A user’s customer experience is influenced by what they see on a site, and it will also impact how readily users can navigate the website overall.
Applying graphics to the background-image property in CSS of specific portions of a website is typically more aesthetically attractive and engaging than just altering the foreground color.

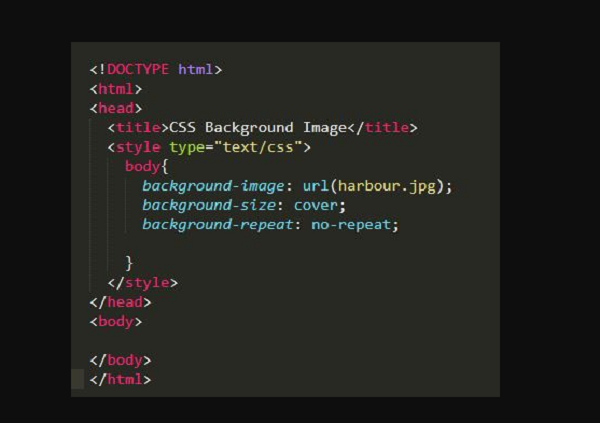
Setting one or more wallpaper pictures for a component is done with the background-image attribute. The image is placed in the upper left corner by design. To provide two or more photos, we must use a comma to divide the URLs for each image.
Context layers are stacked on top of each other to create the backdrop pictures. The initial layer is drawn as though it was nearest to the user.
Syntax
background-image: url(‘url’)|none|initial|inherit;
Property Values Include:
Url (‘URL): This provides the image’s URL. If you want to enter the URL of more than one picture, use a comma to differentiate the URLs.
None: This is a normal situation where no picture may be shown.
Initial: This property is intended to define the property’s initial value.
Inherit: The property is passed down from the parent node.
The following parameters might also be applied with the background-image property:
Linear-gradient (): This function creates a background picture with a linear gradient of at least two colors from top to bottom.
Radial-gradient (): This function creates a radial-gradient wallpaper image with at least two colors from the center to the margin.
See Also: What are CSS Image Rulers to Follow
Web Pages that are Compatible
Background image property in CSS is supported by the following browsers:
Google Chrome 1.0
Microsoft Edge 4.0
Firefox 1.0
Opera 3.5
Safari 1.0
The initial stage is to ensure you have an assets directory (folder) set up to house all of the photos you’ll need for your project.
For instance, in the project we’re working on, we may establish a pictures directory and add a picture named sunset.png that we wish to use.
This might be the entire page (using the body selector in CSS to target the body> element in our HTML) or just a single section element.
How to Stop Background Repeat
By convention, it repeats when you attach a background picture to a component.

If the picture is smaller than the tag it is the backdrop for, it will be repeated to fill up the gap.
See Also: Image Hover Effects: Adding Box Shadow
What can we do to prevent this from happening?
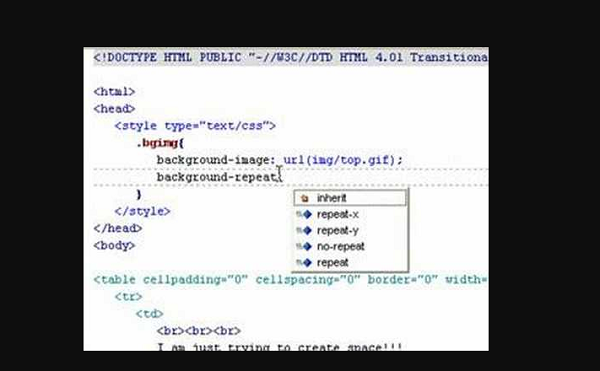
We may adjust the orientation in which the picture returns or prevent it from recurring at all using the background-repeat property, which accepts four values.

If the background-repeat property is not set, this is the default value. In this scenario, the picture is reproduced both horizontally and vertically, in both the x- and y-direction, until the space is filled.
The no-repeat property prevents the picture from recurring in all orientations, and the picture appears only once.
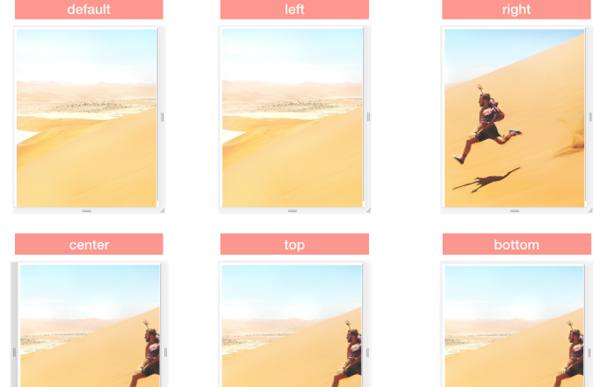
How to Set Background Position
After inserting a background picture and preventing it from recurring, we may improve its location inside the tag’s backdrop to better manage how it appears.

To do so, we’ll use the background-image property in CSS.
The selection accepts two inputs. The first is the horizontal position, sometimes known as the x-axis (how far across the tag). The second is the vertical position, sometimes known as the y-axis (how far down the tag).
See Also: How To Center An Image In CSS
What Is the Best Way to Resize a Background Image?
The background-size property may be used to alter the size of the background picture.
It accepts two values, much like the preceding properties described. One for horizontal (x) and one for vertical (y) dimensions.
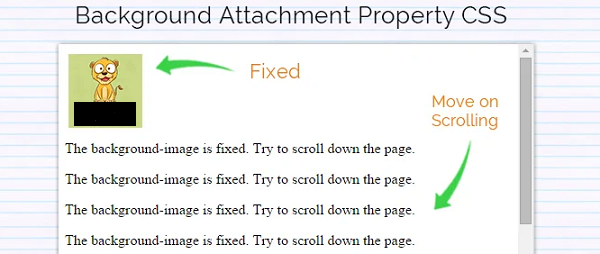
How to Use the Background Attachment Property
We may decide where the wallpaper picture is connected with the background-attachment attribute, which determines whether the picture is permanent or not to the browser.

The default option is background-attachment: scroll, which means the backdrop picture remains with its tag and scrolls vertically and horizontally with us as we scroll back and forth the page.
Background-attachment: fixed; is the property’s second possible value.
This keeps the background picture in the same place, fixed to the page and the browser’s viewport.
See Also: How To Add A Background Image In CSS
Background Gradients
The background image property in CSS may also be used to inform the browser to generate a gradient.
The background image is a linear gradient rather than a URL in this scenario.
The most straightforward method is to indicate the angle. This determines the gradient’s pattern and how the colors will merge. Finally, add two colors that you wish to mix in a gradient for the tag’s background.
