Using CSS in HTML emails can be a tricky business, mostly because it seems like just about every email client has different rules about the amount of CSS they support. Keeping this in mind, here are some tips to use that will help make sure your HTML emails are compatible across all email clients and browsers.
- Make sure you do all your styling inline rather than including it in the <head> section of your HTML email — Gmail doesn’t support CSS defined in the <head>. Don’t bother trying to use external stylesheets either, as this also isn’t universally supported.
- Use tables. Most developers (rightly) cringe at the mention of tables, but because many email clients don’t support things like divs, margins, and floats or float clears, using tables to structure the layout and content of your HTML email is a good way to control the positioning of the content while making sure the email is cross-client compatible.
- Don’t make your email too wide. Usually keeping the width to 500px or less is a good idea, give or take 50 px.
- Don’t include background images or videos in your HTML emails. Many popular email client lack support for both of those features. Regular images, however, are universally supported, so feel free to insert images into your emails, but be sure to use images that aren’t too big and to include some alt text just in case.
- Don’t use javascript. Email programs see it as spammy and it’s also often not supported.
- When in doubt, simplify your code as much as you can. An email with a simpler design and basic code is always more likely to be universally supported than anything more complicated or intricate.
Customizing WooCommerce HTML emails
WooCommerce email settings allow you to choose to send transactional emails either in plain text or HTML format.

HTML emails are feature-rich and help with sending order updates, password resets, or appointment reminders in an appealing style.
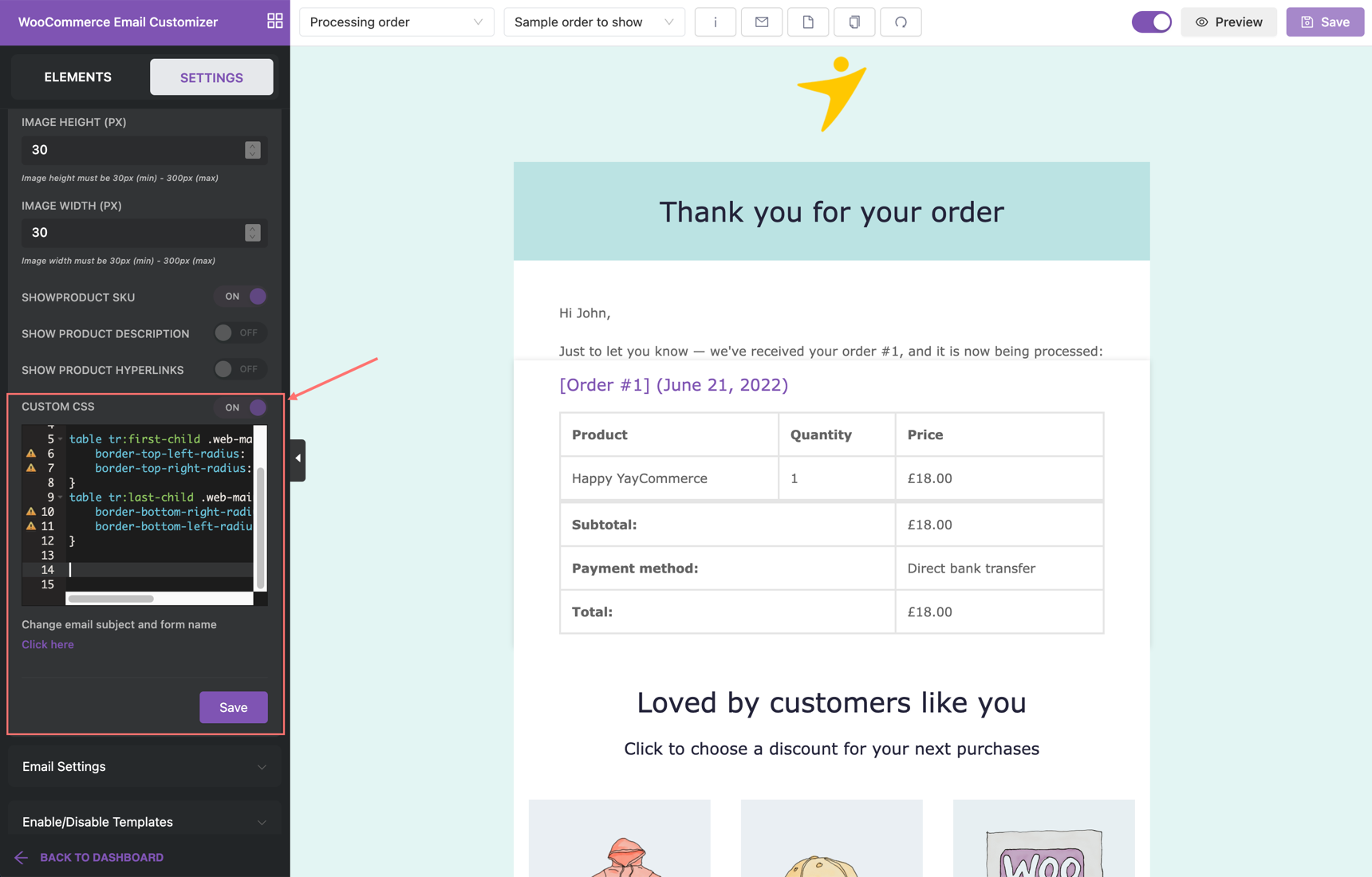
This is where YayMail – WooCommerce Email Customizer comes in to help. You can fine-tune the design of email templates globally or individually with custom CSS and add custom fields with shortcodes.
Plus if you are new the the entire concept and don’t know how to create an HTML email then don’t worry. It is not something that is very hard to do. You can easily create it with no hassle.
