
Opacity and Transparency
By definition, opacity and transparency in CSS define how visible an element is, whether in images, tables, or even RGBA (red green blue alpha) color values. Based on their root words, opacity is the measure of an element’s opaqueness or solidity, while transparency is the measure of how easily you can see through it to what exists in the layer beneath. Regardless, they work in the same way – 100% opaque means an element is fully visible while 100% transparent means it’s completely invisible.
Rather than using an expensive piece of software to create these effects, you can use CSS! With a few simple keystrokes, you can instantly change how an element in your page looks, or in some cases, even how it reacts when the mouse pointer hovers over it.
Opaque and Transparent Images
When modifying an image, the opacity property accepts values from 0.0 to 1.0, with the latter as the default. As such, the lower the value, the more transparent the image becomes.
In the examples below, we used 0.2, 0.5, and 1.0 to give a side-by-side comparison:

img {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
}
Note: We used the filter property because versions of Internet Explorer 8 and below don’t yet recognize the opacity property.
Transparent Boxes and Tables
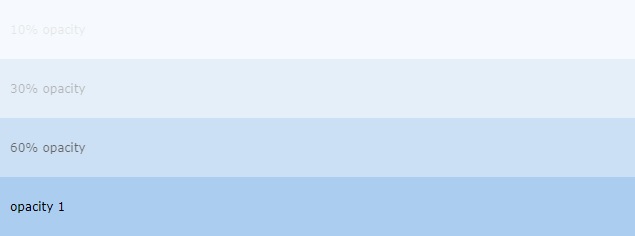
You can use the opacity property to add transparency to an element, including the background and all its child elements. For example, in the boxes below (using <div>, not <table> and its sub-elements), all the text becomes transparent as well.

See how the text’s opacity also fades? If this is exactly what you want to happen, there’s no need to modify anything else. You can use the code below to achieve this effect:
div {
opacity: 0.3;
filter: alpha(opacity=30); /* For IE8 and earlier */
}
Transparency Using RGBA
However, if you want only the background to change, while the text or other child elements would remain opaque, there is a way around it using RGBA. If you’re used to hex codes, you can learn about the other ways to define colors in CSS, namely predefined, RGB/RGBA, and HSL/HSLA colors.
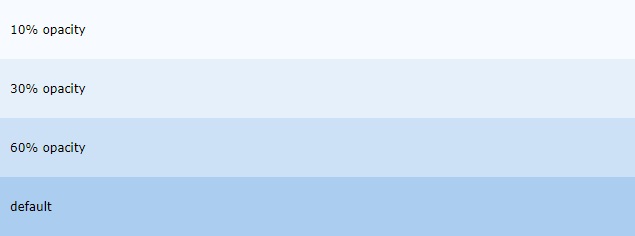
RGBA stands for red green blue alpha, with the alpha parameter specifying the opacity for the RGB color. So, using RGBA color values, we can set the opacity for the background, while the text remains black:

In the above example, we used the RGB value 171, 205, 239, and then the alpha parameter defines how opaque or transparent it is. For example:
div {
background: rgba(171, 205, 239, 0.3) /* Blue background with 30% opacity */
}
Opaque Text in a Transparent Box
Another really cool thing you can do with opacity and transparency is add text in a transparent box, probably to offset a really harsh or dark background image like in our example below.

To create this simple yet effective style, use the <div> element and name their classes as “background” and “transbox”. The first class is the background image and border, while the second class is a separate background color and border. Lastly, use a paragraph to add text.
First, we create a <div> element (class=”background”) with a background image, and a border. Then we create another <div> (class=”transbox”) inside the first <div>. The <div> element has a background color, and a border – the div is transparent. Inside the transparent <div>, we add some text inside a <p> element.
Here is the code we used, which you can modify and experiment with using your own image and text:
<html>
<head>
<style>
div.background {
background: url(green-tile.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
filter: alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p {
margin: 5%;
font-weight: bold;
font-family: Verdana;
font-size: 12px;
color: #000000;
}
</style>
</head>
<body>
<div>
<div>
<p>This is sample text placed in a transparent box.</p>
</div>
</div>
</body>
</html>
Conclusion
There are many possible uses for opacity and transparency, whether it’s purely for aesthetic or for emphasizing/deemphasizing elements on your web page. It’s certainly a cheaper alternative to relying on Photoshop or another photo editing software to do all of this for you!
