
Is it just us, or does it feel like emojis are taking over the world? Or at the very least, they’re definitely taking over the internet, and they don’t seem to be going away anytime soon. If you want your projects to get in on the emoji craze, there are dozens of different ways you can implement the cute little smiley faces and icons into just about any site. Not sure how to get started? Take a look at our curated list of the top ten coolest emoji-centric code snippets that can easily be added to your projects.
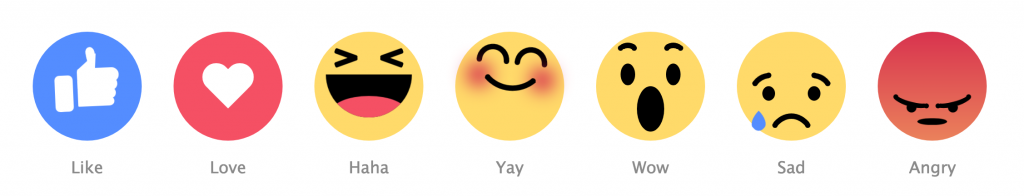
By now, pretty much everyone is probably familiar with Facebook’s animated reaction emojis, which can be used to “react” (rather than just “like” like we did back in the old days) to another person’s post. This code snippet shows you how you can use purely HTML and CSS to create the same animated emojis for yourself..
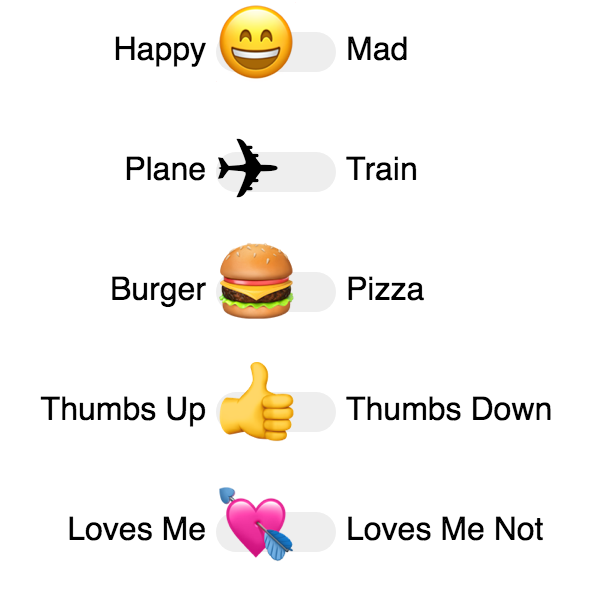
A unique take on both toggles and emojis, this snippet creates an effect that smoothly changes the emoji when the toggle functionality is triggered. Instead of toggling something on or off, you’re toggling the emoji you see — so when you trigger the thumbs up toggle, for example, it becomes a thumbs down.
3. CSS Emojis
Here’s a collection of three cute animated CSS emojis that would make a great addition to any project. One emoji makes a kissing face, another opens and closes its mouth, and the third one looks from side to side.
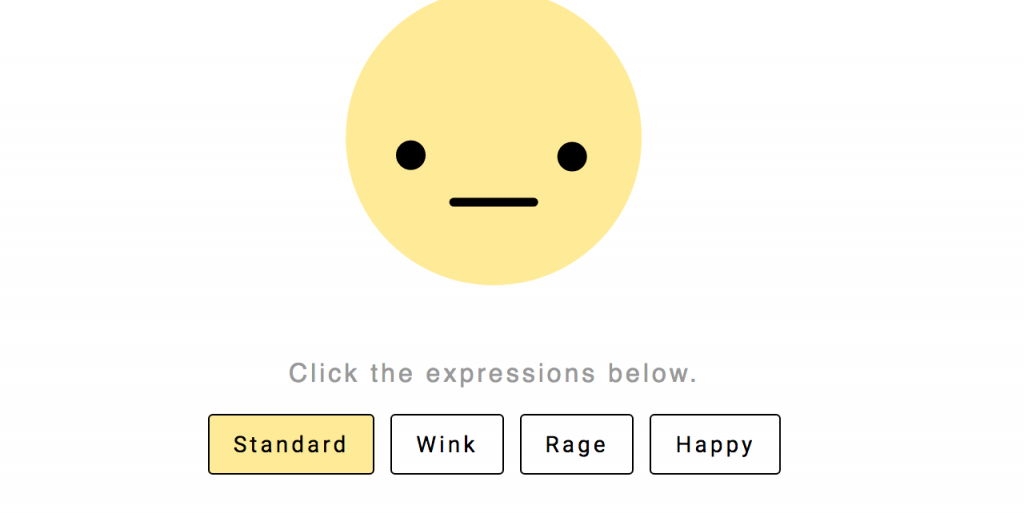
This snippet uses SVG to create animated, interactive emojis. The interactive part is where the user is able to control the emotion displayed by the emojis by choosing from one of four expressions — standard (shown above), wink, rage, and happy.
5. Emoji Hats
Add a dapper-looking top hat to any of your favorite emojis with this code snippet. This one might not be super useful, but seriously…what’s cuter than a puppy in a top hat?
6. Emoji Cursor
This code snippet creates a trail of classic smiley face emojis that follow your cursor around the viewport. Emojis range from smiling to laughing to laugh-crying.
This simple tutorial demonstrates how to use CSS’s filter properties and hue values to easily and quickly transform the color of your standard-issue emojis.
8. Twemoji
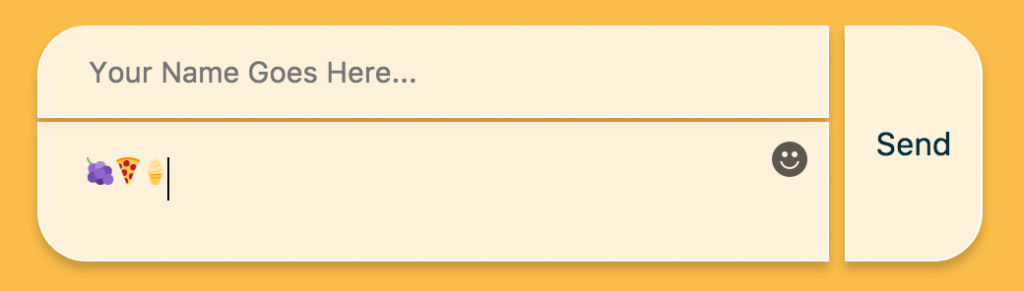
Twemoji is a textarea input field where you can input emojis rather than text! Much more fun than a boring old text input field that only supports keyboard characters.
9. Split Emojis
This cool snippet shows you how you can split emojis in half using only html and css. With this snippet, you can create hybrid emojis, like a heart that’s half yellow and half green, or a face that’s half happy and half angry.
10. Emoji Alphabet
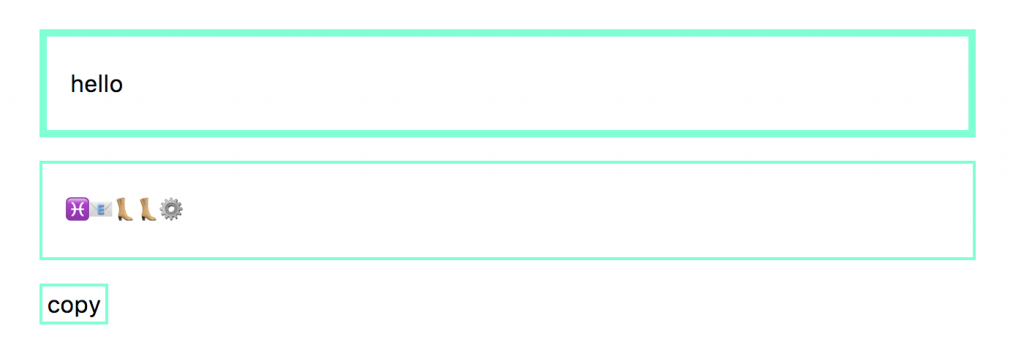
This fun snippet uses JavaScript to assign each letter of the alphabet it’s own corresponding emoji, then it provides you with an input field where you can type in characters and emojis will be rendered that are meant to represent those characters — pretty cool to play around with!