
It’s never too early to start thinking about your summer color schemes and themes! Summer is just around the corner, and if you’re so far uninspired by the season, check out these 5 bright, summery colors that are sure to get you in the mood for warm weather and barbecues. We’ve got a soft mustard yellow, a bold orange, a bright, turquoise blue (the color of the sea — or the pool, if you prefer), an electric green and a light fuchsia. These colors capture not only the warmth but also the happiness of the summer season. The colors can stand on their own or be used in conjunction with each other.

For your own convenience, we’ve got a list of the hex and rgb values for these colors so that you can easily insert them into your own projects. Remember, to take advantage of the opacity feature and use rgba instead of rgb, just use the rgb value but write rgba instead of rgb, and include a fourth value within the parentheses that represents the opacity value. So for example, if your rgb is rgb(245, 246, 134) (this is the yellow color), and you want to create an rgba code with the opacity value of .6 (or 60% opaque), then your rgba code would look like this: rgba(245, 246, 134, .6).
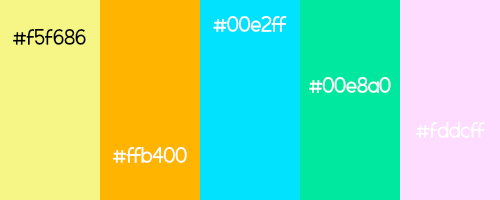
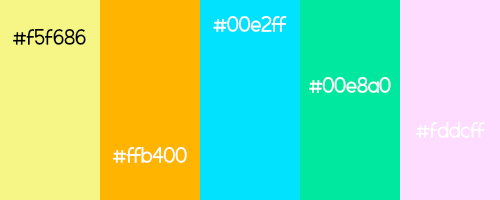
Check out the color values below:
- yellow: #f5f686 // rgb(245, 246, 134)
- orange: #ffb400 // rgb(255, 180, 0)
- blue: #00e2ff // rgb(0, 226, 255)
- green: #00e8a0 // rgb(0, 232, 160)
- pink: #fddcff // rgb(253, 220, 255)
Use these colors on their own, all together, or use any combination of the five to add a bright, warm, and sweet vibe to any of your projects this summer, whether it be websites, graphics, email newsletters, promotions, etc. They can also be used in projects that aren’t summer themed but might need a pop of color or warmth. Be creative and you can’t go wrong!
