Since it’s spring and everyone seems to be in the mood for blooms (real or created using any combination of CSS, HTML, and JavaScript), we thought now would be a great time to devote an entire post to all of the ways you can make flowers using only CSS, HTML, and (sometimes) JavaScript or jQuery. The flowers on this list are colorful, animated, and some of them were even designed to serve practical functions on your webpages, so that’s always a plus. Take a look at the curated list below of our favorite flora-inspired CSS snippets and see the beauty for yourself!

Let’s start off with a simple one. This pure CSS flower has animated petals that look almost like they’re flowing in the breeze. With such defined petals, this flower is perfect for playing the “he loves me, he loves me not” game. Perhaps you’d like to customize the snippet so that when a petal is clicked, it gets plucked.
This pure CSS tutorial creates flowers that actually appear to grow from the ground upon page load. It’s a really cool effect that is executed using CSS animations. As for the flowers themselves, they’ve got a minimalist, almost impressionist style that adds a really nice touch to the snippet’s theme.

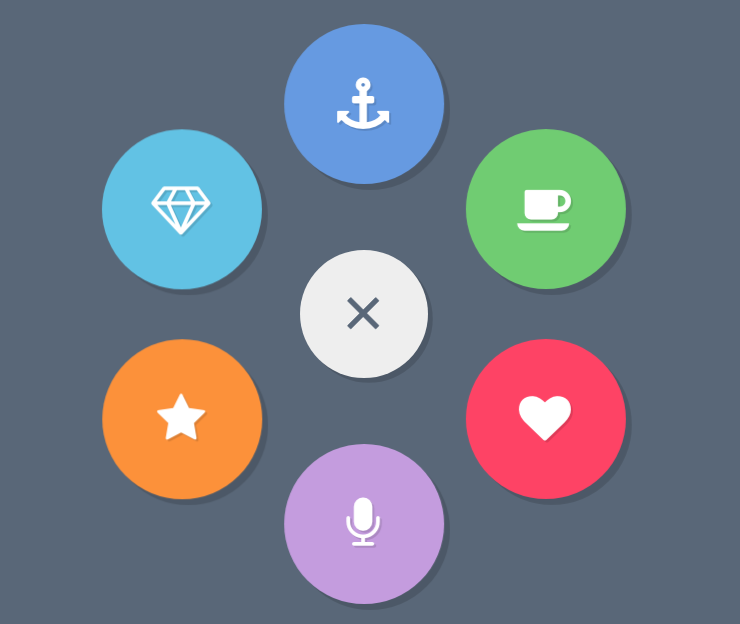
This is one of the aforementioned “practical” snippets. The snippet starts out as a regular looking three-line menu icon, but when the icon is clicked, your navigation icons present themselves in a colorful, flower-inspired arrangement, rather than those boring old vertical menu bars. This snippet uses only CSS and HTML to achieve its effect.
These delicate, pretty spinning flowers are created and animated using SVG code. They spin constantly in and out of the viewport on a never-ending loop.
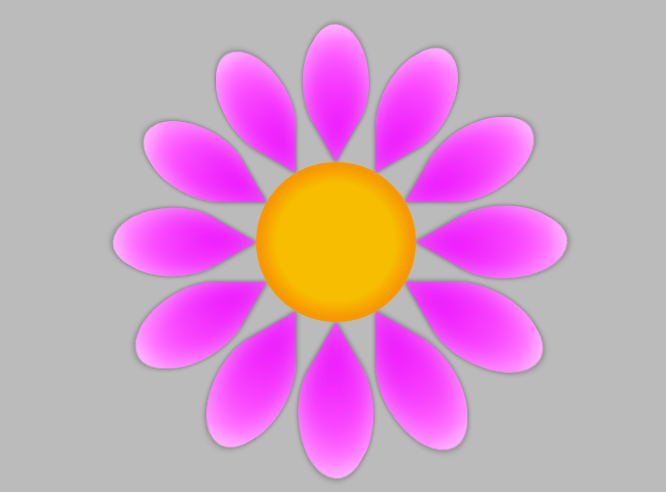
This flower also spins, but not in quite the same way as the SVG flowers. The flower itself doesn’t move, but the petals spin on an axis around the flowers center. This type of spinning action makes this particular flower perfect to use as an animated loading spinner. This snippet is created using only HTML and CSS.
This snippet uses CSS HTML and CSS to create a very happy looking animated sunflower. Not only is the sunflower rocking a smiley face, but it’s always moving side to side as though it’s doing a little happy dance. Definitely a fun way implement flowers into your projects.
7. Potted Pastel Flowers and Plants
My personal favorite snippet on this list, it creates some funky looking animated flowers and potted plants, all in pastel hues. From the prickly cactus, to the pinwheel-inspired colorful spinning bloom, to the heart shaped flora on the right, this snippet is full of whimsy and fun.
8. Canvas Blooming Flowers Effect
This snippet uses HTML5 canvas to create a blooming flowers effect that seems to be inspired by the 1970s based on the overall shape and style of the flowers, along with their general vintage hue.