
CSS3’s :not pseudo selector makes it possible for you to select and apply styling to every type of element except one. This handy little trick can save you from having to manually write a lot of CSS code, because in just one line you can define a style to be applied to certain elements while also designating that the style not be applied to another.
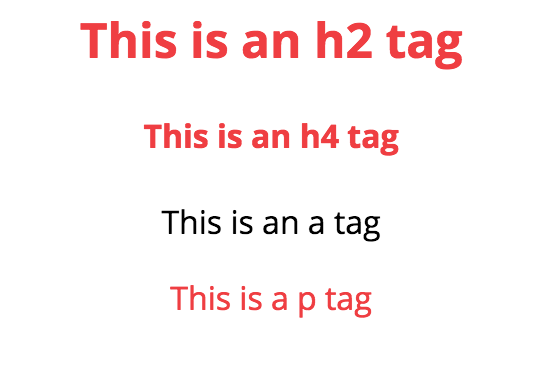
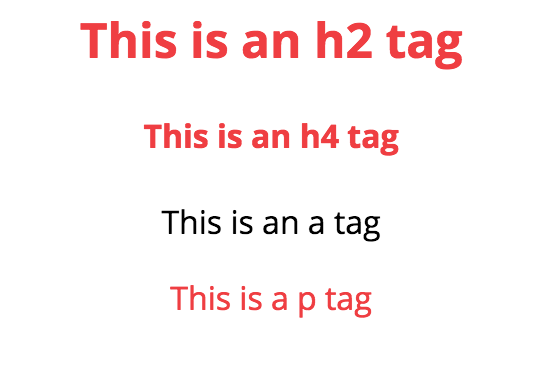
To use this selector, you need to first define the element type that you want the styling to be applied to, and then using the pseudo-selector :not(), define the element type that you want excluded from this styling. For example, let’s say you’d like the color of all text in your HTML to be a shade of red, except for <a> tags. Here’s what that code would need to look like using :not() :
- body :not(a){
- color: #ef3e42;
- }

So the color #ef3e42 is applied to all of the body text, except for the <a> tags, because the “a” element is selected within the parentheses.
