
With CSS, it’s really easy to add a zebra striping effect to your tables (where every other row is shaded grey — or whatever color you like!) with only ONE simple line of code.
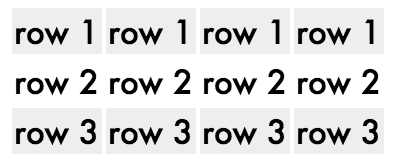
Let’s say you have a standard table:

The table has four columns and three rows. Maybe you’re like us an don’t like the look of borders, so you need something else to let the user know that this group of data is, in fact, a table. That’s where zebra striping comes in. To apply zebra striping to your table, you literally only need to use one line of CSS:
- tbody tr<span class="token pseudo-class">:nth-child(odd)</span> </span><span class="token punctuation">{</span>
- <span class="token property">background-color</span><span class="token punctuation">:</span> <span class="token hexcode">#ccc</span><span class="token punctuation">;</span>
- <span class="token punctuation">}
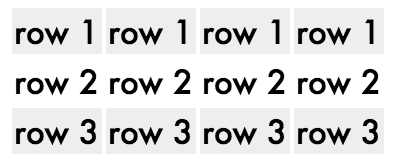
The code above uses the nth-child to select only the odd numbered children of the tbody element, so that every other row or <tr> tag has a grey background to separate it from the even numbered rows. Your finished product should look like this: