Outer space is trending, especially after the recent discovery of a whole lot of new planets. If you want to keep your designs and projects on trend, maybe consider including some of these awesome space-themed CSS snippets in your sites.
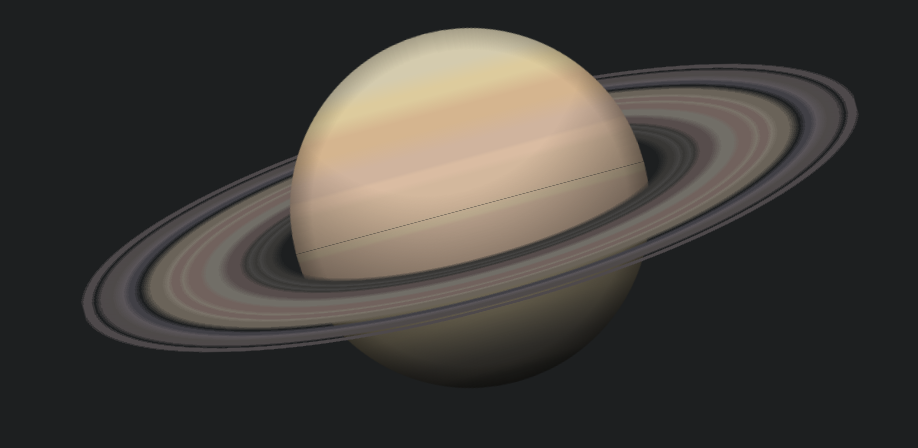
If you’ve ever wanted to create something as cool as a planet using only CSS, this snippet will show you how to do it. The code in this tutorial creates a beautiful image of the planet Saturn, which belongs to our solar system.
This snippet uses HTML5 Canvas and JavaScript to create the illusion that you’re flying through space, passing hundreds of thousands of stars at unbelievably high speeds.
This CSS snippet includes both a UFO and a human being abducted by aliens. Definitely a fun bit of code to add to a space or alien themed project.
Another space-themed snipped that uses HTML5 canvas, this snippet creates the illusion of planets with strategically placed dots, that give the planets the appearance of objects that are bathed in sun on one side, and cast into darkness on the other.
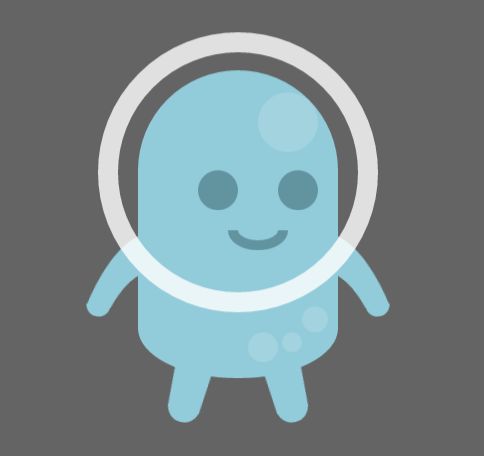
This animated, pure CSS interpretation of what an alien might look like is as cute as can be.
This snippet features a space ship flying through the galaxy. The spaceship responds to movement from your cursor, so have fun moving it all around the viewport!
7. Solar System
The minimalist-inspired planets (and the sun) are a beautiful and realistic representation of the planets in our solar system, from order to size to colors, everything is more or less accurate (except the fact that it includes Pluto, which isn’t technically a planet, but still gets a place in the lineup). Remove the animations to really emphasize the minimalist vibe of this cool design.