
A site’s information must change to accommodate displays of different shapes and dimensions for simple availability and comprehension. One way for web developers to accomplish it is through the utilization of a CSS method known as Media Query. Whereas this strategy aids in the designing of a web page as per the device’s layout or the dimensions of the screen, you are quite likely to encounter issues enabling media queries to function on your WordPress site and it really is common to express media queries, not working issues.
If this is the situation for any individual, there are 2 alternatives that are available: attempt to repair it manually or pay a WordPress specialist to assist you. If you are not willing to deal with scripts or simply require additional leisure to concentrate on fruitful tasks, the second alternative is far superior.
We are going to examine the exact meaning of the term media query, how it can be utilized, and the steps to undertake if it doesn’t function in this article.
See Also: How to Create the Perfect Image Crossfade with CSS3 Transitions
CSS Media Queries: Meaning and Application
As previously stated, Media Query is a CSS mechanism for customizing the look (color schemes, type of font, and so forth) of a web page’s information over various display widths and configurations.
Each web page manager’s principal purpose is basically to give the greatest possible service to any person viewing the web page. Customers on PCs, along with iPhone and mobile customers, mostly experience a positive encounter.

Here’s the time when a media query becomes useful. It basically informs the search engine what exactly to perform while seeing the website on a smartphone and the steps to execute while viewing the same on a bigger platform. It is additionally critical to understand the syntax of content searches in an attempt to execute them effectively.
See Also: Embedding Video in a Responsive Site
How to Resolve Media Queries which Are not Functioning
When dealing with media queries, it’s conceivable to incur mistakes. The media queries, on the other hand, do not always operate or function on smartphones or PCs. It is possible to find a media query not working.
See Also: Sizing Images Responsively
Definitely Ensure that it’s in the Appropriate Spot.
It may not function since it is situated incorrectly.
Media queries must be inserted at the conclusion of the stylesheet, if possible. Browsers comprehend stylesheets from start to end, as you may know. Thus, statements that are present at the commencement of a stylesheet are overridden by codes at the conclusion.

Furthermore, smaller media searches should be put in front of larger displays.
See Also: Five Informative CSS Blogs All Designers Should Follow
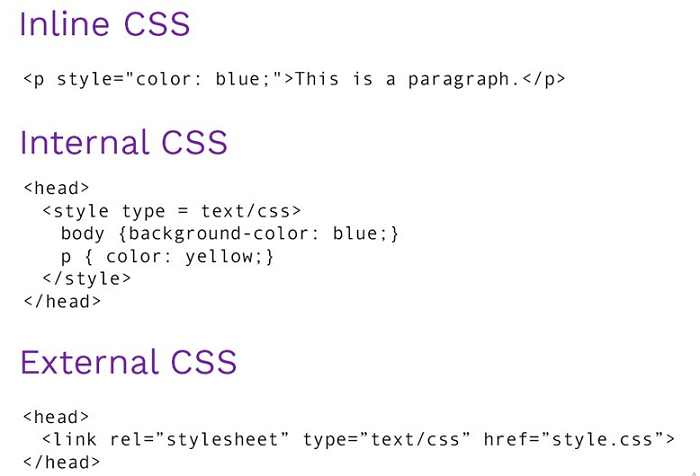
Inline CSS Declaration
This can completely be the cause of your media queries failing. This essentially implies that there is a chance that you have included CSS declarations in your HTML content. If this is the situation, delete the CSS expressed inline from the HTML content.

One can even use it! important to modify the inline CSS. As a consequence, the ‘CSS media query not functioning’ issue may be resolved.
See Also: 15 New Awesome Creative CSS Animations
Media Query Not Working on PC
Your media queries must, preferably, function on both your smartphone and at the same time, your PC. If that is not the case for PCs, select max-width rather than max-device-width. We have even listed the comparison among the two.

Max-device-width: This relates to a phone’s real screen size.
Max Width: This relates to the monitor screen of a gadget.
Media Query Not Working on Mobile Devices
You most probably haven’t specified the viewport if media queries operate on desktops but not on portable devices. So, if you find your media query not working, this is probably the reason for it.
Conclusion
Site operators must take responsive layout carefully in light of the significant increase in the number of mobile web visitors on a fairly regular basis. We have explained that utilizing a media query is one of the methods to make your website mobile-friendly and flexible.
It’s very simple to build up media queries. Nevertheless, if you require further assistance when you see your media query not working, you can read through this article once again or seek the help of a professional in case of dire need.
