
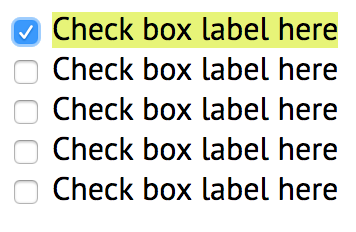
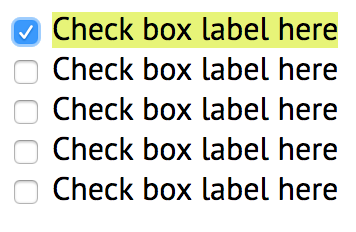
This tutorial shows you an easy way to add a highlight effect to an input field that has been checked by the user. Not only is this a cool and different way to add some style to your sites, but it also improves user experience by making it pretty impossible for the user to accidentally check something they didn’t mean to.
Assuming your HTML looks something like this with an input field and a label tag:
<input id="checkbox1" type="checkbox" />
<label for="checkbox1">Checkbox Label Text</label>
Then your CSS to add a highlighted effect to the label of any checkbox input that’s been checked should look like this:
input:checked + label{
background: #e7f478;
}

As always, your choice of color that you use for the highlight effect is completely up to you, and this code can be customized completely to your liking.
