
One of the great things about HTML lists is that they’re really versatile. You can completely customize and manipulate them using CSS so that they’re almost unrecognizable as the basic <ul> or <ol> elements that they really are. We’ve curated a collection of snippets of all the different ways to style lists, from the most simple and basic stylings to the much more complex ways to change the appearance of a standard list. Check them out below:
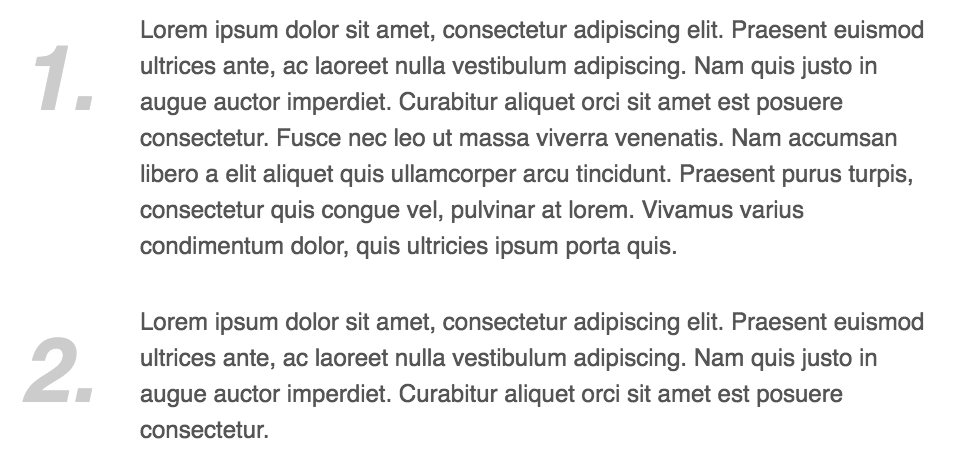
1. Ordered List with Stylized Numbers
This snippet is a simple take on the standard organized list. By making the numbers larger, italic, and a slightly lighter color than the text, the list becomes modern and stylish. This snippet is completely customizable and its style would merge with almost any project.
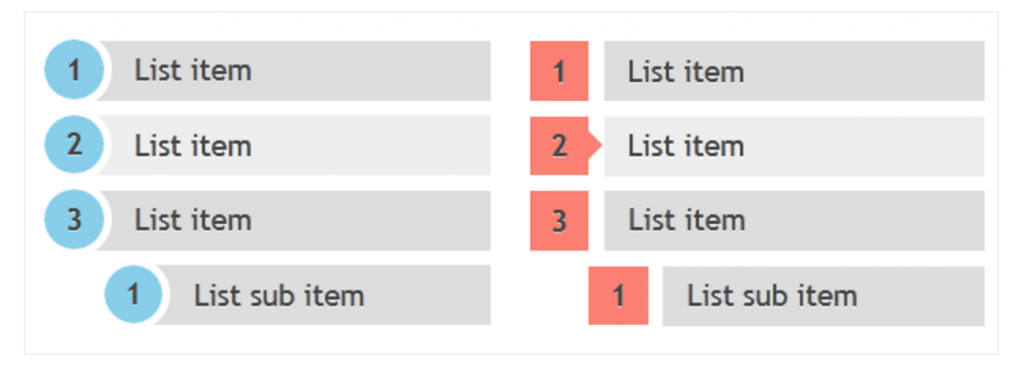
2. Ordered List Styles with Shapes
This snippet shows you how to add style to your ordered lists that place the numbers into shapes (squares and circles) and adds a little style to the list text as well. Don’t forget to customize the colors to your liking!
3. Styling Unordered Lists with Icons

This tutorial shows you how to use Font Awesome icons in place of the bullets, discs, and squares that CSS allows you to choose from when styling your unordered lists.
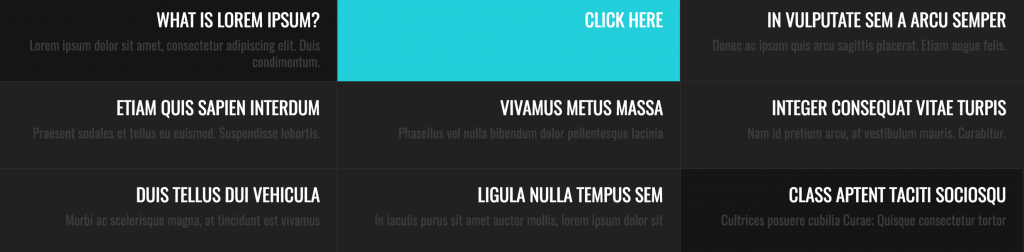
4. Responsive List with Flip Effect
This is a snippet for manipulating the structure of a basic list to create responsive tiles that utilize CSS transitions to achieve a flip effect that occurs when the tiles are hovered upon.
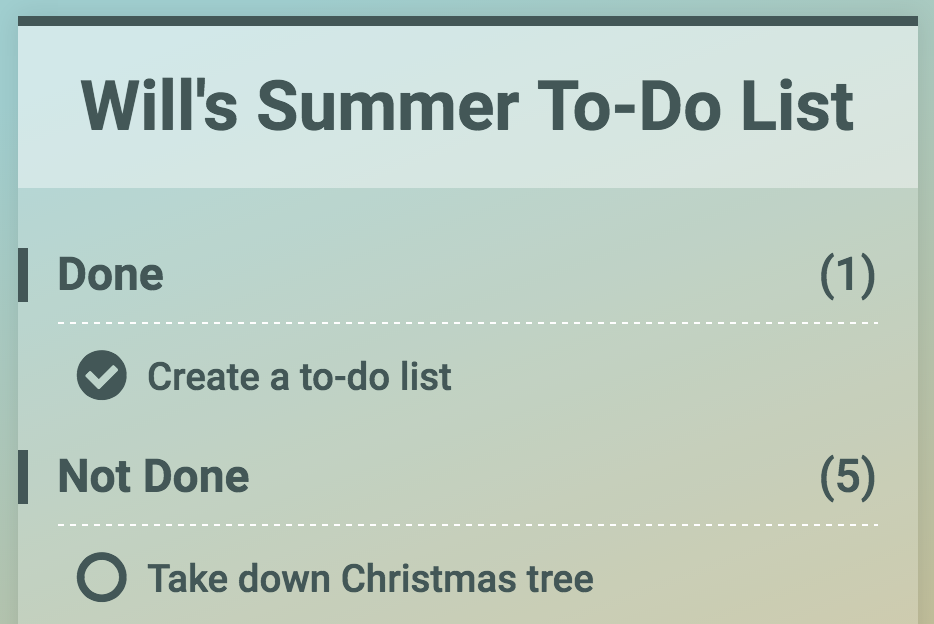
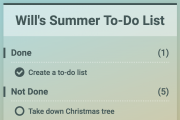
This to-do list tutorial is a cool, interactive take on the standard unordered list. The code creates a list of items that can be separated into the “done” and “not done” categories. The list is interactive, so if you check off a list item in the “not done” category, it’ll be moved to the “done” column.