
Among the long-debated topics, there has been one more sought-after, measuring a web developer’s performance. Web developers’ high-quality performance is paramount for companies as they are the creator and maintainers of business software responsible for numerous important functions.
So, what idea do you have of evaluating and determining web developers’ performance?
Is it by checking their general performance like punctuality, cleanliness, speed, etc. or is it by analyzing if they are using popular web tools in 2024? Web developers are the key players in your workforce. They have hands in top-skilled tasks, so determining and evaluating their performance to increase productivity is of great significance.
Do you know what the importance of their core task is?
The core tasks include creating a captivating website, designing the layout, making the website accessible on various platforms, and ensuring improved user experience better. Are you aware of the fact that a website’s design contributes heavily to the overall brand impression? According to a study, 94% of the first website impressions are based on website design.
How a Web Developer can analyze their performance & value
Here I have presented some of the key factors with which a web developer can check their performance.
1) Address issues with personalized solutions
Coding is like another world – a world filled with never-ending difficulties more complicated than the previous ones. There isn’t any programmer in the world who knows the solution to all the problems. It is next to impossible.
And if you are wondering that what if I learn all the coding rules and codes? The answer is still ‘NO,’ as this field is vast, dynamic, and in-depth that learning and diving all the codes would take up to years. Coding in educational manner is a discussable debate for essay writing service in UK. The process is to track the problem, divide it into the steps to resolve, and finally solve it. Every time problem arises, this is how it can be tracked and resolved.
2) Plan, design, & develop according to your client
Tracking and evaluating web developers’ performance should be based on client satisfaction. Satisfying clients and meeting their requirements is what makes the developer’s work high-rated. Planning, designing, and developing the website are three crucial steps that must be followed carefully.

The person who doesn’t follow the said requirements is taken as not meeting the requirements. Every effort should be made to give the best and uncompromised quality. Quality design and execution is everything. A step-by-step process and approach make the developer’s standards high and appreciative.
Creating a high-end SEO strategy, including the entire website’s sitemap, along with the asked design to launch, are the practices that clear the picture of the developer’s performance.
3) Test, retest, & deploy
There could be unidentified errors in the program, which could result in a major problem for the client. This untracked and unresolved problem could be a big factor in losing a great client.
So the best practice before delivering any project is to make sure you carry the three-step process, which includes test, retest, and deployment.
Carrying out this process is not a challenging drill. It helps in spotting the bugs and eliminating them. The developer who carries out this step is delivering high-quality performance.
- The developer must make production and environment backups.
- If there is a track of any bug, retesting would popup, and developers could fix it.
- Smoke testing is another way to assess the program. It reports all the bugs and helps in categorizing them with consistent metrics.
- The last step comes into action when the program is tested, and you are sure that there is no bug left. It is the time when deployment can be announced.
4) Rely on tools
The best developer is the one who uses state-of-the-art tools for development and designing. Some of the finest tools to enhance the developer’s performance are;
a. ZipBoard
ZipBoard is a bug tracking and web-based visual feedback tool that promote easy collaboration between developers, testers, and designers. The disconnection between the team members can be a source of huge problems making it difficult to create your dream product into reality. Better collaboration means you can build products faster and better.

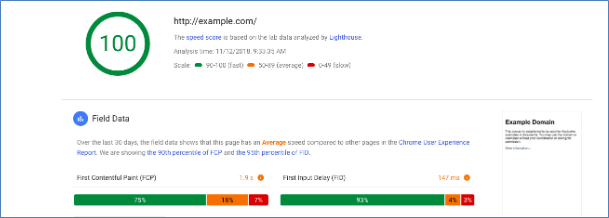
b. PageSpeed Insights
Developers are already working hard to improve the speed of the webpages and websites. But, by using PageSpeed Insights, developers are able to do the following;
- They can easily and quickly analyze web content.
- PageSpeed Insights helps with key metrics like First Contentful Paint, Blocking Time, etc.
- With the use of these metrics, improvements and bug-fixing can be made in a great manner.
- It gives you a comprehensive report about the website’s performance.
- It doesn’t provide a comprehensive report for one time only. It provides a detailed report every week in a friendly manner so that issues can be treated well.

c. Lighthouse
Another efficient and automated open-source tool is Lighthouse. If a developer is using this tool, it means that they are performing well as it gives pretty much everything. Some key features are discussed below;
- The open-source tool gives the key highlights of items like SEO, webpages practices, and other accessibilities.
- You can easily run this tool in Chrome developer tools. With this, it runs a series of website/webpage audits to check the site performance.
- With each audit performed, a reference doc appears explaining the significance of the audit and how to fix issues.
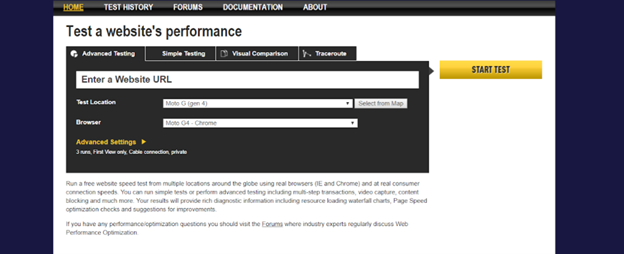
d. WebPage Test
Another free tool that allows developers to test and evaluate the website’s speed on browsers with real connection speed is the WebPage Test.
It gives several options, such as Simple and Advanced Testing, Track-route, and Visual Comparison, etc. It gives the option of multi-step transactions, video capturing accessibility, content blocking, etc.

5) Maintain & update
Developers must keep up the pretense and should upgrade their skill set, as it would help them in keeping their heads up. They must maintain the quality of their work and update the programs and applications using modern management tools.
For continuous maintenance and upgradation, it is vital to learn new technologies, stay open to new ideas, and be curious instead of getting frustrated.
Helpful ways to improve developers’ speed & market value
Improving market value is super-important, and for that, I have derived some ways that might be helpful for you.
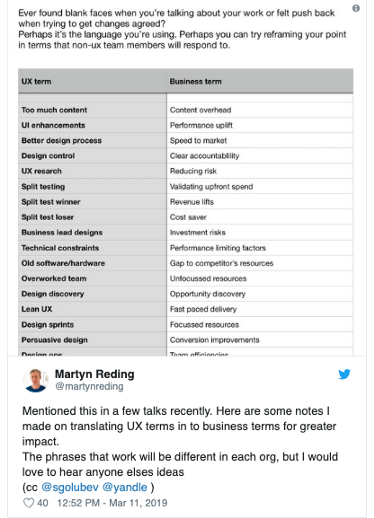
1) Speak the business language
According to Erika Hall, co-founder and Director of Strategy at Mule, ‘Business and web designing are two different things, and this needs to be changed because it creates a translation problem.’
It’s not uncommon to see business stakeholders showing a lack of understanding about the design system. But everybody knows that they care about the value these systems provide to their firm. Language matters a lot, and that is why it is essential to translate the design terms into business terms for a larger impact.

Here are some actionable tips:
- A revenue-driven organization should use phrases like ‘design debt’ instead of ‘inconsistencies’ because people handling revenue hate debt.
- Similarly, if the objective of your company is to achieve operational efficiency, then try switching terms’ rubbish copy’ with ‘content overhead’ because nobody working in the operation department likes high overheads.
Web developers who learn to speak business are more likely to obtain opportunities because they are better at explaining to their clients what value they can deliver to them.
2) Give visual review & take client feedback as you go about the task
Give a visual review of the progress of your work, but don’t forget to ask about the client’s response. Feedback holds the power to change and bring new things. It is also the source of building improved website prototypes. The created webpage, software, or application must receive feedback from the team members, project managers, and clients.

The given feedback and the comments should be added to the merge request that can trigger the app review. Understanding what the client is asking for will ultimately improve the process. Here’s how:
Ask for a clear brief
- Ask your client to provide a clear brief. This should include a summary of your website of software key users, i.e., customers, administrators, etc. All of this will help you save your time as you’ll be knowing what exactly your client is looking for.
Note down the expectations
- Since you know the requirements, you’ll deliver what is expected, meaning that you won’t be experimenting and invest time that won’t be paid. Web developers usually try new things when they are not sure about customer needs.
- This is a major reason for customers asking for revisions and editing, leading to higher development costs. When you work as per the guidelines, the chances of revisions are less, and you utilize resources efficiently.
Maintain your focus
- Better communication with clients will help you stay focused as you’ll work within the scope.
- Finally, when honest feedback is given to web designers without frustrating them, the quality of products and services automatically increases.
3) Avoid rushed-work & buy more time

The work done in a rush might cause serious errors. I am aware of the fact that most developers work in a hurry because of the pressure from the client or tight deadlines or simply because of the stress to meet their targets. No matter what, working in a rush means increasing the chances of errors.
Some other factors that impact a project deadline include the following:
- Fixing bad data.
- Delays from third parties.
- Working with new technological systems.
- Missing guidelines.
- Lack of direction from project stakeholders.
Some of the best project management tips that I personally recommend are mentioned below:
- Complex software and web development projects are time-consuming and may take 4 to 9 months. Therefore, make sure that you buy enough time to build the entire project.
- Tell your client clearly if the timeline needs to be accelerated. Don’t tell them you are late at the final hour.
- Tell your client clearly if you need additional resources to speed up the project.
- If your client has changed requirements related to design after the beginning of the project, ask them to give you more time.
4) Sell a solution for the requirement of the hour
A successful and demanding developer is the one who delivers the best solutions even at the eleventh hour. Developers mostly lack in selling quality. The best tip to grow is to learn how to sell solutions and not technologies.
Some Dos’ and Don’ts
- Create a solid portfolio of your work.
- Be authentic in your communication.
- Don’t use difficult terms that your client couldn’t understand.
- Never tell them you are busy.
- Educate your clients, especially if they are new in the business.
- Offer appropriate suggestions related to social media, graphic designing, etc.
5) Work with consistency
Developers have the potential to unleash their mastery on complex projects, but to reach client satisfaction and creating market value is a little tricky. Creating adequate accessibility and convenience for clients can be achieved with consistent efforts.
Conclusion
Web development is undoubtedly difficult, but with motivation and enthusiasm, things are achievable. Additionally, it is paramount for developers to increase their productivity and efficiency to increase the market value. If you believe that you can do much better, then start analyzing your performance and follow our tips to improve your market value.
