
A good website is the one that provides visitors easy and quick access to information. This can be achieved by simply adding a navigation bar on your website.
What is a navigation bar? It is a part of GUI within your website that helps users to easily navigate various pages of your website. It contains links to other pages on your website.
A website without a navigation bar makes it difficult to locate various pages within the website. Navigation bar helps you to easily find pages you need. It is very important to have a navigation bar that is easy to use and attractive.
Are you looking for transforming your simple HTML navigation bar into an interesting one? Then adding CSS to your HTML code is the best way to change your simple HTML navigation bar to a good-looking navigation bar.
In our tutorial we will create navigation bar using the <ul> and <li> elements as it requires standard HTML as a base.
Here is how a good navigation bar is:
- Simple
- Easy to use
- Perceptible
- Helpful
- Consistent
Some examples of Navigation Bar:
- Simple Navigation Bar
- Fixed Navigation Bar
- Sticky Navigation Bar
- Responsive Navigation Bar
- Navigation Bar With Active/Current Navigation Link
- Navigation Bar With Right-Align Links
- Navigation Bar With Dropdown
Navigation bar is a significant part of your website which is placed on almost all webpages of your website. Navigation bars are usually placed horizontally at the top of your webpages. Sometimes it is also placed vertically on the left or right side of your webpage.
There are mainly two types of navigation bar in CSS:
- CSS Horizontal Navigation Bar
- CSS Verticle Navigation Bar
1.CSS Horizontal Navigation Bar
A Horizontal Navigation Bar is placed at the top of the website. It is usually always placed before the main content of your webpage. The horizontal navigation bar can be created using inline and floating list items.
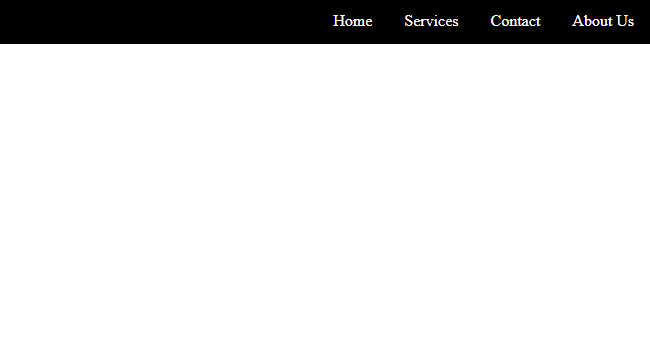
Let us see an example of creating a horizontal navigation bar with <ul> and <li> tags, right text floating, and background color black.
Example:
<html> <head> <title>How to Add Horizontal Navigation Bar in CSS</title> </head> <body> <ul> <li><a href="#aboutus">About Us</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#services">Services</a></li> <li><a href="#home">Home</a></li> </ul> </body> </html>
CSS File will be as follows:
#ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: black;
}
#li {
float: right;
}
#li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
Here’s how the output will be:

2.CSS Vertical Navigation Bar
A Vertical Navigation bar is placed on the right or left side of your webpage. Since it is placed at the side of your website it is also called Sidebar. A lot of websites use the vertical navigation bar on their webpages. Let us see an example to create a vertical navigation bar using <ul> and <li> tags, hover to display current page, and black background.
Example:
<html> <head> <title> How to Add Horizontal Navigation Bar in CSS </title> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#servicees">Services</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#aboutus">About Us</a></li> </ul> </body> </html>
CSS File will be as follows:
#ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: black;
}
#li a {
display: block;
color: white;
padding: 8px 16px;
text-decoration: none;
}
#li a:hover {
background-color: #555;
color: white;
}
Here’s how the output will look like:

Conclusion
In this tutorial, we learned how to add a navigation bar in CSS. We also learned what is horizontal navigation bar and vertical navigation bar in CSS and how to add them. In the above examples, we used an external CSS file to link CSS to HTML. You can do this in another by adding CSS code in your HTML file using the <style> tag.
By the way if you are not that technical and don’t have engineering resources at your disposal. I would recommend to use standard website builders like square space and show it. If you are confused between the two, check out Squarespace vs Showit comparison to make a better buying decision.
To learn such CSS techniques, subscribe to our blog!
To see how to add forms in CSS, visit our previous article!
