Creating HTML tabs for your web pages is actually fairly easy to do. It requires a mostly HTML and CSS, and a little bit of jQuery to help to switch between tabs. Tabs are perfect to use when you want to present a lot of information on one page in an organized way.
To start, you’ll need to get your HTML set up. The tabs themselves will be <li> elements, while the tab content will be made up of divs.
<div class=”tabs”>
<ul class=”tab-links”>
<li class=”active”><a href=”#tab1″>Pizza</a></li>
<li><a href=”#tab2″>Ice Cream</a></li>
<li><a href=”#tab3″>Burgers</a></li>
<li><a href=”#tab4″>Burritos</a></li>
</ul>
<div class=”tab-content”>
<div id=”tab1″ class=”tab active”>
<p>PIZZA</p>
</div>
<div id=”tab2″ class=”tab”>
<p>ICE CREAM</p>
</div>
<div id=”tab3″ class=”tab”>
<p>BURGERS</p>
</div>
<div id=”tab4″ class=”tab”>
<p>BURRITOS</p>
</div>
</div>
Your styling should then look something like this:
- .tabs {
- width:60%;
- display:inline-block;
- }
- .tab-links{
- margin-bottom: 0;
- margin-left: 0;
- }
- .tab-links:after {
- display:block;
- clear:both;
- content:'';
- }
- .tab-links li {
- margin:0px 5px;
- float:left;
- list-style:none;
- }
- .tab-links a {
- padding:9px 15px;
- display:inline-block;
- border-radius:3px 3px 0px 0px;
- background:#e34a3e;
- font-size:16px
- font-weight:600;
- color:#444;
- transition:all linear 0.15s;
- }
- .tab-links a:hover {
- background:#f67f76;
- text-decoration:none;
- }
- li.active a, li.active a:hover {
- background:#fff;
- color:#4c4c4c;
- }
- .tab-content {
- padding:15px;
- border-radius:3px;
- box-shadow:-1px 1px 1px rgba(0,0,0,0.15);
- background:#fff;
- }
- .tab {
- display:none;
- }
- .tab.active {
- display:block;
- }
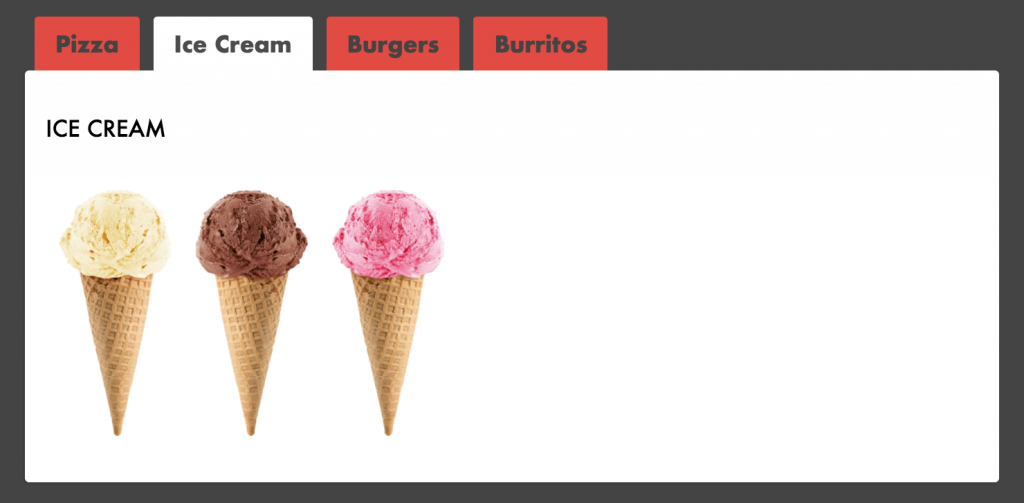
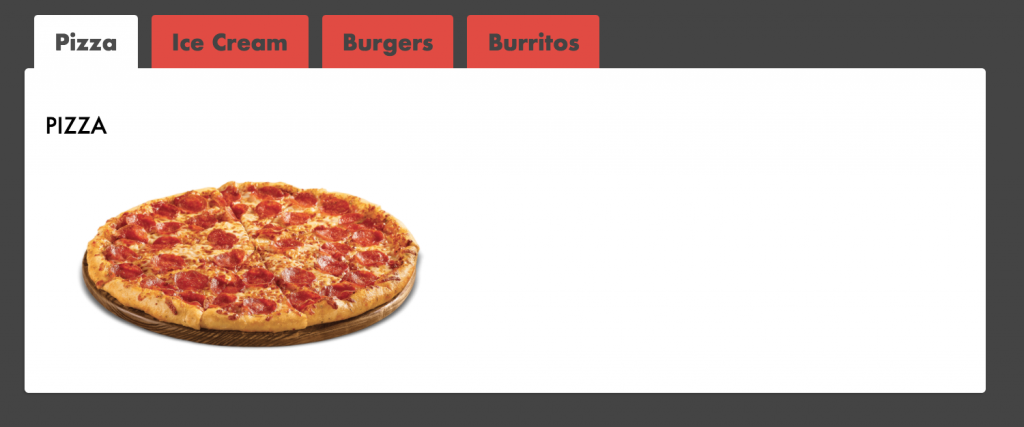
You may notice that not much CSS manipulation at all is required to get the tabs to look like tabs. In terms of styling choices, you can decide to style your tabs however you look. Here’s what ours look like:

In order to get the tabs to work like tabs, however, you’ll need to add a little jQuery:
- jQuery(document).ready(function() {
- jQuery('.tabs .tab-links a').on('click', function(e) {
- var currentAttrValue = jQuery(this).attr('href');
- jQuery('.tabs ' + currentAttrValue).show().siblings().hide();
- jQuery(this).parent('li').addClass('active').siblings().removeClass('active');
- e.preventDefault();
- });
- });
The .show() and .hide() methods make it possible for one tab to be active (shown) while the rest are hidden. Play around with the code and customize it to your liking!