CSS has a little known direction property that will actually change the direction of your text from the default (left to right) to a more unorthodox right to left. The property, called direction, only takes two values: ltr (left to right) and rtl (right to left). Here’s how you would use it in your CSS:
p{
direction: rtl;
}
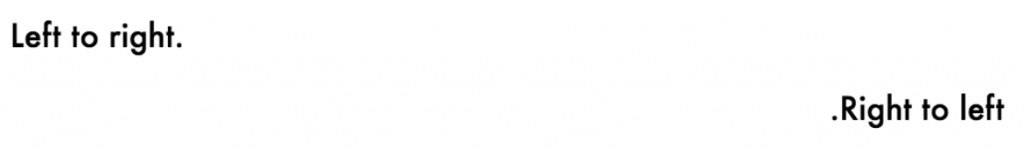
To see how it actually changes your text, check out the example below:

As you can see, the second line of text is aligned right to left. The code doesn’t flip the letters around or anything like that, but you may have noticed that it does put the punctuation on left side of the text, rather than the right, as well as aligning the text to the right side of the container. This property might not have a lot of practical use, but it’s definitely a cool tool to have in your back pocket just in case the need to use it may arise.
