Google Fonts‘ extensive collection of font styles is an invaluable tool for front-end web developers and designers. Not only does it host hundreds of different fonts available for anyone to use, but most of the fonts also include options for different weights and styles (italic, bold, light, etc), which is especially useful and is not always the case when you get your fonts by downloading them from a font repository. Another great thing about Google Fonts? It’s completely free!
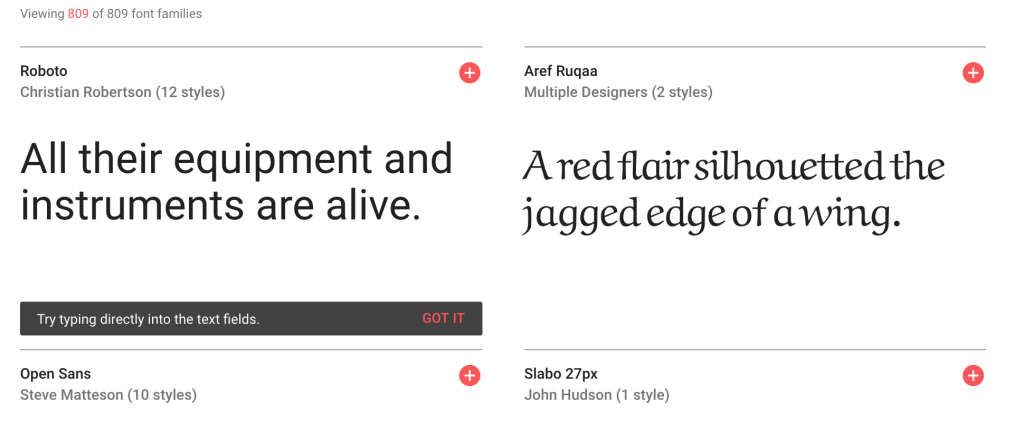
To use Google Fonts, first you need to choose the font families that you’d like to use in your project. You can search through the fonts by name, or you can browse through the hundreds of fonts available, narrowing down your search by using filters like “serif”, “sans-serif”, “handwriting”, and “display”. To see any of the fonts in context, you can type directly into the text fields that appear below each font family to get a preview of what your text might look like in any particular font.
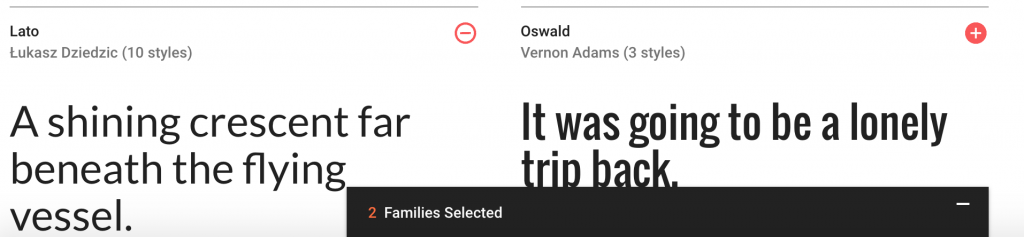
Once you’ve chosen your font, press the “plus” icon in the top right corner of the font’s box to add it to your list, and the “Families Selected” box will appear at the bottom of the page. You can choose as many families as you like, but be aware of the fact that the more fonts you link to, the longer the load time of your page will be.
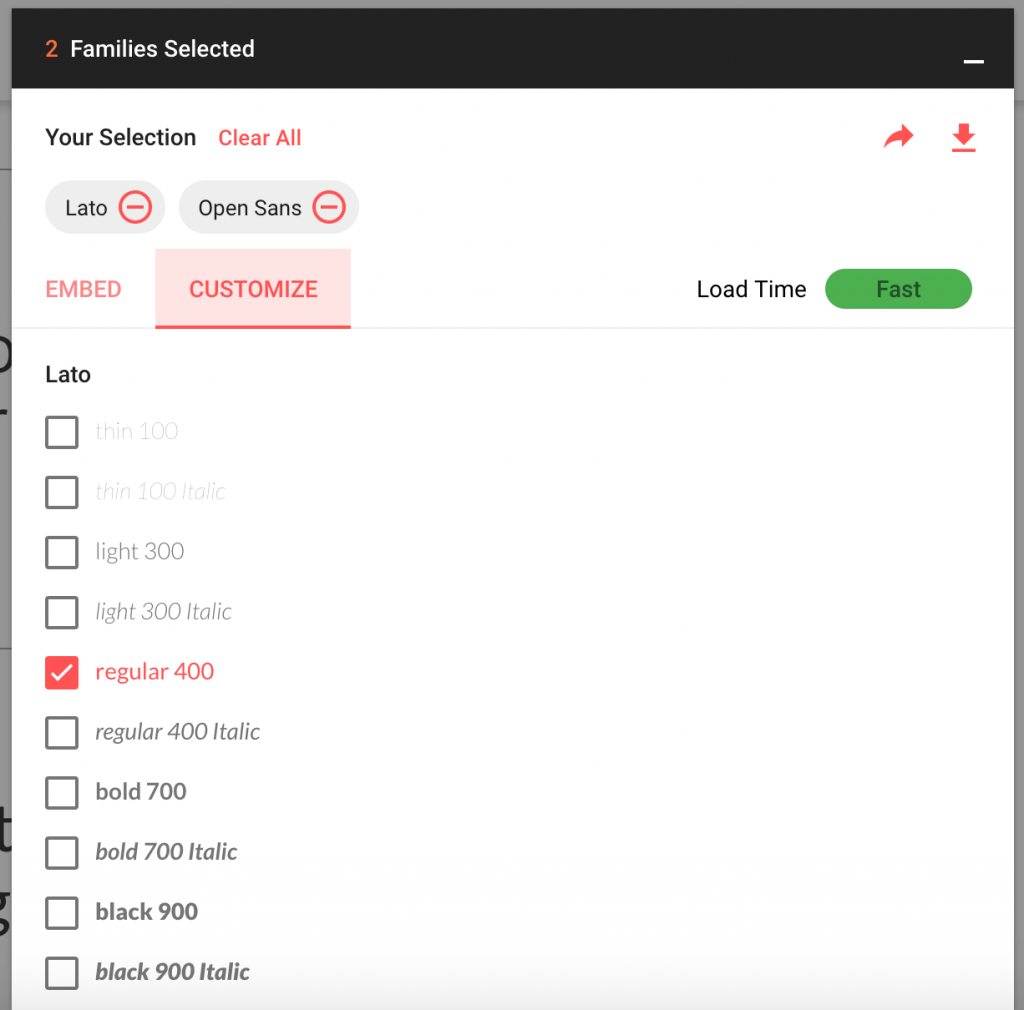
When you’re done searching, click on the “Families Selected” box and choose from the weights and styles available for your particular font families from the “customize” tab. If you want to be able to use your font in all weights and styles in your project, then check all of the boxes, but again — be wary of the fact that the more font styles you link to, the slower your page load time can be (in the “Families Selected” box, Google Fonts provides a helpful “load time” meter that will let you know if your selections have the potential to slow things down for you).
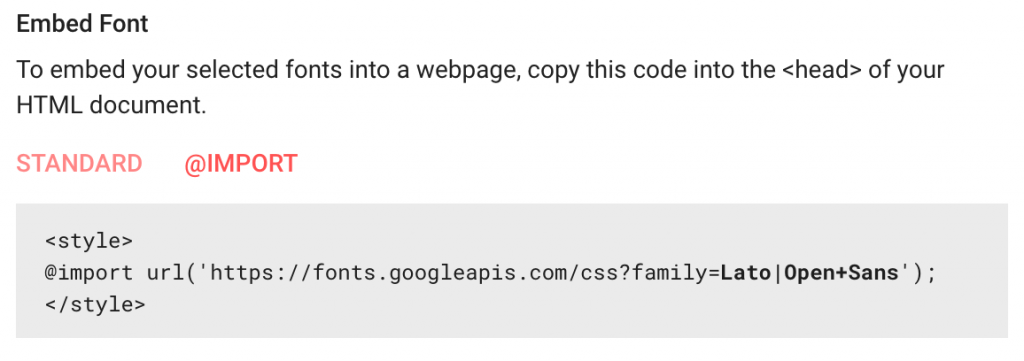
After you’ve selected all of your font weights and styles, copy the links from the “embed” tab to add them to your projects. There are two different ways to embed the fonts into your projects: you can use the HTML link in the <head> section of your document, like this:
<link href="https://fonts.googleapis.com/css?family=Lato|Open+Sans" rel="stylesheet">
Or you can use the @import CSS rule and place the @import rule at the top of your stylesheets:
@import url('https://fonts.googleapis.com/css?family=Lato|Open+Sans');
Google Fonts provides you with options to embed your fonts both of these ways.
To use these fonts in your projects, the final step is to define them in your CSS just like you would any other font:
body{
font-family: "Lato", "Open Sans", sans-serif;
}