
CSS3’s outline property is one that is often thought to be interchangeable with the border property. Though the two properties are very similar, the outline property can actually be used to place an outline OUTSIDE of a defined border. There are three facets of the outline property: outline-style, outline-color, and outline-width. Outline-style takes a bunch of different values, including: dotted, dashed, double, solid, groove, ridge, inset, outset, none, and hidden. Outline-color will take any color value, and outline-width takes px, cm, em values and the pre-defined values thin, thick, and medium.
Here’s an example of how you can use the outline property in your CSS:
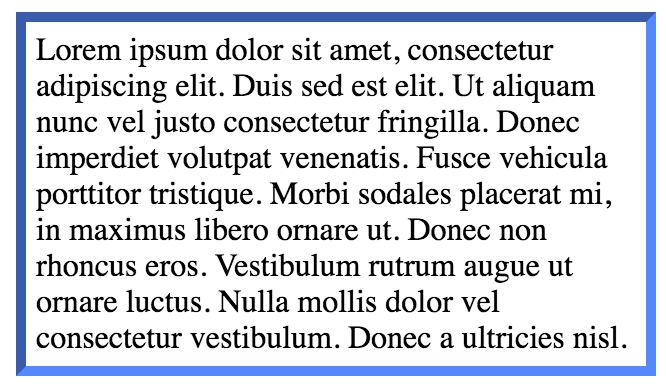
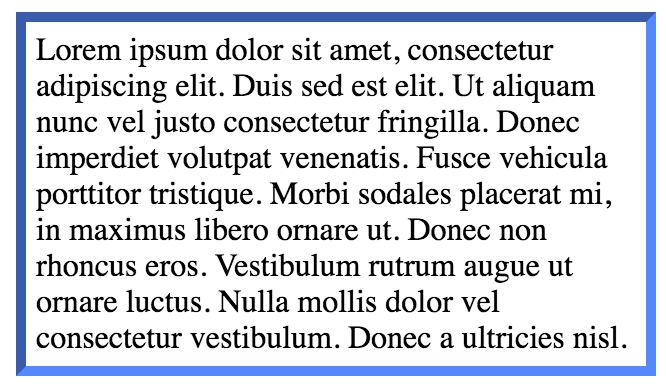
- p{
- outline-style: inset;
- outline-color: #5588ff;
- outline-width: thick;
- }

The outline property also takes a shorthand value similar to that of the background property:
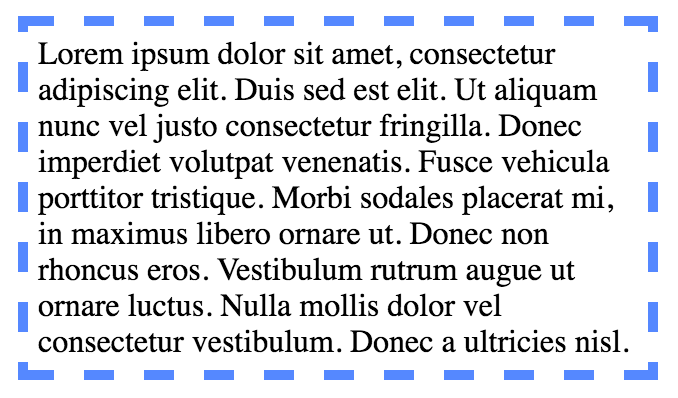
- p{
- outline: thick dashed #5588ff;
- }

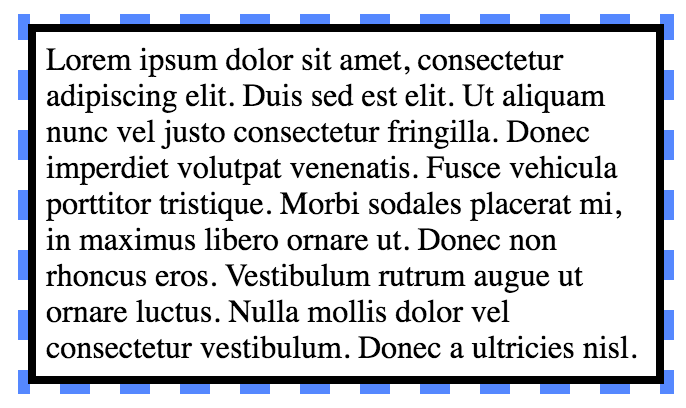
And here’s what an outline looks like with a border. You’ll notice how the outline is outside of the border.
- p{
- outline: thick dashed #5588ff;
- border: 4px solid #000;
- }