
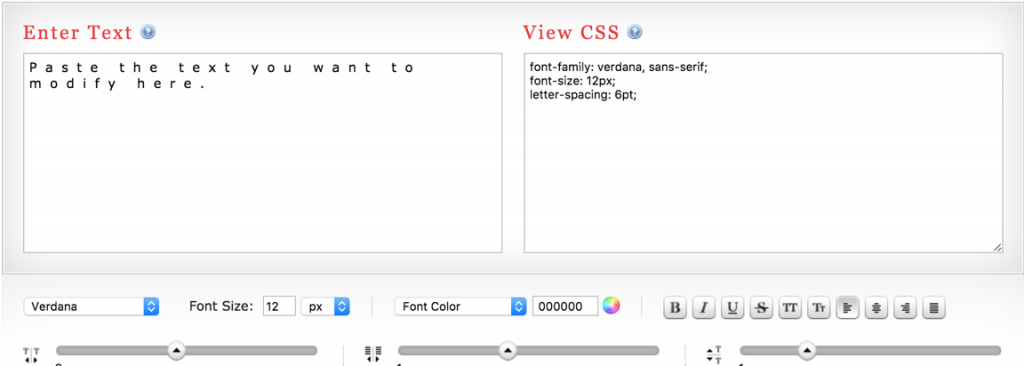
CSS Typeset is a great tool for anyone learning CSS, and it can be a fun tool for experienced developers to use to play around with text and font rules to experiment with ideas and inspirations for future projects. The typeset, a so-called “letterpress for the digital age), is a fun and interactive way to style text. To use it, all you need to do is paste your desired text into the left input box, and use the options at the bottom to customize all the stylistic aspects of your text — the letter spacing, font-family, font-size, color, weight, positioning, etc. As you make your changes, the CSS code that corresponds to your creations should appear in the text box on the right hand side.

To use any of your text creations in a project, all you’ll need to do is copy the CSS code from the text box on the right and paste it directly into your stylesheets. If you’re just learning the fundamentals of CSS, start playing around with the typeset generator to see how many unique creations and combos you can come up with! And if you’re not new to CSS…well, it’s still a pretty fun tool to experiment with.
