There are many fun, unique ways to customize your sites using CSS. One of our favorites is changing the default text-selection color to match the theme of your site — it’s a subtle change that adds a nice touch of personalization to any page.
To do it, we need to employ CSS3’s ::selection pseudo-selector and assign it the background-color and color values we want to see when we select text.
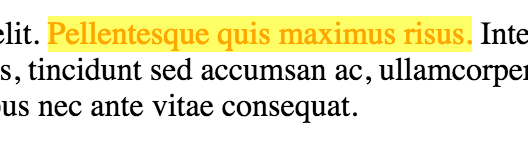
- ::selection{
- background: #ffff66;
- color: #ffa700;
- }

If you don’t want to apply the selection changes to the entire body of the HTML, you can use the ::selection pseudo-selector with the particular elements that you do want it applied to, for example p::selection or a::selection.
The ::selection pseudo-selector is almost cross-browser compatible. It works on every browser except Firefox, so be sure to include your moz prefixes to accommodate your Firefox users (::-moz-selection).
