
Minifying your CSS basically means to get rid of all of the unnecessary characters (spaces, line breaks, etc) to strip down your stylesheets so that only what is absolutely essential to run the code remains. Putting your CSS through this process makes your code more lightweight and can help to increase the speed and efficiency of your site load times and overall functionality.

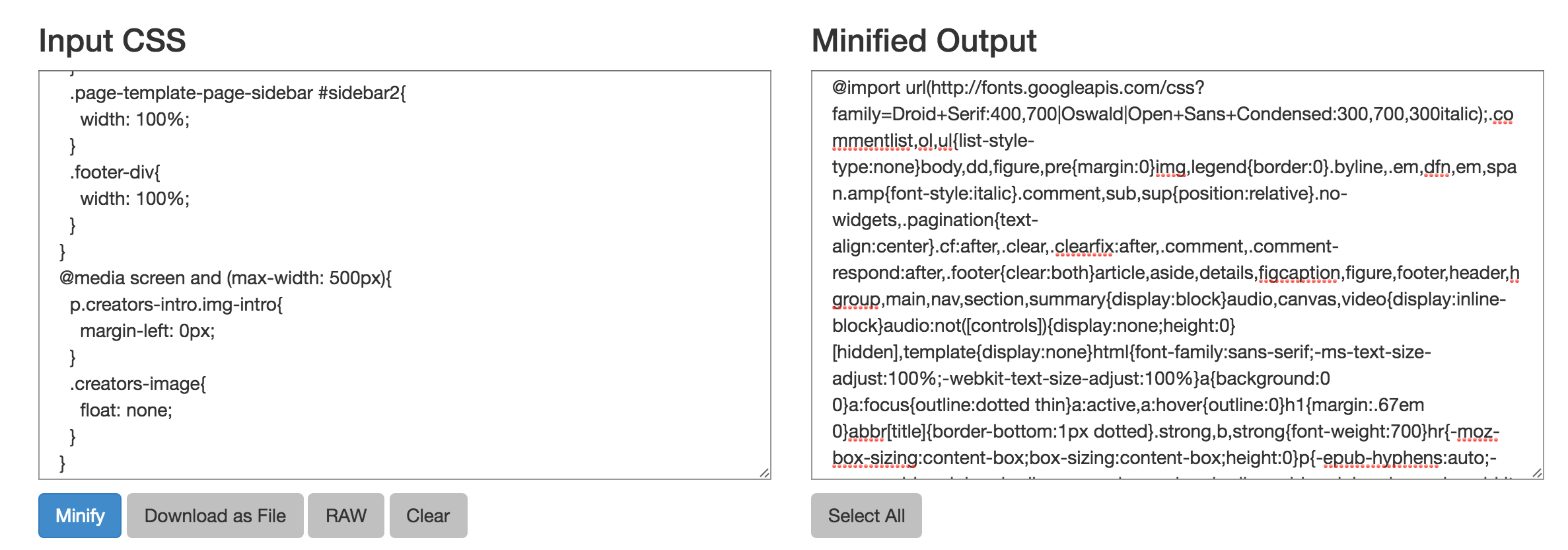
While it is possible to manually minify your CSS, it isn’t recommended. Compressing your own code (especially if you have longer stylesheets) can take forever. Luckily, there are a handful of really good tools available to minify your CSS for free. Try this one (pictured above), or this one, or conduct your own search to find one that you feel comfortable using.
On a similar note, there are also CSS formatters that exist when you come across minified CSS and need to un-compress it in order to really work on the styling. This CSS formatter does a great job at beautifully formatting your code.
