With CSS3’s vertical-align property, its super easy to create superscript and subscript effects in your HTML text. Often this is done by using inline HTML tags, but that’s not really a great practice. Using CSS rather than HTML to achieve this effect makes your code more flexible and dynamic, especially if there are a lot of occurrences of subscript and superscript in your project.

To start, make sure you put the text you want to be subscript or superscript within span tags with corresponding classes. Your HTML will probably look something like this:
<p>Regular text regular text regular text<span class="super">Superscript</span></p> <p>Regular text regular text regular text<span class="sub">Subscript</span></p>
To make them appear as superscript and subscript, you’ll need to use the vertical-align property in your CSS.
.super{
vertical-align: super;
}
.sub{
vertical-align: sub;
}
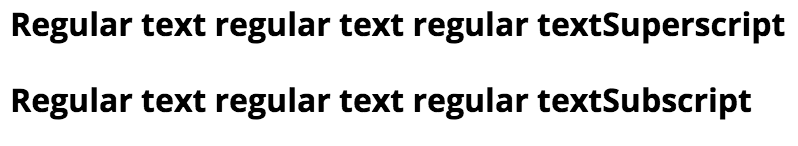
Your initial results should look like this:

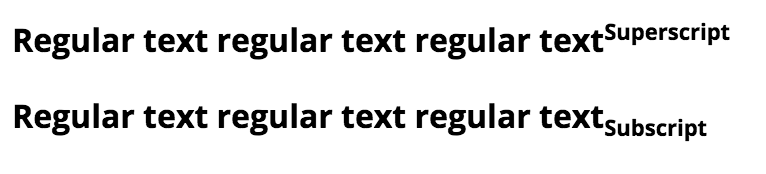
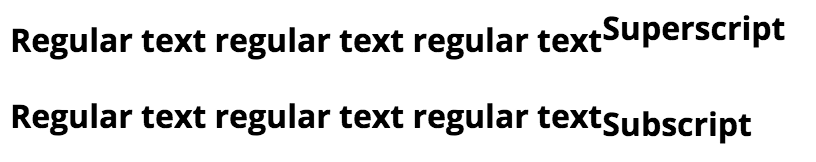
As you can see, using the vertical-align property aligns the super or sub text either above or below the regular text, depending on whether use use the sub or super value. To make the text appear more like the footnotes its meant to be, you can also change the font-size to make it smaller. See the results of changing the font size to 11px below: