Old fashioned looking photos have been back in style for a while now. There are plenty of apps (like Instagram…maybe you’ve heard of it?) that transform your brand new pictures into faded, filtered versions of their brand new selves. People seem to be looking for every way to make digital look analog, and it probably doesn’t come as a big surprise to you that this can be done using CSS as well.
With CSS, it’s actually really easy to take any average image and make it look like an old-fashioned Polaroid. For example, take a look at the image below:

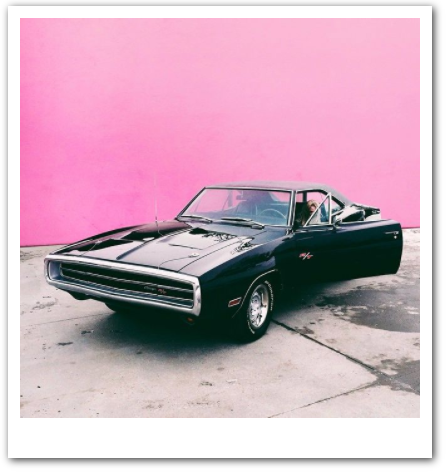
It won’t take more than a few lines of code to turn the image of this car into something that looks a little more vintage. Check out the snippet below:
img.vintage {
border: solid #fff;
border-width:6px 6px 20px 6px;
box-shadow:1px 1px 5px #333;
-webkit-box-shadow:1px 1px 5px #333;
-moz-box-shadow:1px 1px 5px #333;
height:200px;
width:200px;
}
Apply the code above to any image (in the example, we’ve applied it to an image with the class “vintage”) to make your photographs look like real-life Polaroids. See the photo below to check out the final product: