
CSS’s top and bottom properties can be used a lot like the margin top and bottom properties. Essentially, they add space between the top or bottom of an element and it’s next closest ancestor. The difference between the margin properties and the top and bottom properties, however, is that the top and bottom properties only work if the position of the element is anything but static. You can use margin properties on static elements, but if you want to use the top of bottom property on an element, it’s position has to be either absolute, relative, or fixed.
To use the top property, the syntax is pretty simple and straightforward. Just remember to set the positioning as something other than static (static is the default!). To see an example of how you’d use the top property, check out the code below:
div.top{
position: absolute;
top: 55px;
}
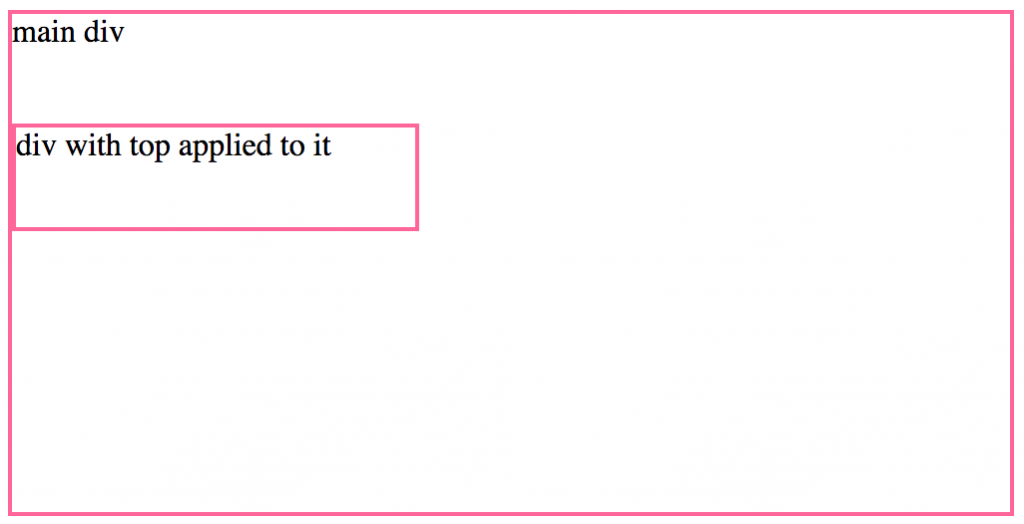
In the CSS above, we give the div with the class of .top a top value of 55px. This means that the div will have 55px of space between its top and it’s closest ancestor element. So if the div was inside another div, it might look like this:

Using the bottom property is pretty much the same idea. The property places space between the bottom of the element in question and it’s next nearest ancestor element. You’d just need to use the property to define how much space you’d want to place between them, and don’t forget to change the position from the default static. Remember, for this property and for the top property, you’re allowed to use positive and negative numerical values, so you can use the property to essential move elements up or down, and really change their positioning.
To see how you’d use the bottom property in context, take a look at the code snippet below:
div.bottom{
position: absolute;
top: -60px;
}
That’s all it takes. Play around with the properties for yourself so you can get a handle on how you’d like to use them in your own projects.
