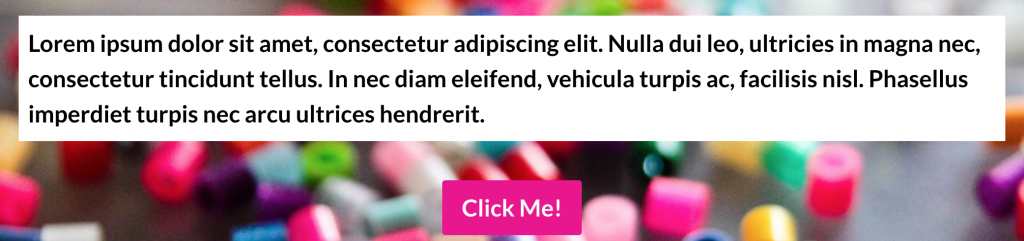
CSS’s opacity property is great for making any HTML element (especially images) see-through or transparent, but the problem with the property is that it applies to the opacity of the entire element. If you have a <p> tag positioned over an image, for example, and you want to give that element a white background to make it more visible over the image, but you want that background to be a bit transparent so you can still see the image underneath it, opacity won’t help you. This is because the opacity property will select both the background and the text to make them less opaque. Fortunately, there is another solution. It’s easy to make the background of any HTML transparent by defining the element’s background-color property using RGBA.
RGBA stands for red, green, blue, alpha. Red, green, and blue values represent the amount of each color used to create your desired hue, but the alpha is what we’re going to focus on. Alpha is used to determine how opaque your shade should be. If you want a solid background, the opacity, or the alpha value, should be set to 1. If you want it to be completely transparent, set the alpha to 0.

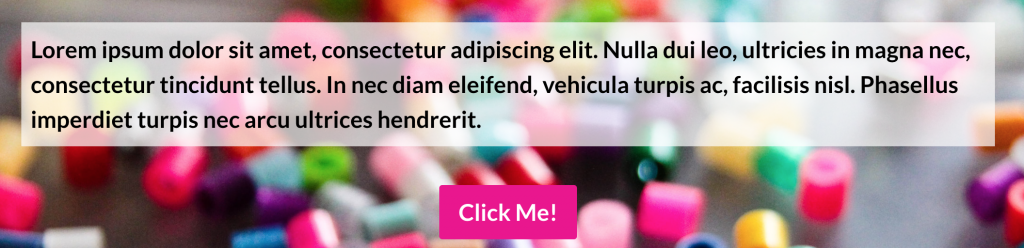
Using RGBA, I can take the above paragraph’s white background and making it 70% transparent, like this:
- p{
- background-color: rgba(255, 255, 255, .7);
- }