
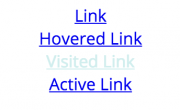
CSS3 allows for various different pseudo-selectors to be applied to anchor tags in order to style links at various different stages of use or activity. The pseudo-selectors that are often applied to links are:
- :link – applies to links that have not been clicked/visited
- :hover – applies to links that are hovered upon
- :visited – applies to links that have been clicked/visited
- :active – applies to a link when it is active (meaning when it is being clicked)
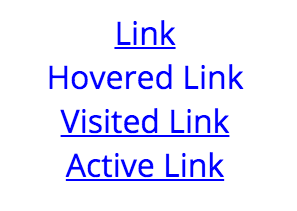
Using a:link is used to style anchor tags that are specifically links. The default anchor tag styling will apply to your links unless the styling in a:link overrides them.
a:hover applies to links that are hovered upon. If you want a link to have no text-decoration when it’s hovered upon, you would style it like this:
- a:hover{
- text-decoration: none;
- }

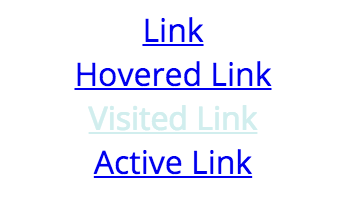
a:visited applies to links that have already been visited or clicked. If you want your visited links to be a different color than non-visited or non-clicked links, your styling should look like this:
- a:visited{
- color: #d1eeee;
- }

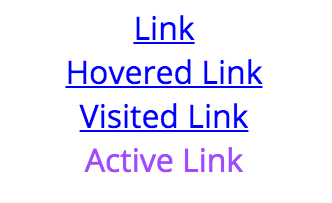
a:active is used to style links as they’re being clicked. If you want your active links to take on a different color while they’re being clicked, your styling should look like this:
- a:active{
- color: #a24bfd;
- }

While :hover, :visited, and :active are typically applied to anchor tags, they can also be applied to any other HTML element as well.
