
At first glance it might seem like CSS’s display: none rule and it’s visibility: hidden rule have the exact same function, but that’s not entirely accurate. While it’s true that both rules render an HTML tag invisible, they do so in different ways.
Display: none completely strips an element from the page. This means that if you apply display: none to an element, it won’t appear on your website and there will be no visible evidence of it ever having existed — meaning that the surrounding elements will treat the element as empty space and adapt accordingly.
Visibility: hidden simply hides an element from the page, while still rendering the tag in the viewport. This means that even though the element is invisible, there is still space allocated for it on the page, and the surrounding HTML elements will respect that space.
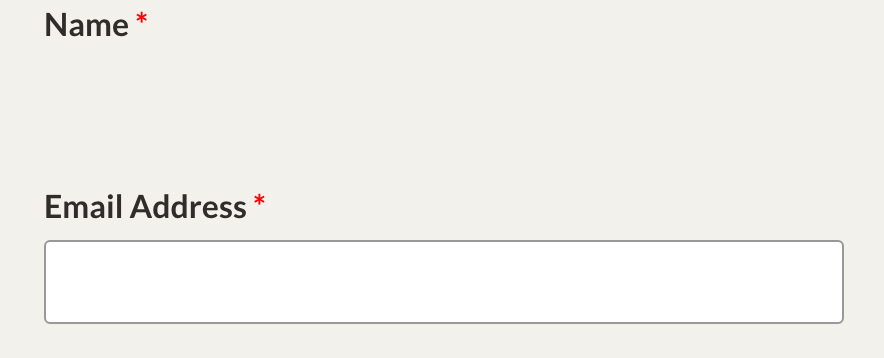
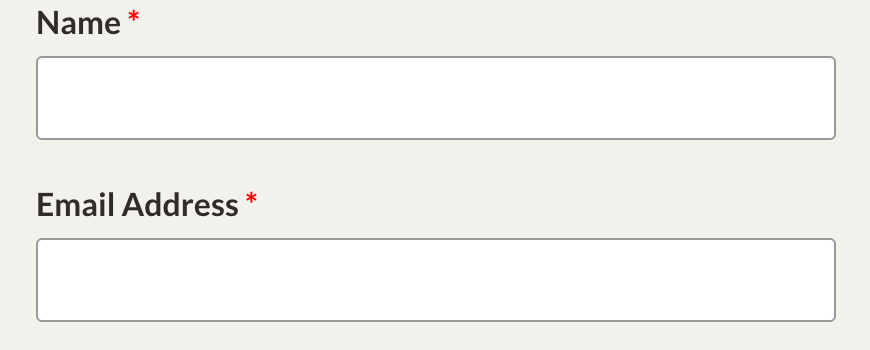
These concepts are probably best explained visually. For an example, let’s use a standard contact form, like this one:

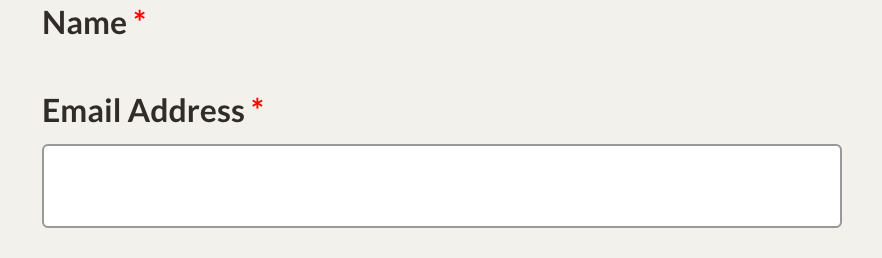
If we set display: none to that first input field, it would look like this:

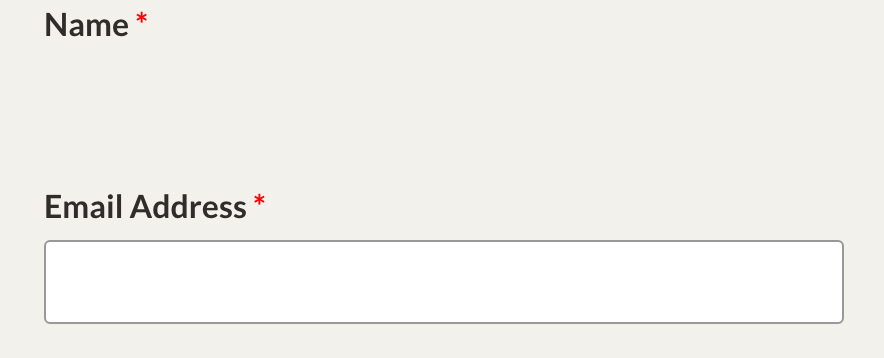
If we set the input field to visibility: hidden, it would look like this:

The difference here is pretty clear. Visibility: hidden hides the element from view while still allocating space for it on the page, while display: none makes the element entirely invisible and leaves no trace of it behind.
