Have you ever wanted to change the case of a certain line or block of text on the website, but didn’t feel like re-writing all the copy? With CSS’s text-transform, you don’t have to. Text-transform is a useful little CSS property that can manipulate the capitalization and cases of any text in HTML tags. Here are the different values it takes:
- lowercase: this transforms all the text into lowercase, meaning there’s no capital letters at all
- capitalize: this capitalizes only the first letter of each word (it’s useful to apply to tags that include peoples’ names, for example)
- uppercase: this will change the case of every single letter to uppercase
To use text-transform, your CSS should look something like this:
Join us in our newest publication:
- p.lowercase{
- text-transform: lowercase;
- }
- p.capitalize{
- text-transform: capitalize;
- }
- p.uppercase{
- text-transform: uppercase;
- }
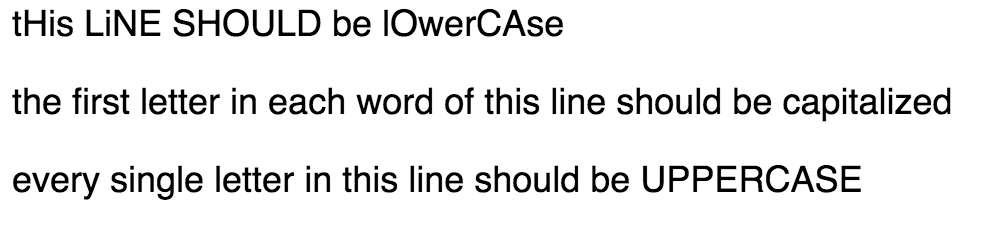
Below you’ll find an example of some p tags before and after the text-transform property has been applied to them. Here’s the before:

And the after:

