The website design is increasing day by day and thus its technology changing daily. HTMLs code is developing, people need more pics and images with videos on site but still not make them heavier. Mobile users have increased, thus adaptive style is needed with every change of screen size.
The new CSS3 is super impressive and it’s natural to try and use it quickly to enhance the websites. It can create websites with details by strictly using CSS and no images. Though it is not used much right now because of obsolete browsers, but the future is shining for CSS3. Designers have full trust on CSS3 to create powerful animations, multiple backgrounds, different texts and various such enhancements.
If you want to explore the unknown world of CSS3 there are various best CSS3 tutorials available online to guide you and update you with new technique. Here are top 15 best CSS3 tutorials:
1. Retro Navigation Menu
This tutorial will guide you how to create a vintage-looking navigation menu. It will take around 50-60 minutes to complete the tutorial. It starts from choosing the font to background pattern, styling the main menus and submenus.

2. Creative Loading Effects
This allows you to change the age old pattern of the red circle indicator to suggest the content downloading. This way we keep the user busy while content is downloaded and creating something big. Definitely it should not distract the user.

3. Animated Feature Sections
This takes you from creating a simple animation feature to applying lots of transforming. You can go through the animation syntax while CSS3 ends up creating the animation. It has a storyboard to plan your animation frame by frame.

4. Glowing Text Effects
This tutorial will guide you to create a font of Neon color and create glowing text all over the website. It uses BPdots font for dotted text effects and carbon texture for the background.

5. Fullscreen Pageflip Layout
It uses BookBlock to create a full screen pageflip. This way you can read data like reading a book by flipping pages and there would a sidebar menu at the left that help you further.

6. Cycling Slideshow
This tutorial will help you know how to create an infinite looping slider of images. It will take you step by step to each point right from creating CSS styles to tooltip. You can go through demo to get a feel of it.

7. Adding Alarm to Digital Clock
It will allow creating alarm to a digital clock, thus users can easily set and edit an alarm. You need to also define when the alarm should go off, this tutorial will guide you through each of it step by step.

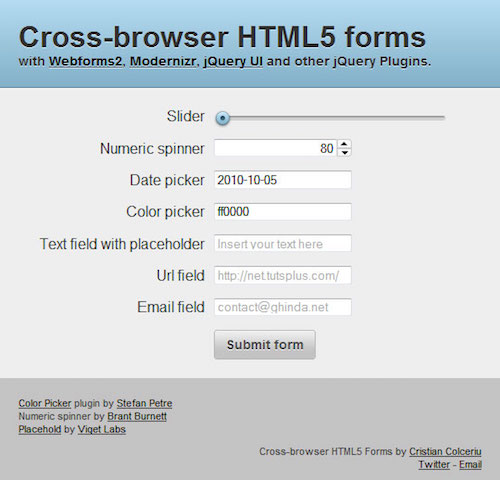
8. Cross Browser HTML5 Forms
This is so necessary to create forms compatible on each browser from modern to old browsers. It uses a mix of jQuery UI, jQuery Plugins, Webforms2 and Modernizer.

9. Timeline Portfolio
It is a jQuery plugin to show sequence of an event chronologically. You can embed anything with dates, be it music, image or audio. Thus, you can use it to create your work portfolio.

10. Triple Panel Image Slider
A simple tutorial to create a triple panel image slider with 3D look and swipe like transition.

11. Accordian Style Slide
A superb feature by making the menu slide like an accordion. It is very useful and just not good looking.

12. Automatic Figure Numbering With CSS Counters
This you can use to number each element in a web page to keep a track of thought.

13. Animated Border Menu
This tutorial will help you create a off-canvas icon navigation with animated border effect.

Hope you like all the above best CSS3 tutorials and if you have developed any such awesome CSS3 tutorial, do let us know and we will feature in our next article.
