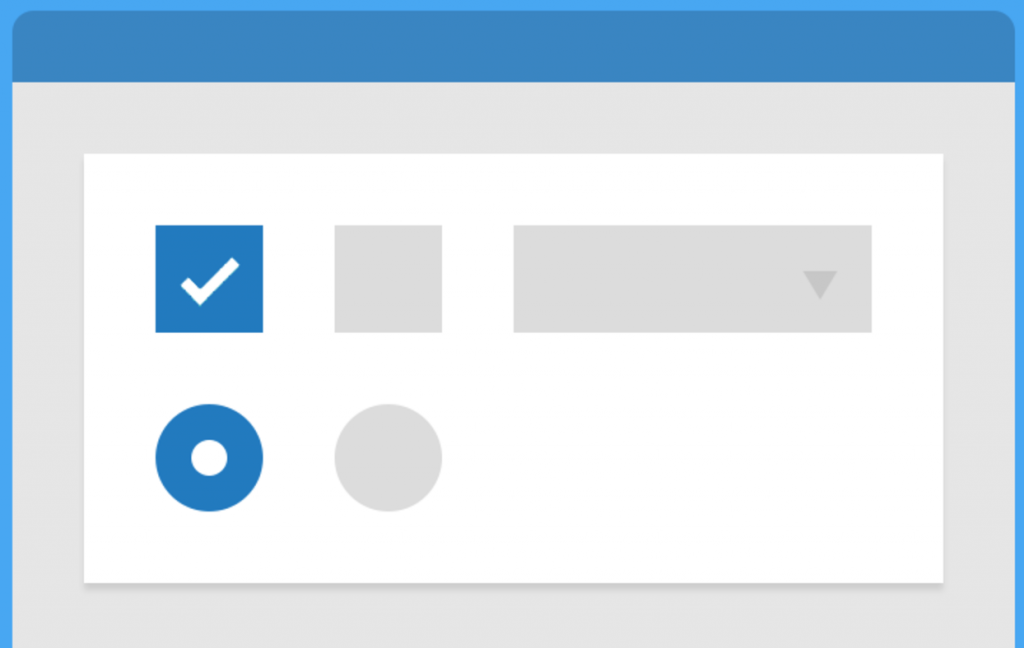
5. Completely CSS Checkboxes and Radio Buttons
This snippet creates really sleek and beautiful checkbox and radio buttons styles (it also includes a matching style for a select menu). Like the other snippets on this list, it’s pure CSS and highly customizable.