CSS is used to design various styles for your web pages. The opacity property in CSS sets the opacity of an element. It describes the transparency level of an element. The level of opacity varies from 0.0-1.0. Here value 0.0 means completely transparent, 0.5 is 50% transparent and 1.0 means it is fully opaque. The default value for an image opacity is 1.
It is very easy to add opacity to images using the opacity property. Also, note that this property sets the child element transparent as well. Thus making it hard to read the text inside a fully transparent element. The opacity of an element is set using the opacity property in your CSS file.
Syntax:
.class-name {
opacity: 0.0; //Opacity level
}
You can also set the opacity of an element using RGBA (here a stands for alpha value).
Let us see an example:
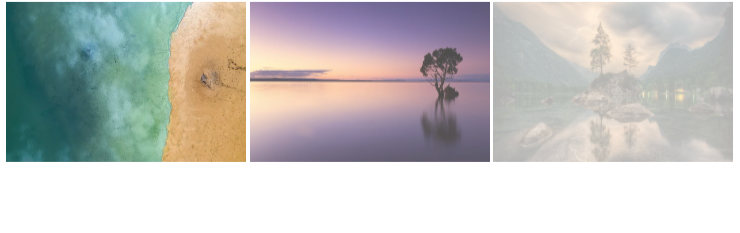
<html> <title> How To Add Opacity In CSS </title> <head> <link rel="stylesheet" href="css.css"> </head> <body> <img id="pic1" src="https://cdn.pixabay.com/photo/2017/09/16/16/09/sea-2755908__340.jpg" width="300" height="200"> <img id="pic2" src="https://cdn.pixabay.com/photo/2016/05/05/02/37/sunset-1373171_960_720.jpg" width="300" height="200"> <img id="pic3" src="https://cdn.pixabay.com/photo/2018/01/14/23/12/nature-3082832__340.jpg" width="300" height="200"> </body> </html>
CSS File:
#pic1 {
opacity: 1.0;
}
#pic2 {
opacity: 0.7;
}
#pic3 {
opacity: 0.3;
}

Opacity in Hover Effect
In order to change the opacity of an image on mouse-over, the :hover selector is used along with the opacity property in CSS. This allows you to change the opacity of an image when you hover on an image. How does this hover effect work? When you hover over an image either you can make it transparent or opaque by setting image opacity and hover opacity property.
Syntax:
.image {
opacity: 0.5; //Image is 50% transparent
}
.image:hover {
opacity: 1.0;
//Fully opaque on mouse-over
}
Let us see an example:
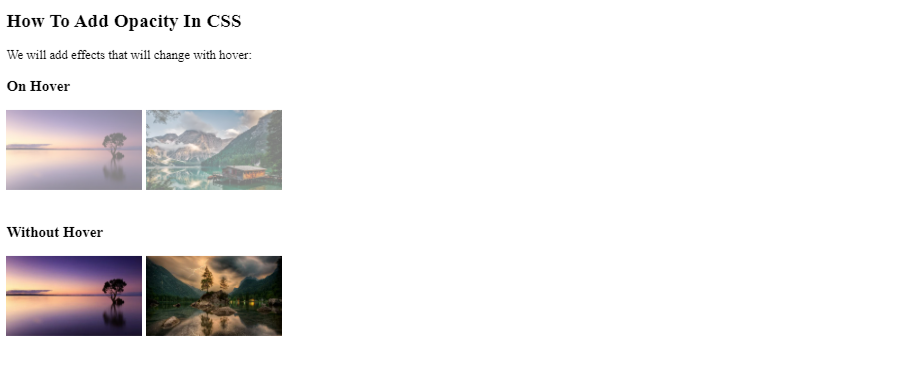
<html> <title> How To Add Opacity In CSS </title> <head> <link rel="stylesheet" href="opacity.css"> </head> <body> <h2>How To Add Opacity In CSS</h2> <p>We will add effects that will change with hover:</p> <h3> On Hover </h3> <img id="i1" src="https://cdn.pixabay.com/photo/2016/05/05/02/37/sunset-1373171__340.jpg" width="170" height="100"> <img id="i1" src="https://cdn.pixabay.com/photo/2016/08/11/23/48/italy-1587287__340.jpg" width="170" height="100"><br><br> <h3> Without Hover </h3> <img id="i2" src="https://cdn.pixabay.com/photo/2016/05/05/02/37/sunset-1373171__340.jpg" width="170" height="100"> <img id="i2" src="https://cdn.pixabay.com/photo/2018/01/14/23/12/nature-3082832__340.jpg" width="170" height="100"> </body> </html>
CSS File:
#i1 {
opacity: 0.5;
}
#i1:hover {
opacity: 1.0;
}
#i2 {
opacity: 1.0;
}
#i2:hover {
opacity: 0.5;}
Text In A Transparent Box
When you add opacity property to a background it also sets the same property for its child. That means when you set opacity property to an image or background it will also set the same property to the text inside it. In order to make it visible we use the transparent box property. The “transbox” property sets the opacity only to the background and not to the text inside it.
Steps to add text in the transparent box:
You have to create a <div> element with a background image.
- Create another <div> inside the first <div> with class=“transbox” which has background color and is transparent.
- Inside the second <div>, you can add text inside a <p> element.
Let us see an example:
<html> <title> How To Add Opacity In CSS </title> <head> <link rel="stylesheet" href="opacity.css"> </head> <body> <div class="background"> <div class="transbox"> <p>Let us add some content to this page.</p> </div> </div> </body> </html>
CSS File:
div.background {
background: url(https://cdn.pixabay.com/photo/2018/09/19/23/03/sunset-3689760__340.jpg) repeat;
}
div.transbox {
margin: 30px;
background-color: white;
border: 1px solid black ;
opacity: 0.2;
}
div.transbox p {
margin: 10%;
font-weight: bold;
color: #000000;
}

Conclusion
In this tutorial, we learned how to add opacity in CSS. We also learned how to set opacity property on an image, in hover effect, and text in a transparent box. In the above examples, we used opacity, hover effect, and transparent properties. You can do this in another way by adding RGBA property in your CSS file.
To learn more such CSS codes, subscribe to our blog!
To see how to add links in CSS, visit our previous article!