
Cascading Style Sheets(CSS) is the keystone technology alongside HTML and JavaScript. CSS is a style sheet language used to manifest the elements of HTML with colors, fonts, etc. This effectively means that we can determine the visual appearance of HTML elements. Ordinarily, we store the external files as .css files, but it can also be used within the HTML code.
Brief History Of CSS
The existence and usage of stylesheets can be traced to the 1980s for Standard Generalised Markup Language (SGML). CSS was proposed on October 10, 1994, by Håkon Wium Lie. 12 years later we had CSS1 published and officially on the W3C Recommendation list. Bert Bos was also credited as the developer of this version. From there on, after multiple revisions and makeovers with several versions and sub-versions, at present, we have CSS3 in use. W3C Community Group will define the documents and resources for the next versions.
Uses Of CSS
In the early days, tags like <b> for bold, <i> for italic were used in HTML to style the sheet and the page was left on the mercy of the browser. This restricted the area on the page which is being styled. CSS on the other hand will write a separate file & saves a lot of time & work. Wherever required it can also be used with any XML language.
CSS gives easy accessibility, well-managed images, animation handlings, compatible e-commerce webpages & web maintenance.
How To Create A CSS File
We shall learn this using an algorithmic approach, follow the steps and code as given below:
Write an HTML code with styling inside the <style> tag.
<html>
<head>
<title> CSS stands for </title>
<style>
h1{
text-align: center;
}
p{
color: blue;
font-size: 32px;
}
#check{
color: green;
}
</style>
</head>
<body>
<h1> I am centered because of CSS </h1>
<p> I am blue and with h1 size because of CSS </p>
<div id="check"> I am green and my id was used to call me. <div>
</body>
</html>
Well, now copy the part of code inside the <style> tag into a CSS pane & save it with .css extension in the same directory. Do not copy the <style> tag.
h1{
text-align: center;
}
p{
color: blue;
font-size: 32px;
}
#check{
color: green;
}
Do observe the string before braces { }. We can use the elements to style the content in it as ‘h1’ or ‘p’ . Or else we can give an id to the tag, like ‘check’ given to the div tag. One can use the same id for multiple tags. In CSS we use “#” or “.” while styling the tags with id. Here we have used “#”.
Remove the <style> block from the HTML code.
Add <link> tag with ‘href’ and ‘type’ attributes to call the saved CSS file in the HTML code.
<link href= “____.css” type= “css”>
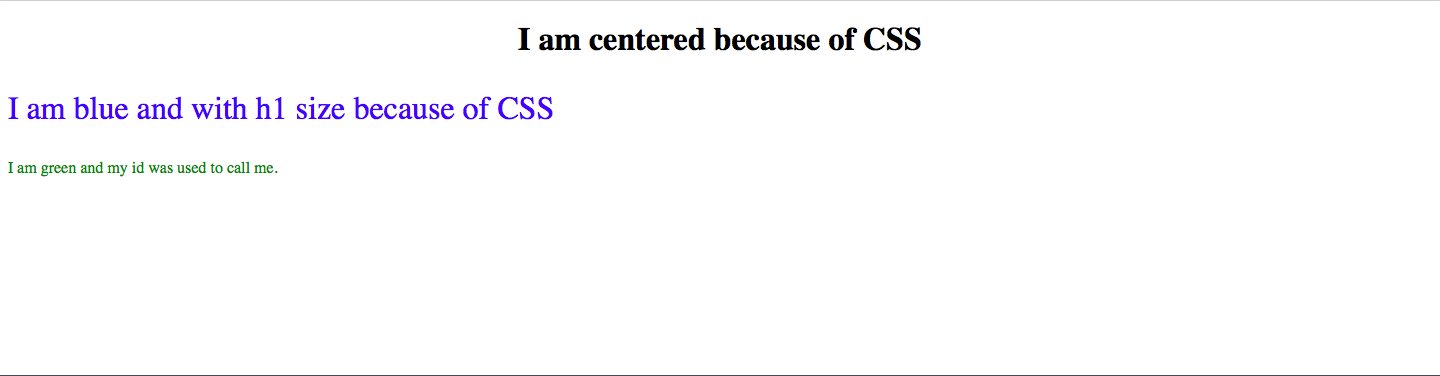
Run it in the browser and you may see the output as below:

What Is The Best Way To Learn CSS
HTML5 is the fundamental language that shall be practiced and learned. You can take the help of articles in inserthtml and code on CodePen with basic codes of HTML at first. Further, you can increase the length of the code which will necessitate the use of CSS in the code, and then start separating the CSS part into an external file. This way you will learn to use links to call them.
Well, it sounds simple and achievable and it is so actually. For an agile coder, I would recommend checking every article on this website to learn the properties and functions of the CSS.
Later on, for writing clean and universal codes one shall refer to W3C. In all, I’m sure you will learn a lot moving ahead.
Conclusion
In this tutorial, we saw what does CSS stand for. It is important to know the context behind any language that you use. This makes it easier to learn the purpose and usability of a language.
You can find some basic techniques of CSS here! To learn such other tutorials, subscribe to our blog!
