
If you work as a front-end developer, you will almost probably use CSS margin and padding on a regular basis. CSS is a stylesheet language used by web developers to layout and create online pages.
As a toolbox, you can use it to customize the orientation of various items. You have undoubtedly heard of margin and padding in CSS, but we will explain what they are if you haven’t. This article will cover all you need to know about CSS margin and padding rules.
Before we start, you might ask what is padding?
Padding is the distance of the inner element location from the outer element which it is enclosed. Both padding and margin have 4 directions : left,top,right,bottom says, Dustin from Inovativ hosting.
See Also: Best Modern Font Styles to Integrate into CSS
CSS Margin and Padding Rules
Padding and margin appear to have the same effect, yet they serve two separate objectives. Margins are able to speak with one another. When they are together, they are spectacular. On the other hand, Paddings are obstinate cats who refuse to change. And, on occasion, this is precisely the conduct we desire.

You can use both pixels(px),and centimeters(cm) to measure them . You can also set Paddings and margins on each side of an element (top, right, bottom, and left). The margin is unaffected by the style of an element, such as background color. However, the styling influences the padding of an element, such as background color.
See Also: The 4 CSS Rules of Multiplicity
CSS Margin
Margin is a CSS property that provides space around an element. You can use CSS margins to center boxes, alter breathing areas around them, and overlap items. The left and right margins of a text element are set to 0 by default, but they all have a margin-top and margin-bottom property. Although, if you fix your page’s width, horizontally centering an element is simple: you can simply set the value margin to auto.
CSS Padding
Padding is the gap between the content inside the box and the border. It’s also beneficial when you need to change the size of an element. The content will remain the same size as before, but more space will surround it when you increase the padding setting.
This is beneficial when you wish to enlarge the clickable area of interactive objects like buttons. Moreover, when we apply padding to an element with a defined width, the padding is added to the entire width of the element.
See Also: How to Write a CSS Rule
Margin V/s Padding in CSS
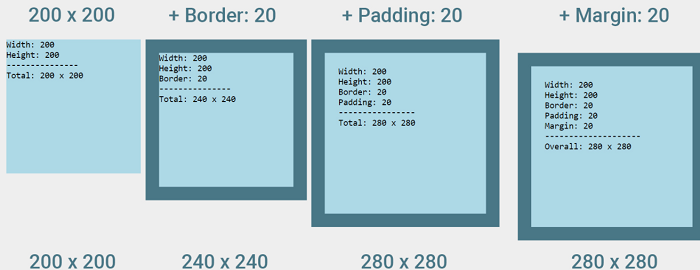
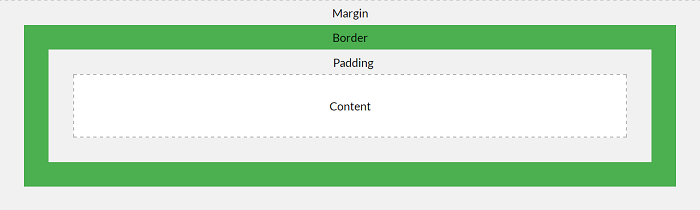
You can use CSS margins, and padding attributes individually or in combination to influence the layout. If you understand what the CSS box model is and how it works, you’ll be able to utilize padding and margin correctly. The CSS box model makes a lot more sense when you think about elements in this way. You can divide it into four sections. Content, padding, border, and margin are all located on the inside of the box and work their way outward.

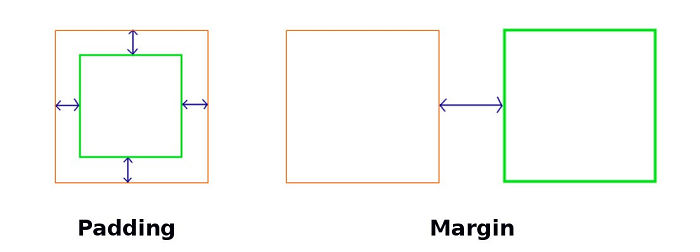
Unlike padding, which produces extra space within an element, margins generate extra space surrounding it. Simply said, your content is in the middle, and padding is the distance between it and the tag’s edge. It is inside the boundaries of the border and its requirements. On the other hand, the margin is the space around the tag.
The most significant distinction between padding and margin is that vertical margins collapse automatically, but padding does not. You can change padding from 0 to 100 pixels. It can adjust the size of its own element and influence how much of a fill color or background image you can see within a box.
See Also: Quick Tip: How to Use CSS’s @font-face Rule
Conclusion
CSS allows us to make changes to a whole class at once and specify uniform settings for items in the same class. When arranging elements side by side within a parent container in Web development, it’s very vital to know their sizes.

The fundamental difference between padding and margin is that padding takes into account the inner area, gap, or space. In contrast, margin considers the outside gap, area, or space to the following outside content. There isn’t always a clear solution when deciding whether to utilize margin or padding.
So, you can always do experiments with both possibilities. Simply check the appearance of your design on various screen sizes and make any necessary adjustments to guarantee that your responsive web design looks fantastic on any device.
See Also: Using the CSS @import Rule
