
Colors add a visual effect to the page. We may sometimes use it to highlight a word or a sentence or to signify a hyperlink. Design&Promote talks about the relation between colors and the human mind and how the human mind is impacted by the use of different colors.
Well, whatever the purpose of our usage is we will learn in this article about how we can change it in the first place, and then we will add few more properties which can give better aesthetics to the webpage.
We will use properties like
- color,
- rgb(value, value, value),
- rgba(value, value, value, value),
- hsl( value, %, %), or
- hsl(value, %, %, decimal)
All these properties can be used to color the text inside the tag in which it is used. The values of the properties vary greatly depending on the property. The most basic of all is color where the values can be simply the name of the color. One can also use the code for the color but that can only be learned with practice or having a list of colors for reference. You can find the color codes on HTMLColorCodes. You can also create your own color palette here for web design.
We will have a look at the code which uses all these properties:
Let us take an example:
<html>
<head>
<title>how to add color to the text</title>
</head>
<body>
<p id="i1">Here are the quotes from Swami Vivekananda.</p>
<p id="i2">Everything is easy when you are busy. But nothing is easy when you are lazy. ~Swami Vivekananda.</p>
<p id="i3">Do not lower your goals to the level of your abilities. Instead, raise your abilities to the height of your goals. ~Swami Vivekananda</p>
<p id="i4">Take Risks in Your Life If you Win, U Can Lead! If You Lose, You can Guide! ~Swami Vivekananda</p>
<p id="i5">If you are pure, if you are strong, you, one man are equal to the whole world. ~Swami Vivekananda</p>
<p id="i6">Talk to yourself atleast once in a Day.. Otherwise you may miss a meeting with an EXCELLENT person in this World. ~Swami Vivekananda</p>
</body>
</html>
CSS File will be as follows:
#i1 {
color:purple;
}
#i2 {
color:rgb(150,155,255);
}
#i3 {
color:#ff9923;
}
#i4 {
color:hsl(155, 100%, 46%);
}
#i5 {
color:rgba(189, 300, 26, 1.0);
}
#i6 {
color:hsla(9, 100%, 64%, 0.5);
}
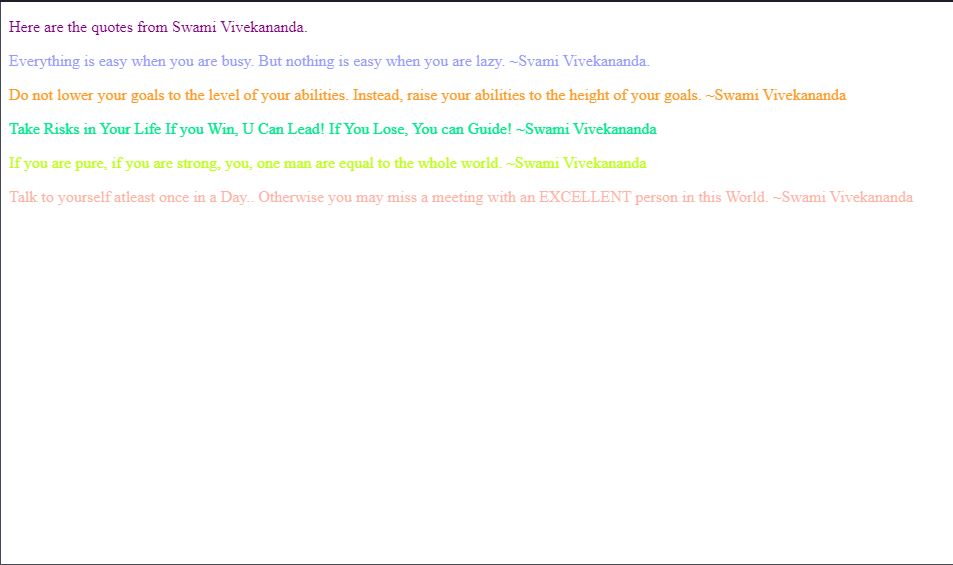
Here’s how the output will be:

How To Bold Text In CSS
Well to bold the text in CSS we use the property “font-weight” with the value as bold. The value of this property is not confined to bold, you can use other values to get different results. Generally, we bold the text to emphasize its importance. But such outputs are missed by assistive technologies which help in reading the screen. So, the listener misses its importance and hence we can use <strong> tag in HTML to address such problems.
Here we shall also see the property “font-style” which can be used to stylize the font such as to italic. We can simply use the value italic with the property. Alright, let’s learn more using the following example code:
<html>
<head>
<title>How to add font style in text</title>
</head>
<body>
<p id="i1">Here are the quotes from Abdul Kalam.</p>
<p id="i2">All Birds find shelter during a rain. But Eagle avoids rain by flying above the Clouds. Problems are common, but attitude makes the difference!!! ~
Abdul Kalam</p>
</body>
</html>
CSS File will be as follows:
#i1 {
font-style: italic;
}
#i2 {
font-weight: bold;
}
The output of the above code is very easy to imagine. It will be as follows:

Conclusion
In this tutorial, we learned how to change text color in CSS. We also learned how to bold text in CSS. In both examples, we used an external CSS file to link CSS to HTML. You can do this in other ways as well.
You can explore some other properties as well to change the text color or add text effects. You can also explore various color palettes to improve your web development skills.
To keep learning such interesting topics on CSS, subscribe to our blog!
