
A large image that spans the full backdrop of a web page is very trendy right now. So, if you want to set a full background image for your website using CSS, we have explained the steps in this article. However, we must first understand a few background image properties in CSS in order to master these steps.
Background Properties in CSS
We can use the term none or a <image> value to specify each background picture. It begins at the top left of the web page when put without any external properties. Furthermore, the image is repeated by default, covering the full element. However, there are a variety of properties that we can use to customize the background image.

1. background-color: In CSS, the background-color property determines an element’s background color.
2. background-image: The background-image property provides an element with one or more background pictures.
3. background-position: The background-position property in CSS is mainly used to place an image.
4. background-size: This CSS attribute controls the size of the element’s background image. The picture might be left at its original size, stretched, or limited to suit the available space.
5. background-repeat: In CSS, the background-repeat property makes the background picture repeat both horizontally and vertically.
6. background-origin: The background-origin property is a CSS attribute that customizes the webpage’s background picture.
7.background-clip: In CSS, the background-clip property specifies how a backdrop (color or image) extends within an element.
8. background-attachment: The CSS property background-attachment indicates the type of attachment of the background picture to its container.
See Also: Creating a Simple, Responsive Image Gallery Using CSS
Full Background Image in CSS
1. Background-image
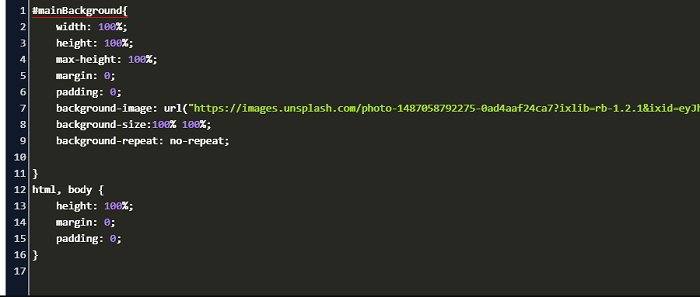
Defining the image source is the initial step in making any picture as the website’s backdrop. Under the “background-image:url()” element, we must specify the image’s URL. You can either copy and paste the image source or write it manually.
2. Background size: contain
In CSS, the background-size property accepts absolute numbers, percentage values, and specific keyword values as input. As a result, we must either manually adjust the parameters for the image’s size or utilize some established values.

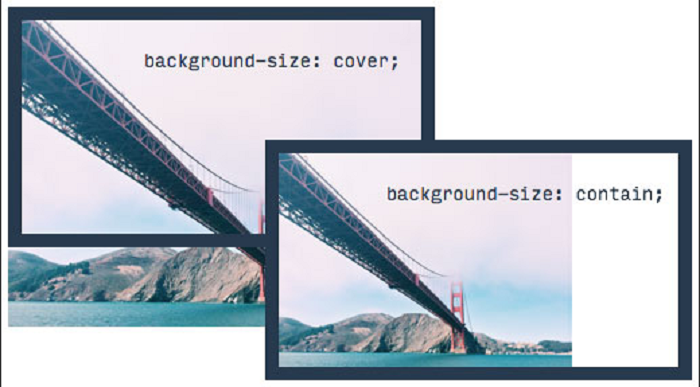
“contain” is the first value we need to utilize. On the other hand, the “contain” value will try to match the image’s width to the screen’s width and stretch the height proportionally. Alternatively, you may leave it at auto or use pixels, with the first number being width and the second being height.
See Also: Zoom images inside the container on mouseover using CSS
3. Background-repeat
If the size of the background picture is not appropriate to the screen, it will repeat itself by default. As a result, we will have to alter some of this property’s values manually. Set the setting to “background-repeat: no-repeat” to run this.
4. Height: 100vh(viewport height)
Other options include background-size: contain;, background-size: 100%;, background-size: 100vw 100vh;, and so on. So far, we have explained everything, but what about the viewport height? This is the value that corresponds to a 100 percent picture size. All you have to do now is set the height to 100vh, and you’re nearly done.
5. Background size: cover
If we use the value: “cover”, the background image will cover the whole div. Furthermore, if the div is resized, the background image will be adjusted to match the div’s size. So, you need to change the “contain” attribute to “cover” to get a full Background Image in CSS.

This enlarges the image to the point that the backdrop image entirely covers the whole background space. Remove the width values as well, as the cover value will alter the picture width properly.
See Also: How To Add A Background Image In CSS
6. Adjust Margin and Padding
After all of these steps, your background picture will still have a white margin. This, however, is not a cause for concern. All you have to do now is adjust the margin and padding values to 0, and this is the final step.
Conclusion
Setting a full Background Image using CSS is not difficult, but it does take some knowledge of the attributes. In different browsers, other background properties may act differently. As a result, testing your site across a number of browsers is critical. Also, because the browser may stretch the image, you should select a high-resolution background image. If not, the image will seem pixelated.
See Also: What are CSS Image Rulers to Follow
