
This guest article was written by Chris Coyier of CSS-Tricks, a site featuring tips, tricks, and tutorials on web design.
Unordered lists seem to get all the love these days, but there are just some things that are better semantically described with definition lists. Never heard of them? I’m not surprised. Here is the basic syntax:
<dl>
<dt>Definition Term</dt>
<dd>Definition Description</dt>
</dl>
There are two big differences between unordered lists and definition lists. One, there are two different elements that belong in a definition list: dt’s & dd’s. In unordered lists, all you have is li’s. Two, the only default styling applied to definition lists is a bit of a left-margin to the dd elements — no bullets or other strange positioning to fight.
Having two different tags to work with is what makes definition lists valuable. Take for example the need to create a FAQ’s page with a bunch of questions and their answers. Each question and answer group would really benefit from having a parent element, because then you could, for example, control the spacing between them or perhaps apply a border to visually separate them.
Many people would go straight for the div. With something like:
<div class="qa">
<h4>Question</h4>
<p>Answer</p>
</dl>
The problem with this is that div’s are very commonly used. Chances are, your page is already using several so it’s likely you will need to apply an unique class to the div to style it individually.
Other people will go straight for the unordered list:
<ul>
<li class="question">Question</li>
<li class="answer">Answer</li>
</ul>
The problem with this is that since you only get li elements in your ul, you will need to apply unique classes to them in order to get different styling.
I propose that the best elements to use for something like question/answer content is the definition list:
<dl>
<dt>Question</dt>
<dd>Answer</dt>
</dl>
Will using a div or an ul work? Sure, they’ll work just fine and nobody is going to slap your hand for using them. But if you want to be a super hip semantics junkie, you’ll use a definition list. You get all the advantages: a parent element for styling the whole group and different tags for the question and answer so they can be styled separately without needing to use unique classes. If needed, you can also use multiple dt’s and dd’s and use them in any order you wish.
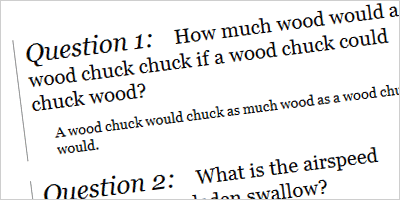
Check out this example of a question and answer list using definition lists (click the image to see a live example):

